Tutorial Ionic Part 5 : Membuat List Menggunakan Ionic

Membuat List Menggunakan Ionic
Membuat List Menggunakan Ionic – lanjut dari postingan sebelumnya, pada artikel kali ini saya akan membahas bagaimana cara Membuat List Menggunakan Ionic. List merupakan komponen yang digunakan untuk menampilkan data dalam bentuk baris. List sering digunakan untuk menampilkan data seperti daftar nama, daftar berita, dan sebagainya.
untuk Membuat List sederhana Menggunakan Ionic menggunakan ionic, cara sangatlah mudah. contohnya seperti berikut :

list sederhana
Membuat List Menggunakan Ionic + icon
sama konsepnya dengan menampilkan list sederhana, untuk menampilkan icon disamping list adalah sebagai berikut :

Membuat List + icon
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<ion-content class="padding has-header"> <ion-list> <ion-item class="item-icon-left"> <div class="icon ion-social-android-outline"></div> Android </ion-item> <ion-item class="item-icon-right"> <div class="icon ion-social-apple-outline"></div> IOS </ion-item> <ion-item class="item-icon-right item-icon-left"> <div class="icon ion-email"></div> <div class="icon ion-chatbox-working"></div> Chat </ion-item> </ion-list> </ion-content> |
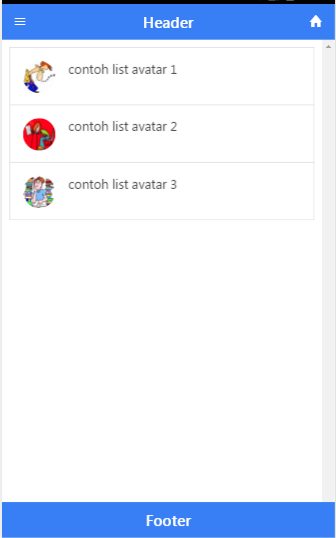
Membuat List Avatar (Gambar)
dalam membuat list avatar ini ionic framework menyediakan class khusus, jadi tidak perlu ribet dalam membuat list avatar gambar. untuk lebih jelasnya perhatikan contoh berikut :

Membuat List dengan avatar
berikut syntak untuk tampilan list seperti gambar di atas :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<ion-content class="padding has-header"> <ion-list> <ion-item class="item item-avatar"> <img src="img/gb1.jpg"> contoh list avatar 1 </ion-item> <ion-item class="item item-avatar"> <img src="img/gb1.jpg"> contoh list avatar 2 </ion-item> <ion-item class="item item-avatar"> <img src="img/gb3.jpg"> contoh list avatar 3 </ion-item> </ion-list> </ion-content> |
selain dengan gambar avatar seperti di atas dapat juga menggunakan gambar dengan bentuk persegi empat, contoh-nya seperti berikut :

Membuat List dengan thumbnail
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<ion-content class="padding has-header"> <ion-list> <ion-item class="item-thumbnail-left"> <img src="img/pemalas.jpg"> List Thumbnail 1 </ion-item> <ion-item class="item-thumbnail-left"> <img src="img/malas.gif"> List Thumbnail 2 </ion-item> <ion-item class="item-thumbnail-left"> <img src="img/home.jpg"> List Thumbnail 3 </ion-item> </ion-list> </ion-content> |
itulah beberapa cara Membuat List Menggunakan Ionic, yang bisa diterapkan sesuai dengan kebutuhan dalam pembautan aplikasi.
berikut saya jelaskan contoh kasus penerapan list dalam aplikasi. misalkan saya memiliki identitas yang terdiri dari nama, alamat. untuk lebih jelasnya buka app.js yang berada pada folder www/js/app.js
|
1 2 3 4 |
angular.module('tutorial', ['ionic']) .controller('lisCtrl', function($scope){ $scope.data = [{"nama":"pemalas","alamat":"medan"},{"nama":"malas","alamat":"bekasi"}]; }) |
untuk file index.html isikan syntax berikut :
|
1 2 3 4 5 6 7 8 |
<ion-content class="padding has-header" ng-controller="lisCtrl"> <ion-list> <ion-item ng-repeat="x in data"> Nama : {{x.nama}}<br/> Alamat : {{x.alamat}} </ion-item> </ion-list> </ion-content> |
berikut tampilan dari contoh kasusu sederhana yang saya di atas :

contoh kasus list
See the Pen membuat list dengan ionic by muzanni (@pemalas) on CodePen.0
oke, sekian dulu tutorial untuk Membuat List Menggunakan Ionic. kita berjumpa kembali di artikel selanjutnya.
Tutorial Menarik Lainnya
Tutorial Ionic Part 11 : Icon Pada Ionic


Tutorial Ionic Part 10 : Checkbox pada Ionic


Tutorial Ionic Part 9 : Penggunaan Warna Pada Ionic


