Belajar JQuery Part 7 : Mendapatkan nilai dan value dengan JQuery

Mendapatkan nilai dan value dengan JQuery
Pada pembahasan tutorial belajar jquery mendapatkan nilai dan value dengan JQuery ini merupakan penjelasan tentang fungsi-fungsi JQuery untuk mendapatkan nilai, value dan konten dengan dengan jquery. JQuery memiliki fungsi-fungsi yang sangat mudah di gunakan untuk mendapatkan sebuah value, atribut dan lainnya dari sebuah element.
Adapun contoh fungsi-fungsi jquery untuk mendapatkan nilai dan value pada jquery adalah sebagai berikut.
- text()
adalah fungsi jquery untuk mendapatkan konten text pada dari element HTML. - html()
adalah fungsi jquery untuk mendapatkan nilai element pada HTML. - val()
adalah fungsi jquery untuk mendapatkan nilai value dari element HTML. - attr()
adalah fungsi jquery untuk mendapatkan nilai dari atribut pada element HTML.
langsung saja menuju contoh cara penggunaan fungsi text(), html() dan value() pada jquery untuk mendapatkan nilai, element dan value pada element HTML.
Cara mendapatkan konten text dengan text()
dengan menggunakan fungsi text() pada jquery ini memungkinkan kita untuk mendapatkan konten text pada element html dengan mudah. sebenarnya dengan fungsi ini juga bisa menetapkan isi konten text. tetapi pada tutorial belajar jquery mendapatkan nilai dan value dengan jquery ini hanya akan di jelaskan tentang cara mendapatkan konten saja. untuk cara menetapkan nilai dan value pada element html akan kita palajari pada tutorial selanjutnya si www.malasngoding.com.
lalu bagaimana cara mendapatkan konten html dengan fungsi text() ? silahkan anda perhatikan contoh berikut ini.
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html> <head> <title>Tutorial belajar JQuery Part 7 : Mendapatkan nilai dan value dengan JQuery</title> <script type="text/javascript" src="jquery.js"></script> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Get Function JQuery | www.malasngoding.com</h1> <button id="tombol">KLIK</button> <p class="kata">Selamat belajar jquery di www.malasngoding.com</p> </body> <script type="text/javascript"> $(document).ready(function(){ $('#tombol').click(function(){ var teks = $(".kata").text(); alert(teks); }); }); </script> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
body{ font-family: sans-serif; } h1{ text-align: center; } #tombol{ padding:10px; color: #fff; background: #34495E; border: none; } |

mendapatan nilai dan value dengan jquery
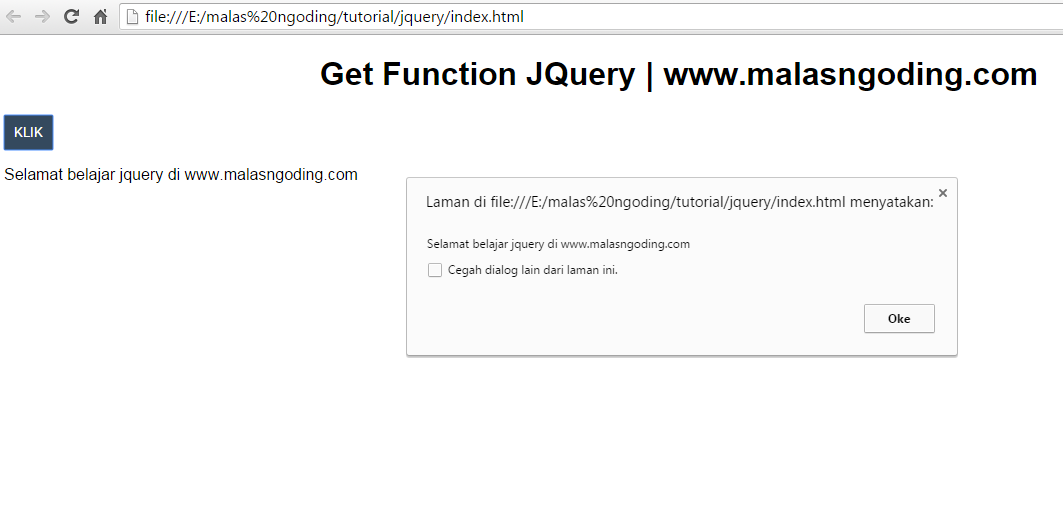
perhatikan pada contoh di atas. terdapat sebuah tombol dan paragraf yang berisi text. isinya adalah “selamat belajar jquery di www.malasngoding.com”. dan dalam penggunaan fungsi text() jquery ini kita mendapatkan isi konten dari element “.kata” tersebut untuk di masukkan dalam variabel “teks” . dan kemudian menampilkan nya dengan fungsi alert(). fungsi alert adalah fungsi jquery untuk menampilkan data.
|
1 2 3 4 |
$('#tombol').click(function(){ var teks = $(".kata").text(); alert(teks); }); |
dapat anda perhatikan contoh penulsian fungsi text() jquery seperti contoh di atas.
|
1 |
var teks = $(".kata").text(); |
syntax di atas berarti kita memerintahkan untuk mendapatkan konten text dari element class kata.
See the Pen WrRybd by Malas Ngoding (@malasngoding) on CodePen.0
Cara mendapatkan element HTML dengan html()
Penggunaan dari fungsi html() pada jquery juga sama dengan penggunaan fungsi text() seperti yang sudah di jelaskan di atas. untuk contoh penggunaan dari fungsi .html untuk mendapatkan element html adalah sebagai berikut.
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html> <head> <title>Tutorial belajar JQuery Part 7 : Mendapatkan nilai dan value dengan JQuery</title> <script type="text/javascript" src="jquery.js"></script> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Get Function JQuery | www.malasngoding.com</h1> <button id="tombol">KLIK</button> <p class="kata">Selamat belajar jquery di www.malasngoding.com</p> </body> <script type="text/javascript"> $(document).ready(function(){ $('#tombol').click(function(){ var teks = $(".kata").html(); alert(teks); }); }); </script> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
body{ font-family: sans-serif; } h1{ text-align: center; } #tombol{ padding:10px; color: #fff; background: #34495E; border: none; } |
See the Pen PZWabj by Malas Ngoding (@malasngoding) on CodePen.0
Cara mendapatkan nilai value pada element HTML dengan val()
untuk mendapatkan nilai value element HTML dengan fungsi val() ini saya akan membuat contoh dengan sebuah form HTML. lihat di sini untuk melihat tutorial cara membuat form dengan html. di sini saya membuat sebuah form yang saya beri tanda dengan class “nama”. kemudian kita akan mengambil isi value pada form dengan fungsi val() jquery.
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html> <head> <title>Tutorial belajar JQuery Part 7 : Mendapatkan nilai dan value dengan JQuery</title> <script type="text/javascript" src="jquery.js"></script> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Get Function JQuery | www.malasngoding.com</h1> <input type="text" name="nama" class="nama"> <button id="tombol">KLIK</button> </body> <script type="text/javascript"> $(document).ready(function(){ $('#tombol').click(function(){ var nama = $(".nama").val(); alert(nama); }); }); </script> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
body{ font-family: sans-serif; } h1{ text-align: center; } .nama{ padding: 9px; font-size: 12pt; } #tombol{ padding:10px; color: #fff; background: #34495E; border: none; } |

cara mengambil isi value form dengan jquery
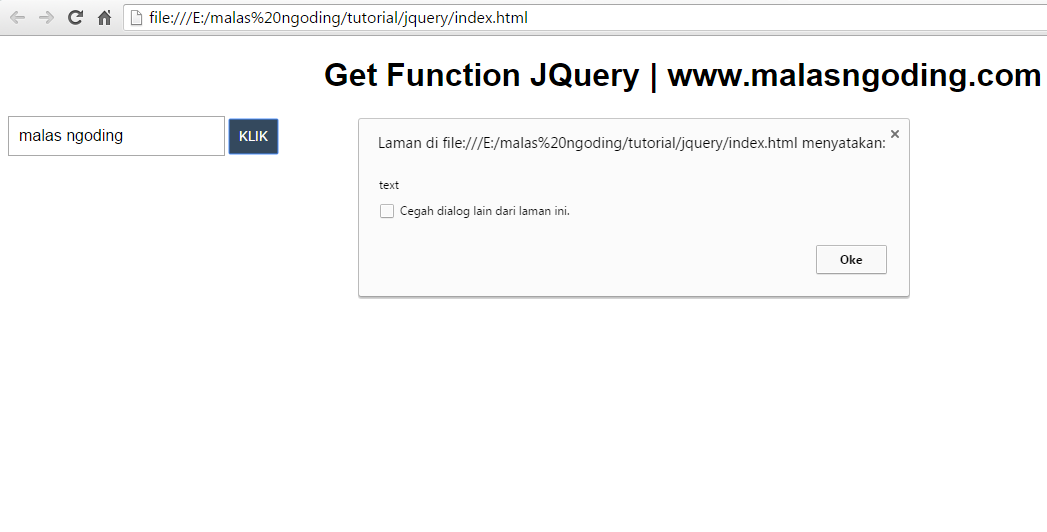
perhatikan pada contoh di atas. pada saat tombol di klik maka isi dari form akan di tampilkan. kenapa bisa begitu ? perhatikan pada form, pada form saya membuat class dengan nama “nama”.
|
1 |
<input type="text" name="nama" class="nama"> |
kemudian mengambil isi pada form tersebut dengan fungsi val() jquery dan kemudian menampilkannya.
|
1 2 3 4 |
$('#tombol').click(function(){ var nama = $(".nama").val(); alert(nama); }); |
Ketik sesuatu pada form berikut ini dan klik tombol untuk melihat hasil dari penggunaa
See the Pen pgRKNO by Malas Ngoding (@malasngoding) on CodePen.0
Cara mendapatkan nilai atribut pada element dengan attr()
fungsi attr() di gunakan untuk mendapatkan isi atribut pada element. untuk contoh penggunaan fungsi attr() pada jquery dapat di lihat pada contoh dan penjelasan berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html> <head> <title>Tutorial belajar JQuery Part 7 : Mendapatkan nilai dan value dengan JQuery</title> <script type="text/javascript" src="jquery.js"></script> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Get Function JQuery | www.malasngoding.com</h1> <input type="text" name="nama" class="nama"> <button id="tombol">KLIK</button> </body> <script type="text/javascript"> $(document).ready(function(){ $('#tombol').click(function(){ var nama = $(".nama").attr('type'); alert(nama); }); }); </script> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
body{ font-family: sans-serif; } h1{ text-align: center; } .nama{ padding: 9px; font-size: 12pt; } #tombol{ padding:10px; color: #fff; background: #34495E; border: none; } |

mendapatkan nilai atribut dengan attr jquery
seperti yang dapat di lihat pada contoh di atas. kenapa yang muncul adalah “text” ? karena kita telah menetapkan nilai atribut yang di ambil adalah atribut type pada form. Mendapatkan nilai dan value dengan JQuery
|
1 |
var nama = $(".nama").attr('type'); |
atribut type
|
1 |
<input type="text" name="nama" class="nama"> |
perhatikan atribut type di pada element class “nama” di atas. isinya adalah text. sehingga yang data yang di dapat adalah “text”. anda bisa mendapatan nilai dari atribut yang lain sesuai keinginan dengan menetapkannya pada fungsi attr() jquery.
|
1 |
var nama = $(".nama").attr('type'); |
See the Pen obByBj by Malas Ngoding (@malasngoding) on CodePen.0
sekian tutorial belajar jquery tentang cara mendapatkan nilai dan value dengan jquery.
Tutorial Menarik Lainnya

Membuat Pencarian Tanpa Reload Dengan PHP Dan Ajax JQuery


Membuat Halaman Web Ajax Tanpa Reload dengan JQuery


Show Hide Form Password Dengan JQuery


