Tutorial Ionic Part 9 : Penggunaan Warna Pada Ionic

Penggunaan Warna Pada Ionic – kita lanjutkan pembahasan artikel yang kemarin tentang membuat navigasi tab pada ionic. pada artikel ini kita akan membahas penggunaan warna pada ionic.
ionic sudah menyediakan class khusus untuk desain aplikasi yang akan kita buat menggunakan framework ini. ada sembilan (9) warna yang menjadi warna default ionic.
selain kita bisa menggunakan class warna yang sudah disediakan, kita juga bisa membuat mendesain dengan warna sendiri. jadi ionic tidak mengharuskan kita menggunakan warna yang sudah mereka sediakan.
Penggunaan Warna Pada Ionic
berikut class warna yang menjadi default ionic.
| class | deskripsi | hasil |
| light | digunakan untuk warna putih | |
| stable | digunakan untuk warna abu-abu terang | |
| positive | digunakan untuk warna biru | |
| calm | digunakan untuk warna biru muda | |
| balanced | digunakan untuk warna hijau | |
| energized | digunakan untuk warna kuning | |
| assertive | digunakan untuk warna merah | |
| royal | digunakan untuk warna ungu | |
| dark | digunakan untuk warna hitam |
Cara Menggunakan Class Warna Pada ionic
warna-warna dasar ioinc ini dapat digunakan di berbagai tempat, baik itu di header, footer, content maupun tampat lain. oke, berikut contoh penggunaannya :
|
1 2 |
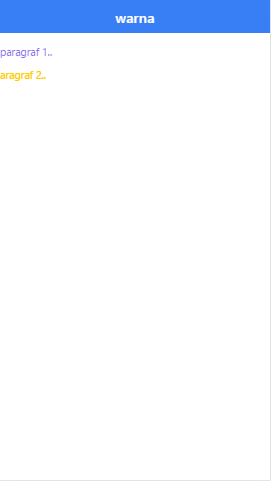
<p class="royal">paragraf 1..</p> <p class="energized">aragraf 2..</p> |

contoh penggunaan class warna
selain contoh diatas, kita bisa juga menggunakan class warna yang berbeda untuk element yang sama, misalnya dalam elemen header, kita menggunakan class bar, dan sebuah tombol dengan class button. untuk lebih jelas perhatikan contoh berikut :
|
1 2 3 |
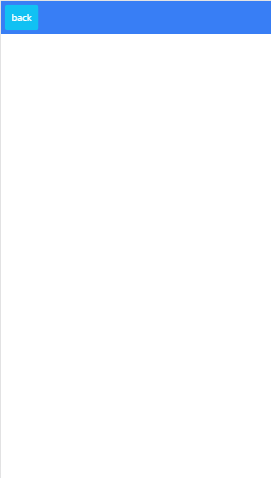
<div class="bar bar-header bar-positive"> <div class="button button-calm">back</div> </div> |

Penggunaan Warna Pada Ionic
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
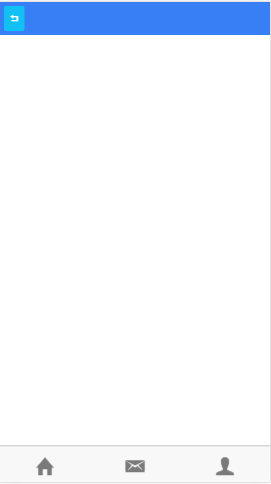
<body ng-app="starter"> <div class="bar bar-header bar-positive"> <div class="button button-calm ion-arrow-return-left"></div> </div> <div class="na nav-view"></div> <div class="tabs"> <a class="tab-item"> <i class="icon ion-home"></i> </a> <a class="tab-item"> <i class="icon ion-email"></i> </a> <a class="tab-item"> <i class="icon ion-person"></i> </a> </div> </body> |

Penggunaan Warna Pada Ionic
ok sahabat malasngoding.com, sekian dulu materi Penggunaan Warna Pada Ionic, kita akan berjuma kembali di artikel ionic selanjutnya. patikan stay terus di malasngoding untuk membaca artikel tutorial terbaru seputar pemrogramana.
terima kasih 🙂
Tutorial Menarik Lainnya
Tutorial Ionic Part 11 : Icon Pada Ionic


Tutorial Ionic Part 10 : Checkbox pada Ionic


Tutorial Ionic Part 8 : Pengenalan Komponen Tabs Pada Ionic


