Tutorial Ionic Part 10 : Checkbox pada Ionic

Tutorial Ionic Part 10 : Checkbox pada Ionic – kita lanjutkan pembahasan artikel sebelumnya penggunaan warna pada ionic, pada artikel kali ini kita akan membahas cara menggunakan checkbox pada ionic.
Checkbox pada Ionic
checkbox adalah sebuah field yang digunakan untuk pilihan ganda dan biasanya digunakan pada form isian, misalnya kita akan menginput data pribadi ataupun quesioner. nah, pada tutorial ini kita akan membuat checkbox pada ionic.
berikut contoh checkbox ionic sederhana yang dibuat menggunakan ionic :
|
1 2 3 4 5 6 |
<label class="checkbox"> <input type="checkbox"> </label> <label class="checkbox"> <input type="checkbox"> </label> |

Checkbox sederhana
oke, itu checkbox sederhana yang kita buat menggunakan ionic. bagi kamu yang sudah mempelajari HTML mungkin membuat checkbox ini sudah biasa kamu gunakan. checkbox pada ionic ini tidak perlu lagi kita desain bentuknya karena sudah disediakan class khusus oleh ionic. jadi kita tinggal menggunakan nya saja. kalopun ada yang mau memodifikasi sendiri ya bisa saja, itu tergantung orangnya.
berikut contoh checkbox yang kita modif dari yang sederhana yang tadi, oke perhatikan syntax berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<body ng-app="starter"> <div class="bar bar-header bar-positive"> <!-- <div class="button button-calm ion-arrow-return-left"></div> --> <div class="title">Checkbox</div> </div> <br/> <br/> <div class="na nav-view"> </div> <ul class="list"> <li class="item item-checkbox"> Satu <label class="checkbox"> <input type="checkbox" name=""> </label> </li> <li class="item item-checkbox"> Dua <label class="checkbox"> <input type="checkbox" name=""> </label> </li> <li class="item item-checkbox"> Tiga <label class="checkbox"> <input type="checkbox" name=""> </label> </li> <li class="item item-checkbox"> Empat <label class="checkbox"> <input type="checkbox" name=""> </label> </li> </ul> </body> |
berikut tampilan yang akan di hasilkan dari codingan di atas :

Checkbox pada Ionic
untuk lebih menarik lagi, coba kita tambahkan warna, sekalian kita inplementasikan warna yang kemarin kita pelajari,
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<body ng-app="starter"> <div class="bar bar-header bar-positive"> <!-- <div class="button button-calm ion-arrow-return-left"></div> --> <div class="title">Checkbox</div> </div> <br/> <br/> <div class="na nav-view"> </div> <ul class="list"> <li class="item item-checkbox"> Satu <label class="checkbox checkbox-calm"> <input type="checkbox" name=""> </label> </li> <li class="item item-checkbox"> Dua <label class="checkbox checkbox-positive"> <input type="checkbox" name=""> </label> </li> <li class="item item-checkbox"> Tiga <label class="checkbox checkbox-light"> <input type="checkbox" name=""> </label> </li> <li class="item item-checkbox"> Empat <label class="checkbox checkbox-stable"> <input type="checkbox" name=""> </label> </li> <li class="item item-checkbox"> Lima <label class="checkbox checkbox-balanced"> <input type="checkbox" name=""> </label> </li> <li class="item item-checkbox"> Enam <label class="checkbox checkbox-dark"> <input type="checkbox" name=""> </label> </li> <li class="item item-checkbox"> Tujuh <label class="checkbox checkbox-royal"> <input type="checkbox" name=""> </label> </li> <li class="item item-checkbox"> Delaan <label class="checkbox checkbox-energized"> <input type="checkbox" name=""> </label> </li> </ul> </body> |

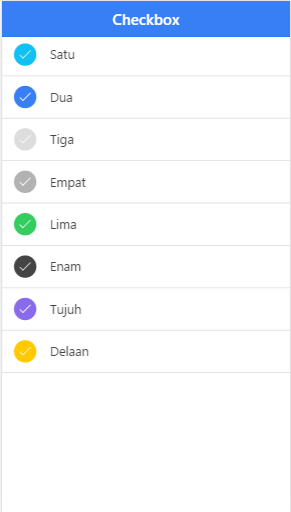
Checkbox pada Ionic
untuk memberi warna pada checkbox kita tinggal menggunakan class warna, contohnya :
|
1 |
<label class="checkbox checkbox-positive"></label> |
kita tinggal menambahkan checkbox-positive untuk memberikan warna biru pada checkbox.
oke, sekian dulu tutorial Checkbox pada Ionic ini, kita berjumpa kembali pada tutorial selanjutnya pastinya pada materi belajar ionic.
terima kasih, salam malasngoding.
Tutorial Menarik Lainnya
Tutorial Ionic Part 11 : Icon Pada Ionic


Tutorial Ionic Part 9 : Penggunaan Warna Pada Ionic


Tutorial Ionic Part 8 : Pengenalan Komponen Tabs Pada Ionic


