Tutorial Laravel #30 : Membuat Upload File Laravel

Membuat Upload File Laravel – Halo selamat datang di seri tutorial laravel terlengkap berbahasa indonesia. kali ini di tutorial seri laravel bagian 30 ini kita akan belajar membuat upload file dengan laravel. baik itu membuat upload file gambar, file excel (.csv, .xls, xlsx), file .txt, file word, file zip dan file lainnya. nanti bisa teman-teman sesuaikan dengan keinginan teman-teman.
Yang intinya pada tutorial ini kita akan belajar membuat upload file dengan laravel, dan nama file gambar juga disimpan ke database. sehingga kita juga akan membuat proses penghapusan data yang ikut menghapus file gambar yang ingin dihapus.
Yuk langsung simak tutorial upload file menggunakan laravel berikut.
Membuat Upload File Dengan Laravel
Untuk mengikuti tutorial upload file dengan laravel ini, yang harus teman-teman persiapkan adalah sebuah project laravel. jadi pastikan teman-teman sudah menginstall project laravel. jika teman-teman lupa cara menginstall project laravel, teman-teman bisa membaca tutorial berikut.
Baca Juga : Cara Mudah Instalasi Laravel Untuk Pemula
Baiklah, saya anggap teman-teman sudah mempunyai atau sudah menginstall project laravel ya, seperti pada tutorial-tutorial sebelumnya.
Untuk mulai membuat contoh upload file dengan laravel, saya awali dengan membuat 2 buah route yang akan kita gunakan sebagai form upload gambar dan satunya lagi sebagai pemproses file yang diupload.
Baca Juga : Pengenalan Route Pada Laravel
routes/web.php
|
1 2 |
Route::get('/upload', 'UploadController@upload'); Route::post('/upload/proses', 'UploadController@proses_upload'); |
Pertama kita membuat route dengan nama ‘/upload’, agar menjalankan method upload() pada controller UploadController.php. kemudian route satunya lagi saya membuat dengan nama ‘/upload/proses’. dan route ini menjalankan method proses_upload() dalam controller UploadController.php.
Oke? sampai di sini saya yakin teman-teman sudah paham prosesnya. karena kita sudah sering menggunakan route dari tutorial laravel sebelumnya.
Selanjutnya buat sebuah controller baru dengan nama UploadController.php. karena sesuai dengan controller yang kita tuliskan pada route di atas tadi.
Teman-teman bisa membuat controller dengan perintah php artisan.
php artisan make:controller UploadController
Oke, maka sekarang kita sudah mempunyai controller UploadController.php.
Membuat Upload File Laravel
Sekarang buka file controller tersebut. karena kita akan mulai membuat upload file dengan laravel. dan buat method upload() dan method proses_upload() seperti berikut.
app/Http/Controllers/UploadController.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; class UploadController extends Controller { public function upload(){ return view('upload'); } public function proses_upload(Request $request){ $this->validate($request, [ 'file' => 'required', 'keterangan' => 'required', ]); // menyimpan data file yang diupload ke variabel $file $file = $request->file('file'); // nama file echo 'File Name: '.$file->getClientOriginalName(); echo '<br>'; // ekstensi file echo 'File Extension: '.$file->getClientOriginalExtension(); echo '<br>'; // real path echo 'File Real Path: '.$file->getRealPath(); echo '<br>'; // ukuran file echo 'File Size: '.$file->getSize(); echo '<br>'; // tipe mime echo 'File Mime Type: '.$file->getMimeType(); // isi dengan nama folder tempat kemana file diupload $tujuan_upload = 'data_file'; // upload file $file->move($tujuan_upload,$file->getClientOriginalName()); } } |
Perhatikan, pada method upload() kita menampilkan view upload.blade.php, karena pada view upload.blade.php ini kita akan membuat form penginputan file yang ingin di upload.
Buat sebuah view baru dengan nama upload.blade.php. pada view ini kita akan membuat form upload.
app/resources/views/upload.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<!DOCTYPE html> <html> <head> <title>Tutorial Laravel #30 : Membuat Upload File Dengan Laravel</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> </head> <body> <div class="row"> <div class="container"> <h2 class="text-center my-5">Tutorial Laravel #30 : Membuat Upload File Dengan Laravel</h2> <div class="col-lg-8 mx-auto my-5"> @if(count($errors) > 0) <div class="alert alert-danger"> @foreach ($errors->all() as $error) {{ $error }} <br/> @endforeach </div> @endif <form action="/upload/proses" method="POST" enctype="multipart/form-data"> {{ csrf_field() }} <div class="form-group"> <b>File Gambar</b><br/> <input type="file" name="file"> </div> <div class="form-group"> <b>Keterangan</b> <textarea class="form-control" name="keterangan"></textarea> </div> <input type="submit" value="Upload" class="btn btn-primary"> </form> </div> </div> </div> </body> </html> |
Perhatikan pada form upload yang kita buat di atas, form ini akan diproses pada route “/upload/proses” seperti yang kita buat pada routes sebelumnya. kemudian kita buat dengan method POST, dan jangan lupa “enctype” nya karena enctype wajib di tuliskan jika kita ingin membuat upload file.
|
1 |
<form action="/upload/proses" method="POST" enctype="multipart/form-data"> |
Selanjutnya, perhatikan kembali pada method proses_upload() yang sudah kita buat sebelumnya pada controller UploadController.php.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
public function proses_upload(Request $request){ $this->validate($request, [ 'file' => 'required', 'keterangan' => 'required', ]); // menyimpan data file yang diupload ke variabel $file $file = $request->file('file'); // nama file echo 'File Name: '.$file->getClientOriginalName(); echo '<br>'; // ekstensi file echo 'File Extension: '.$file->getClientOriginalExtension(); echo '<br>'; // real path echo 'File Real Path: '.$file->getRealPath(); echo '<br>'; // ukuran file echo 'File Size: '.$file->getSize(); echo '<br>'; // tipe mime echo 'File Mime Type: '.$file->getMimeType(); // isi dengan nama folder tempat kemana file diupload $tujuan_upload = 'data_file'; $file->move($tujuan_upload,$file->getClientOriginalName()); } |
Pada method ini kita membuat form validasi agar form file dan form keterangan wajib diisi.
Baca : Cara Membuat Form Validasi Pada Laravel
Selanjutnya kita tangkap data file yang diupload dengan fungsi berikut
|
1 2 |
// menyimpan data file yang diupload ke variabel $file $file = $request->file('file'); |
Data yang diupload kita simpan ke variabel $file.
Selanjutnya kita bisa langsung menampilkan informasi detail dari file yang diupload
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
// nama file echo 'File Name: '.$file->getClientOriginalName(); echo '<br>'; // ekstensi file echo 'File Extension: '.$file->getClientOriginalExtension(); echo '<br>'; // real path echo 'File Real Path: '.$file->getRealPath(); echo '<br>'; // ukuran file echo 'File Size: '.$file->getSize(); echo '<br>'; // tipe mime echo 'File Mime Type: '.$file->getMimeType(); |
dan tahap terakhir kita tetapkan sebuah nama folder tempat file yang diupload akan disimpan. karena saya ingin menyimpan nama file yang diupload ini dalam folder “data_file”, maka isi nama foldernya pada variabel $tujuan_upload.
|
1 2 3 |
// isi dengan nama folder tempat kemana file diupload $tujuan_upload = 'data_file'; $file->move($tujuan_upload,$file->getClientOriginalName()); |
Selanjutnya fungsi move() di atas bertujuan untuk mengupload file ke folder tujuan yang kita tetapkan sebelumnya.
Percobaan Upload File
Kita lihat hasilnya. jalankan project dengan php artisan serve.
dan akses project dengan alamat localhost:8000/upload.

membuat upload file dengan laravel
Pilih file yang ingin diupload, di sini saya memilih file gambar untuk saya coba upload. klik upload.

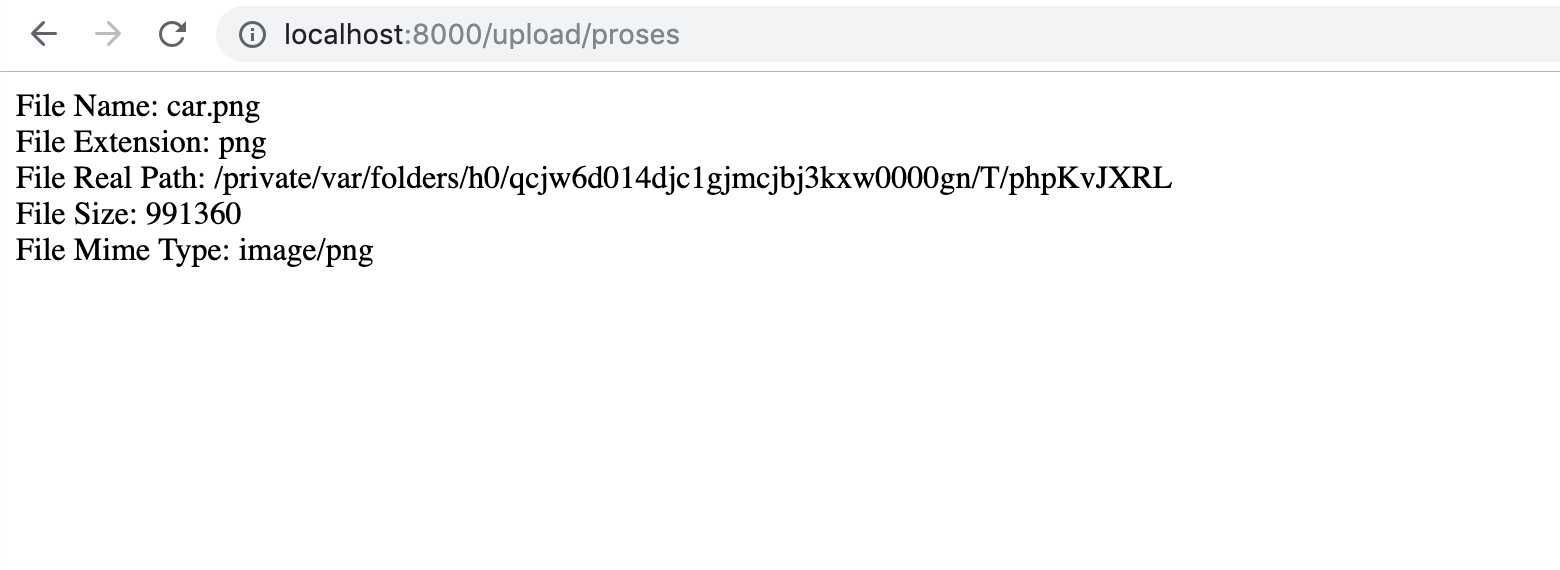
informasi data yang diupload
Nah, maka tampil detail informasi tentang yang kita upload, dimana informasi yang tampil sesuai dengan yang kita perintahkan pada method proses_upload() tadi.
Kita cek juga apakah gambar yang diupload tadi tersimpan. seperti yang sudah kita tetapkan juga, sebelumnya folder tempat gambar di simpan kita buat ke folder “data_file”. jika kita cek sekarang, larave telah membuatkan folder data_file secara otomatis dalam folder public.

upload file laravel
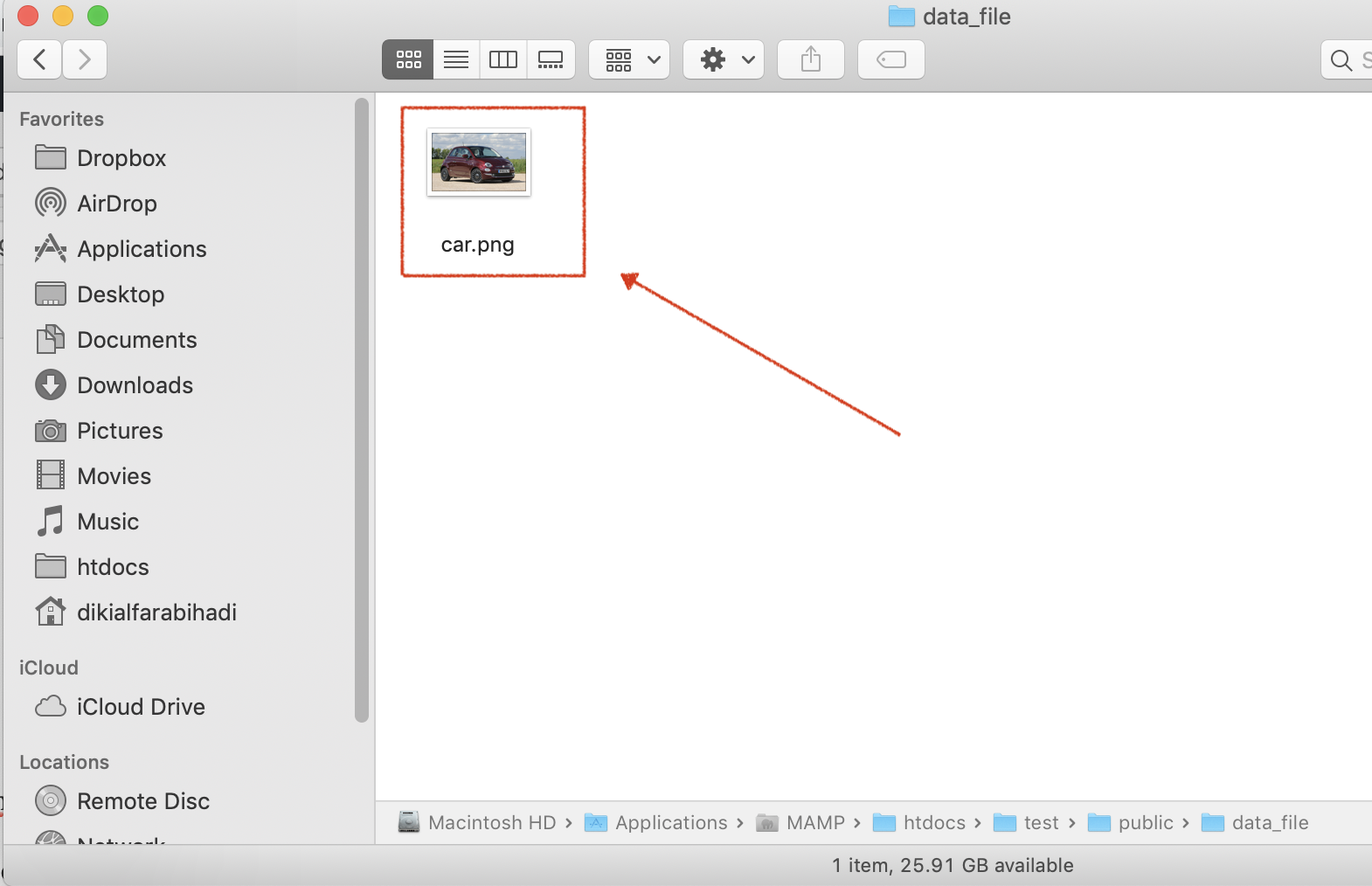
Buka folder tersebut,

upload gambar dengan laravel
Nah, file gambar car.png yang saya coba upload tadi berhasil tersimpan ke dalam folder “data_file”.
Lalu bagaimana cara untuk upload file tertentu yang kita batasi agar file-file tertentu saja yang boleh diupload ?
Dan bagaimana cara agar file yang diupload juga tersimpan ke database ?
Caranya mudah. yuk kita lanjutkan lagi.
Membuat Upload File Gambar Ke Database Dengan Laravel
Pada sub judul ini kita akan masuk cara membuat upload file yang file nya akan kita batasi, misalnya kita hanya akan memperbolehkan file gambar yang diupload (.png, .jpg. .jpeg).
Nanti bisa teman-teman sesuaikan sendiri dengan ekstensi yang teman-teman izinkan, silahkan sesuaikan dengan kebutuhan teman-teman sendiri ya 🙂
Langkah pertama, mari kita siapkan dulu table untuk menyimpan data gambar. di sini saya membuat table dengan nama “gambar“. untuk membuat table gambar ini teman-teman bisa membuatnya secara manual dengan kolum sebagai berikut :
- id (int) (auto_increment) (primary key)
- file (varchar)
- keterangan (varchar)
atau bisa dengan menggunakan migration laravel.
di sini saya membuat model baru dengan nama Gambar.php. sekalian dengan membuat migration nya juga.
|
1 |
php artisan make:model Gambar --migration |
kemudian buka file migration gambar tadi.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<?php use Illuminate\Support\Facades\Schema; use Illuminate\Database\Schema\Blueprint; use Illuminate\Database\Migrations\Migration; class CreateGambarsTable extends Migration { /** * Run the migrations. * * @return void */ public function up() { Schema::create('gambar', function (Blueprint $table) { $table->increments('id'); $table->string('file'); $table->string('keterangan'); $table->timestamps(); }); } /** * Reverse the migrations. * * @return void */ public function down() { Schema::dropIfExists('gambar'); } } |
Selanjutnya langsung migrate, agar table gambar kita segera terbuat.

menyimpan nama file ke database
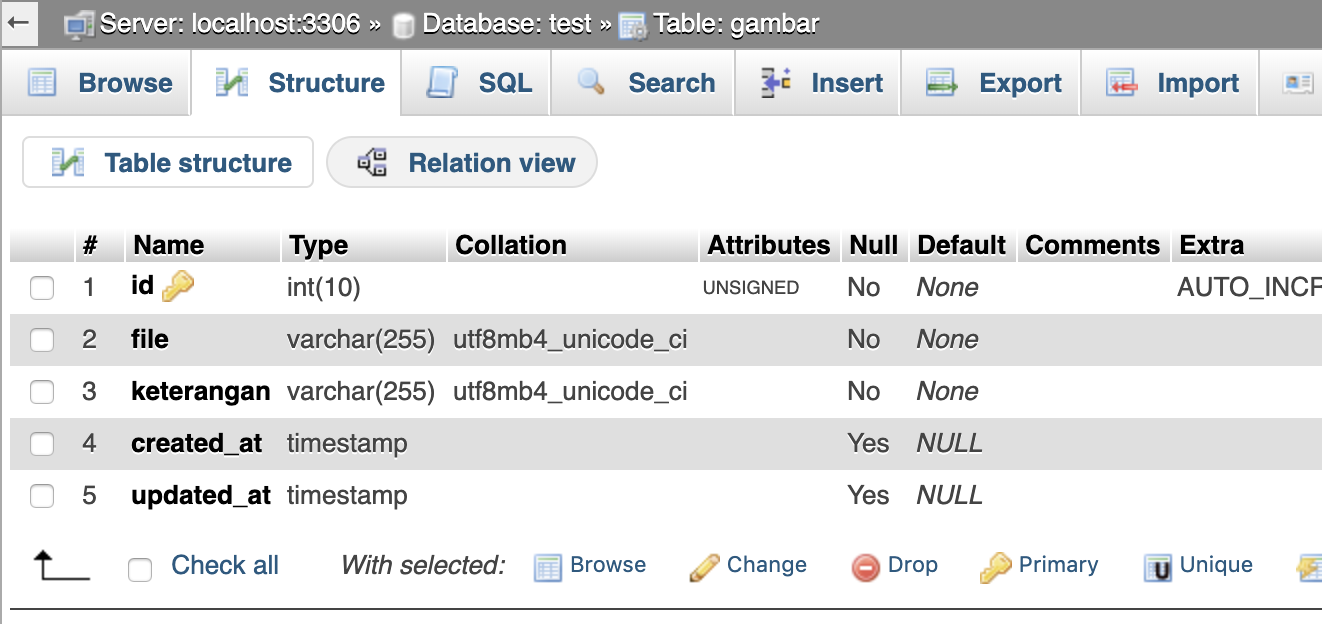
Maka sekarang kita telah punya table gambar dengan kolum sebagai berikut.

upload gambar laravel
BACA KEMBALI :
Selanjutnya Persiapan model Gambar.php.
buka file model Gambar.php yang sudah kita buat tadi. kita akan melakukan beberapa pengaturan,
app/Gambar.php
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php namespace App; use Illuminate\Database\Eloquent\Model; class Gambar extends Model { protected $table = "gambar"; protected $fillable = ['file','keterangan']; } |
Pada model gambar kita mengisi kolum file dan kolum keterangan yang hanya boleh diisi pada table gambar.
Selanjutnya buka view upload.blade.php, karena kita akan menampilkan data dari table gambar di bagian bawah form upload gambarnya tadi.
app/resources/views/upload.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
<!DOCTYPE html> <html> <head> <title>Tutorial Laravel #30 : Membuat Upload File Dengan Laravel</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> </head> <body> <div class="row"> <div class="container"> <h2 class="text-center my-5">Tutorial Laravel #30 : Membuat Upload File Dengan Laravel</h2> <div class="col-lg-8 mx-auto my-5"> @if(count($errors) > 0) <div class="alert alert-danger"> @foreach ($errors->all() as $error) {{ $error }} <br/> @endforeach </div> @endif <form action="/upload/proses" method="POST" enctype="multipart/form-data"> {{ csrf_field() }} <div class="form-group"> <b>File Gambar</b><br/> <input type="file" name="file"> </div> <div class="form-group"> <b>Keterangan</b> <textarea class="form-control" name="keterangan"></textarea> </div> <input type="submit" value="Upload" class="btn btn-primary"> </form> <h4 class="my-5">Data</h4> <table class="table table-bordered table-striped"> <thead> <tr> <th width="1%">File</th> <th>Keterangan</th> <th width="1%">OPSI</th> </tr> </thead> <tbody> @foreach($gambar as $g) <tr> <td><img width="150px" src="{{ url('/data_file/'.$g->file) }}"></td> <td>{{$g->keterangan}}</td> <td><a class="btn btn-danger" href="/upload/hapus/{{ $g->id }}">HAPUS</a></td> </tr> @endforeach </tbody> </table> </div> </div> </div> </body> </html> |
Selanjutnya buka kembali controller UploadController.php.
app/Http/Controllers/UploadController.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\Gambar; class UploadController extends Controller { public function upload(){ $gambar = Gambar::get(); return view('upload',['gambar' => $gambar]); } public function proses_upload(Request $request){ $this->validate($request, [ 'file' => 'required|file|image|mimes:jpeg,png,jpg|max:2048', 'keterangan' => 'required', ]); // menyimpan data file yang diupload ke variabel $file $file = $request->file('file'); $nama_file = time()."_".$file->getClientOriginalName(); // isi dengan nama folder tempat kemana file diupload $tujuan_upload = 'data_file'; $file->move($tujuan_upload,$nama_file); Gambar::create([ 'file' => $nama_file, 'keterangan' => $request->keterangan, ]); return redirect()->back(); } } |
Perhatikan pada controller di atas, karena kita akan berurusan dengan table gambar, maka kita panggil dulu model Gambar.php nya (Eloquent).
|
1 |
use App\Gambar; |
Kemudian pada method upload() kita ambil semua data pada table gambar dan kita passing ke view upload.blade.php.
|
1 2 3 4 |
public function upload(){ $gambar = Gambar::get(); return view('upload',['gambar' => $gambar]); } |
Pada method proses_upload() kita upload filenya dan kita simpan nama file dan keterangan yang diinput pada form sebelumnya.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
public function proses_upload(Request $request){ $this->validate($request, [ 'file' => 'required|file|image|mimes:jpeg,png,jpg|max:2048', 'keterangan' => 'required', ]); // menyimpan data file yang diupload ke variabel $file $file = $request->file('file'); $nama_file = time()."_".$file->getClientOriginalName(); // isi dengan nama folder tempat kemana file diupload $tujuan_upload = 'data_file'; $file->move($tujuan_upload,$nama_file); Gambar::create([ 'file' => $nama_file, 'keterangan' => $request->keterangan, ]); return redirect()->back(); } |
Perhatikan pada bagian validation di atas, untuk membuat validasi file upload, kita bisa menambahkan dengan “file|image|mimes:jpeg,png,jpg” agar hanya ekstensi tersebut yang diizinkan. dan bisa menambahkan “max:” untuk membuat batas maksimal file yang boleh diupload.
Percobaan Upload File Gambar Ke Database Dengan Laravel
Sekarang kita lihat hasilnya, akses localhost:8000/upload.

upload file ke database dengan laravel
Di sini saya coba mengupload gambar mobil, dan memberi keterangan dengan “Mobil Mobilan”. klik upload.

upload file ke database laravel
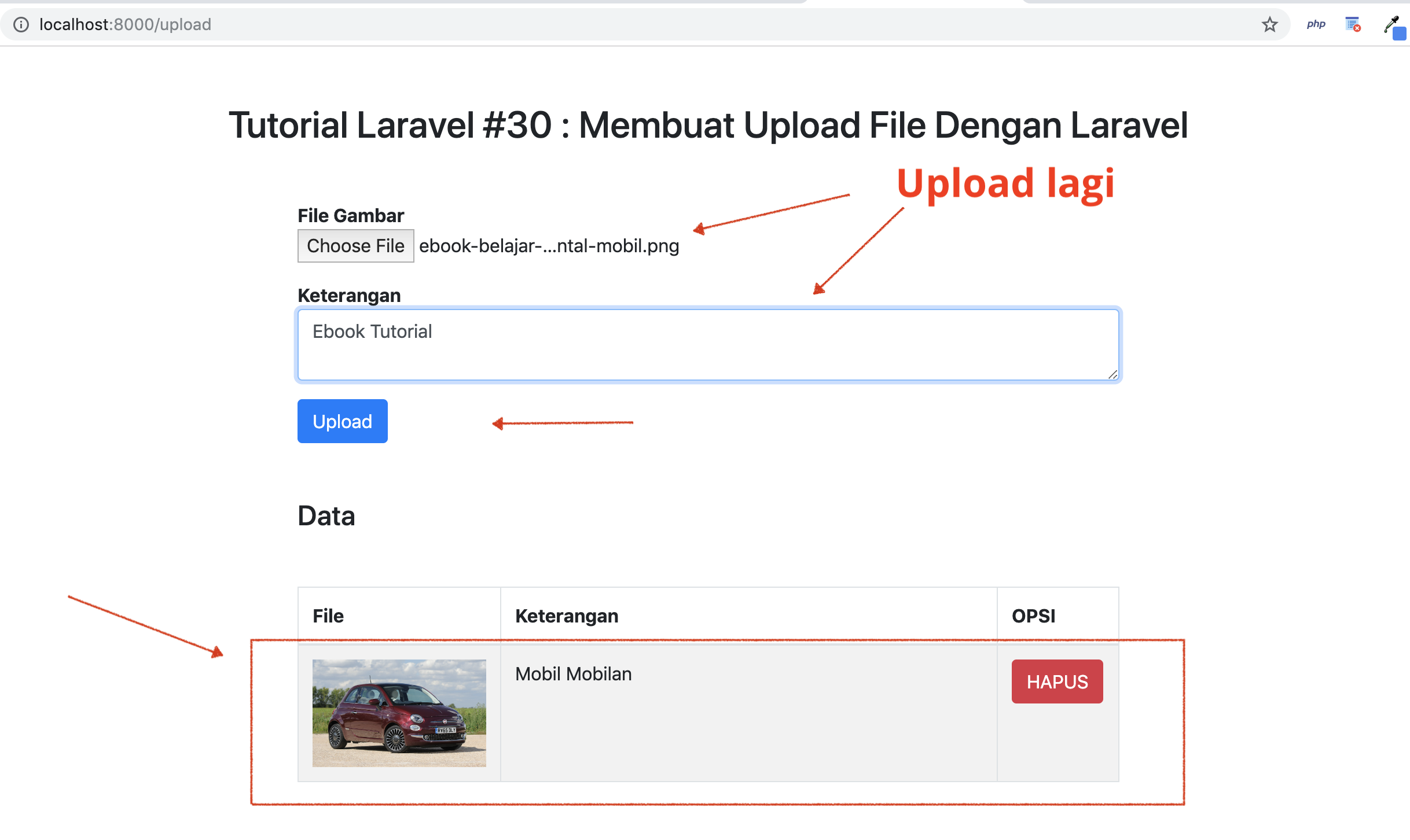
Gambar berhasil tersimpan, dan kita coba upload gambar lagi.

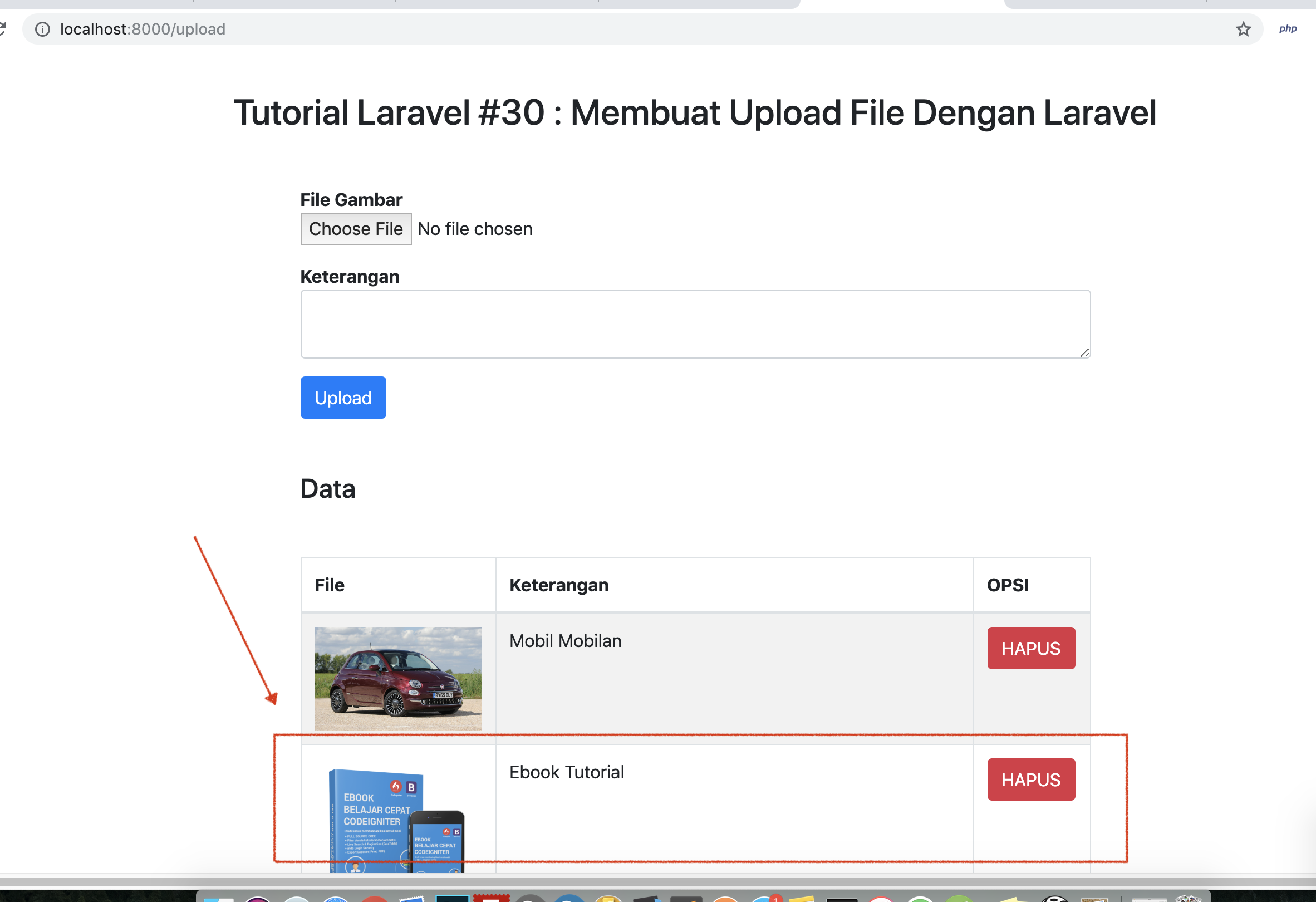
simpan gambar ke database laravel
Oke selesai, gambar pun berhasil tersimpan dan tampil.
Kita telah selesai belajar membuat upload file gambar ke database dengan laravel, gambar yang diupload pun telah berhasil kita tampilkan.
Saya rasa tutorial ini sudah sangat panjang, pada tutorial laravel selanjutnya kita masih akan melanjutkan tutorial ini, pada tutorial selanjutnya kita akan belajar membuat proses hapus data yang diupload, serta menghapus file gambarnya juga.
Baca Kembali : Tutorial Membuat CRUD dengan Eloquent Laravel
Tutorial Menarik Lainnya

Tutorial Laravel #41 : Action URL Laravel


Tutorial Laravel #40 : Multi Bahasa Localization Laravel


Tutorial Laravel #39 : Import Excel Laravel



[…] masih akan melanjutkan materi pembelajaran kita sebelumnya tentang laravel dasar untuk pemula. pada Tutorial Laravel #30 sebelumnya, kita telah belajar tentang membuat upload file dengan laravel. dan menyimpan data yang […]
mas, di database saya nyimpan gambar nya sebagai .tmp . bagaimana solusinya mas?
lihat di codingannya mas coba cek
terima kasih kak ilmunya