Tutorial Laravel #37 : Membuat Laporan PDF Dengan DOMPDF Laravel

Membuat Laporan PDF Dengan DOMPDF Laravel – Halo selamat datang kembali di seri tutorial laravel lengkap berbahasa indonesia. di malasngoding.com. pada tutorial ini kita akan belajar tentang cara membuat cetak/export pdf dengan laravel menggunakan DOMPDF. jadi lebih tepatnya kita akan belajar membuat laporan PDF dengan DOMPDF Laravel dan Database MySQL.
PDF masih menjadi semacam fitur yang paling dibutuhkan pada sebuah aplikasi atau sistem informasi. dengan tujuan untuk membuat cetak data, atau export data menjadi laporan yang berbentuk pdf.
Jadi, Pada seri tutorial laravel lengkap untuk pemula dasar sampai mahir ini, juga akan dimasukkan materi untuk cara membuat cetak laporan PDF dengan DOMPDF Laravel.
Yuk langsung simak penjelasan tentang cara membuat export pdf pada laravel berikut ini.
Membuat Laporan PDF Dengan DOMPDF Laravel
Salah satu cara untuk membuat cetak laporan PDF pada laravel, kita bisa menggunakan library DOMPDF. mungkin sebelumnya teman-teman sudah pernah menggunakan dan familiar dengan DOMPDF. pada saat membuat laporan PDF atau cetak laporan dengan PDF. dulu mungkin pada saat pertama kali belajar PHP Dasar.
DOMPDF adalah library PHP yang bisa digunakan untuk membuat laporan PDF dengan PHP. DOMPDF bekerja dengan cara mengubah halaman menjadi file PDF.
DOMPDF juga tersedia dan bisa kita gunakan pada laravel. dan cara menggunakan DOMPDF Laravel pun sangat mudah.
Kita akan mulai dengan membuat persiapan data yang akan kita jadikan sebagai contoh data yang akan kita cetak menjadi file pdf dengan laravel.
Persiapan Data
Untuk mempersiapkan data contohnya, mari kita buat sebuah table baru. di sini saya membuat sebuah table baru dengan nama “pegawai“. dan kemudian pada table pegawai tersebut kita isi data-data pegawai sebagai contoh.
Persiapan Data Dengan Migration, Faker dan Seeder
Di sini saya membuat table pegawai mengunakan migration laravel. Kenapa saya buat contoh dengan menggunakan migration?
Agar kita sedikit flashback ke materi belajar laravel sebelumnya. agar teman-teman juga lebih mendapat pengertian lebih tentang kegunaan dari migration, seeder dan faker pada laravel.
Silahkan baca kembali tutorial sebelumnya tentang migration laravel jika teman-teman lupa atau mungkin belum membacanya.
ketik perintah artisan berikut untuk membuat model untuk pegawai dan sekaligus membuat file migration nya.
|
1 |
php artisan make:model Pegawai -m |
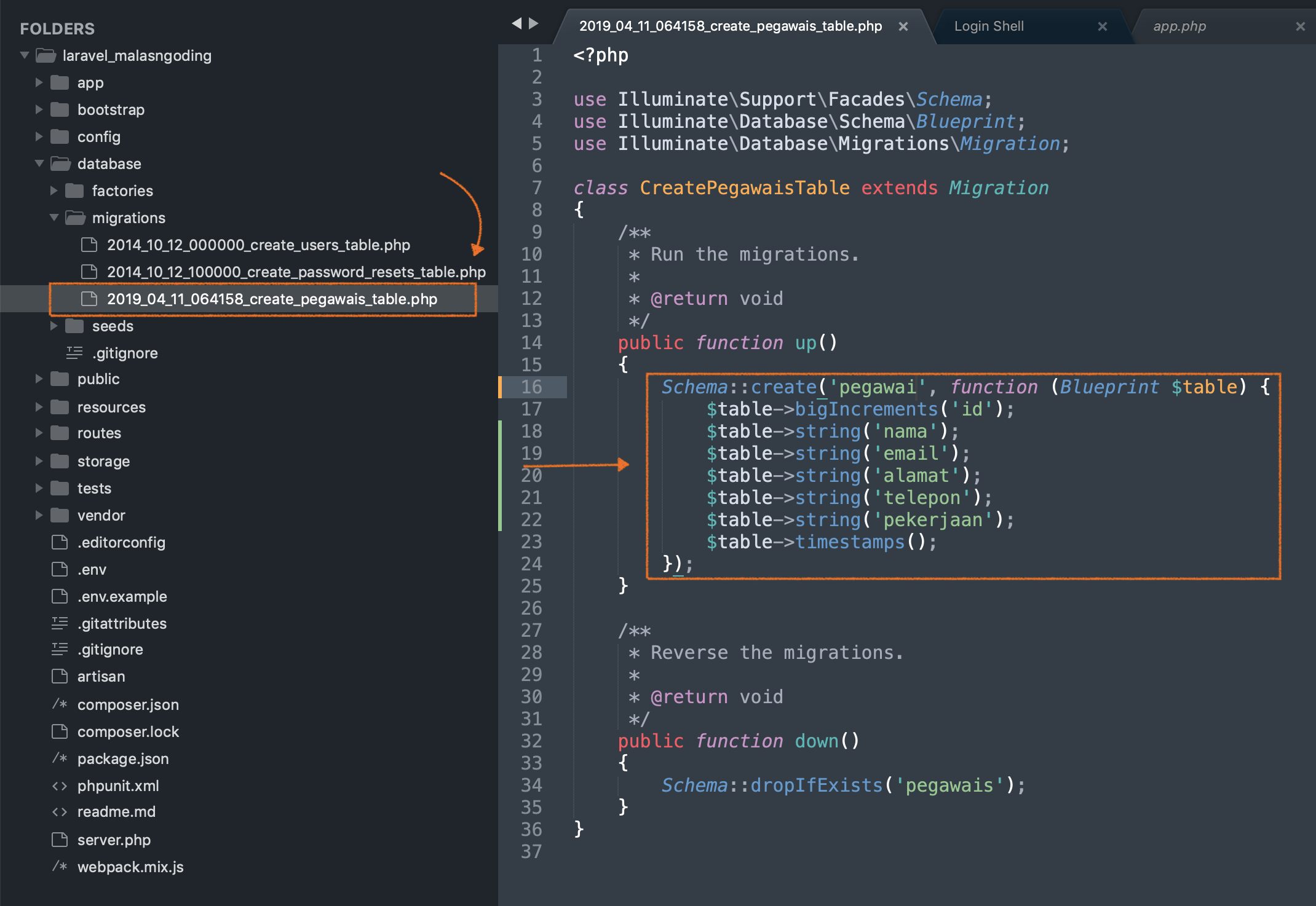
Kemudian buka file migration create_pegawais_table yang barusan sudah dibuat otomatis. ubah nama table yang akan kita buat menjadi “pegawai” seperti pada gambar berikut ini. karena secara default laravel menerapkan penamaan dengan kata jamak dalam bahasa inggris (menggunakan s).
Segala sesuatu tentang migration dan model sudah pernah dibahas pada tutorial laravel sebelumnya, silahkan baca kembali jika teman-teman belum membaca materi tentang migration di malasngoding.com.

membuat table dengan migration
Di sini kita akan membuat table pegawai dengan kolum id, nama, email, alamat, telepon dan pekerjaan. kemudian ketik perintah artisan berikut untuk menjalankan migration.
|
1 |
php artisan migrate |

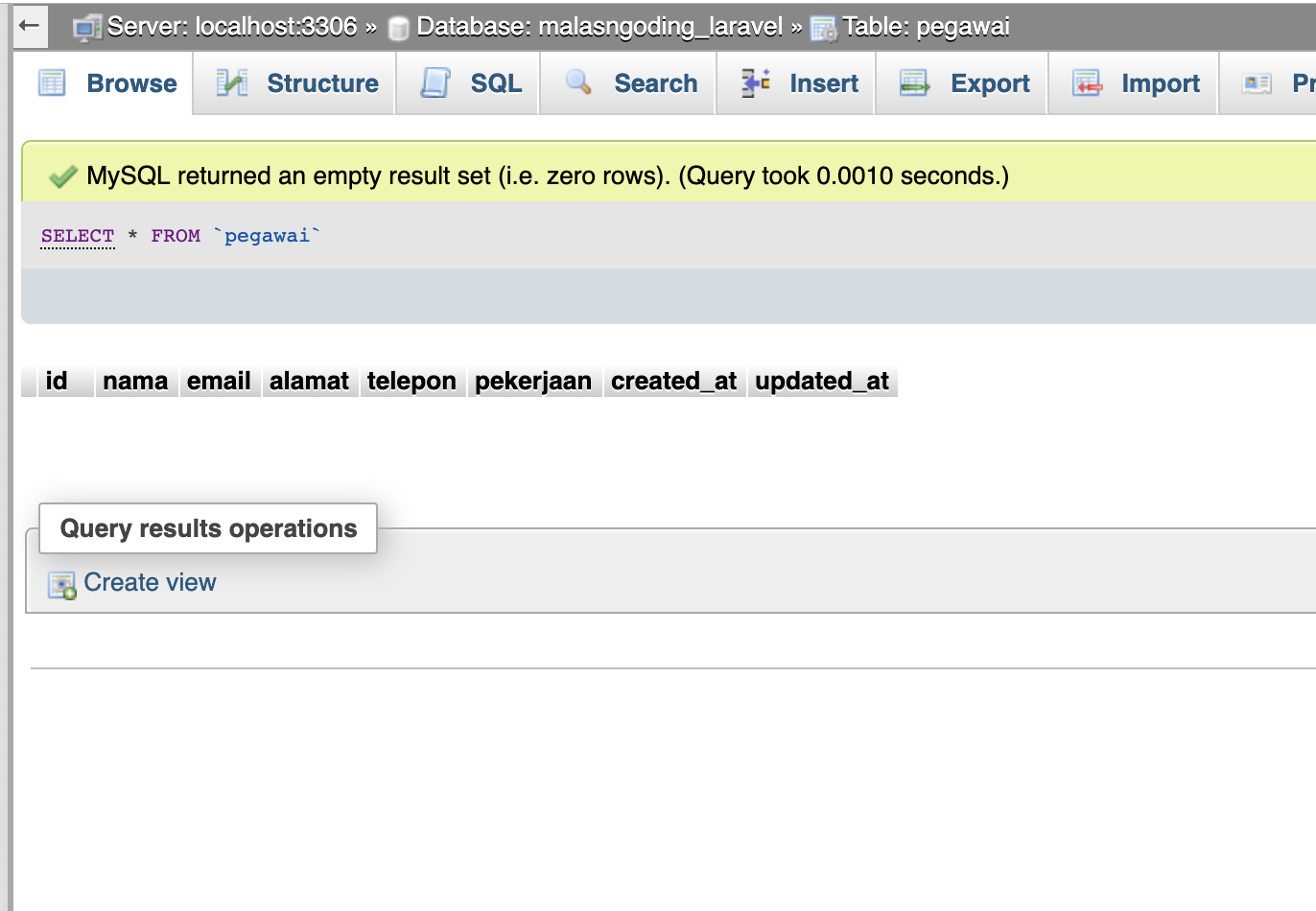
export pdf dengan laravel
Oke sampai di sini kita sudah mempunyai table pegawai seperti pada gambar di atas.
Waktunya kita isi dengan Faker dan Seeder Laravel.
BACA : Tutorial Laravel #14 : Seeding dan Faker Laravel
Untuk membuat dan menginput data palsu dengan faker, kita buat dulu sebuah seeder baru dengan nama PegawaiSeeder.
Karena kita akan menginput data ke table pegawai, maka buka model Pegawai.php yang sudah kita buat sebelumnya karena kita akan mengatur beberap pengaturan.
app/Pegawai.php
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php namespace App; use Illuminate\Database\Eloquent\Model; class Pegawai extends Model { protected $table = "pegawai"; protected $fillable = ['nama','email','alamat','telepon','pekerjaan']; } |
Pada model Pegawai.php ini kita memberitahukan laravel bahwa nama table yang kita gunakan adalah “pegawai”, jika tidak laravel akan menganggap table yang akan diproses adalah table dengan nama “pegawais”. baca tutorial sebelunnya tentang model laravel.
Dan kita juga mengisi variabel $fillable (kolum yang kita perbolehkan untuk diisi) yaitu nama, email, alamat, telepon dan pekerjaan.
BACA KEMBALI : Tutorial Laravel #20 : Eloquent Laravel
ketik perintah artisan berikut
|
1 |
php artisan make:seeder PegawaiSeeder |
Kemudian buka file seeder yang baru dibuat barusan (PegawaiSeeder.php).
database/seeds/PegawaiSeeder.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<?php use Illuminate\Database\Seeder; use Faker\Factory as Faker; class PegawaiSeeder extends Seeder { /** * Run the database seeds. * * @return void */ public function run() { $faker = Faker::create('id_ID'); for($i = 1; $i <= 20; $i++){ // insert data ke table pegawai menggunakan Faker DB::table('pegawai')->insert([ 'nama' => $faker->name, 'email' => $faker->email, 'alamat' => $faker->address, 'telepon' => $faker->phoneNumber, 'pekerjaan' => 'karyawan' ]); } } } |
Pada seeder ini kita menggunakan Faker untuk membuat data palsu atau data contoh. dan kita menginput data nama, email, alamat, telepon dan pekerjaan sebanyak 20 buah data.
silahkan teman-teman baca tutorial sebelumnya tentang Faker di malasngoding.com.
BACA : Tutorial Laravel #14 : Seeding dan Faker Laravel
Oke, selanjutnya kita jalankan seeder nya dengan perintah artisan. agar laravel membuatkan contoh data pegawai untuk kita.
|
1 |
php artisan db:seeder --class=PegawaiSeeder |
Maka sekarang kita sudah punya 20 data pegawai yang akan kita gunakan untuk membuat cetak laporan PDF dengan DOMPDF laravel.

cetak pdf dengan dompdf laravel
Persiapan Data Dengan Import SQL
Jika teman-teman malas menggunakan migration, faker dan seeder seperti pada sub judul di atas, mungkin teman-teman merasa lama dan ribet.
Maka teman-teman bisa langsung import sql berikut.
Buat table dengan nama Pegawai dan import sql berikut.
pegawai.sql
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
-- phpMyAdmin SQL Dump -- version 4.8.3 -- https://www.phpmyadmin.net/ -- -- Host: localhost:3306 -- Generation Time: Apr 11, 2019 at 07:38 AM -- Server version: 5.7.23 -- PHP Version: 7.2.10 SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO"; SET time_zone = "+00:00"; -- -- Database: `malasngoding_laravel` -- -- -------------------------------------------------------- -- -- Table structure for table `pegawai` -- CREATE TABLE `pegawai` ( `id` bigint(20) UNSIGNED NOT NULL, `nama` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL, `email` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL, `alamat` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL, `telepon` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL, `pekerjaan` varchar(255) COLLATE utf8mb4_unicode_ci NOT NULL, `created_at` timestamp NULL DEFAULT NULL, `updated_at` timestamp NULL DEFAULT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci; -- -- Dumping data for table `pegawai` -- INSERT INTO `pegawai` (`id`, `nama`, `email`, `alamat`, `telepon`, `pekerjaan`, `created_at`, `updated_at`) VALUES (1, 'Jelita Usada S.Gz', 'widiastuti.mulya@waluyo.in', 'Psr. Ki Hajar Dewantara No. 617, Tangerang Selatan 96536, KalTim', '(+62) 600 2826 3412', 'karyawan', NULL, NULL), (2, 'Oni Permata', 'jailani.intan@yahoo.com', 'Jln. Jakarta No. 486, Lhokseumawe 19027, Banten', '023 1750 628', 'karyawan', NULL, NULL), (3, 'Winda Mala Novitasari S.IP', 'lailasari.novi@yahoo.com', 'Jln. Taman No. 343, Jambi 34480, KalSel', '0883 4789 583', 'karyawan', NULL, NULL), (4, 'Kunthara Dongoran', 'wahyudin.mutia@aryani.sch.id', 'Jln. Gambang No. 930, Pekanbaru 73735, Banten', '(+62) 463 3541 9718', 'karyawan', NULL, NULL), (5, 'Puput Wulandari M.Ak', 'irahimah@tarihoran.mil.id', 'Dk. Supono No. 872, Surakarta 51483, KalTim', '020 9179 2858', 'karyawan', NULL, NULL), (6, 'Nurul Sadina Uyainah', 'iprasasta@mayasari.tv', 'Jr. BKR No. 718, Tebing Tinggi 65637, JaTeng', '0496 1878 9117', 'karyawan', NULL, NULL), (7, 'Hendri Tampubolon', 'novi.narpati@rahmawati.desa.id', 'Psr. Juanda No. 722, Payakumbuh 50941, JaTim', '0472 4482 0835', 'karyawan', NULL, NULL), (8, 'Gangsar Wakiman Iswahyudi', 'nsuartini@yulianti.mil.id', 'Ki. Sentot Alibasa No. 178, Administrasi Jakarta Utara 50452, Papua', '0541 0601 589', 'karyawan', NULL, NULL), (9, 'Empluk Dabukke M.M.', 'kayun84@jailani.sch.id', 'Kpg. Ketandan No. 377, Administrasi Jakarta Timur 98796, Banten', '0269 0501 6452', 'karyawan', NULL, NULL), (10, 'Ida Permata', 'hamima75@gmail.co.id', 'Kpg. Kartini No. 651, Kupang 47199, PapBar', '(+62) 396 9189 814', 'karyawan', NULL, NULL), (11, 'Prayogo Yosef Budiyanto S.Farm', 'laksita.halima@yahoo.co.id', 'Psr. Lada No. 727, Jayapura 97578, Gorontalo', '(+62) 338 5866 0236', 'karyawan', NULL, NULL), (12, 'Shakila Nasyiah', 'zulaika.unjani@yahoo.com', 'Dk. Baik No. 784, Metro 90641, SumSel', '(+62) 371 6151 4563', 'karyawan', NULL, NULL), (13, 'Anggabaya Candra Saputra S.E.', 'wkuswoyo@gmail.co.id', 'Ki. B.Agam 1 No. 266, Makassar 27773, Gorontalo', '(+62) 281 1109 208', 'karyawan', NULL, NULL), (14, 'Eka Puspasari', 'wulandari.kiandra@yahoo.com', 'Ds. Ciumbuleuit No. 242, Gorontalo 29099, SulBar', '(+62) 652 2824 6850', 'karyawan', NULL, NULL), (15, 'Anita Karimah Wijayanti S.Pd', 'uli.rajasa@gmail.com', 'Psr. Bayam No. 964, Administrasi Jakarta Barat 15668, KepR', '0247 0040 277', 'karyawan', NULL, NULL), (16, 'Viktor Kurniawan', 'farah57@yahoo.co.id', 'Kpg. Banda No. 61, Banjarmasin 48889, SulTeng', '0905 6113 0875', 'karyawan', NULL, NULL), (17, 'Rahmi Mandasari', 'devi.sihotang@uyainah.sch.id', 'Dk. Baiduri No. 378, Solok 93441, SulTeng', '(+62) 589 8995 319', 'karyawan', NULL, NULL), (18, 'Vanya Prastuti', 'ramadan.suci@iswahyudi.web.id', 'Kpg. Soekarno Hatta No. 537, Balikpapan 35076, SumSel', '0540 1558 572', 'karyawan', NULL, NULL), (19, 'Puput Fujiati', 'muhammad69@rahmawati.org', 'Ki. Monginsidi No. 256, Tebing Tinggi 32454, NTB', '(+62) 231 7385 1119', 'karyawan', NULL, NULL), (20, 'Devi Puspasari', 'nyoman.mansur@gmail.co.id', 'Ds. Hasanuddin No. 902, Salatiga 26886, SumUt', '(+62) 29 6315 902', 'karyawan', NULL, NULL); -- -- Indexes for dumped tables -- -- -- Indexes for table `pegawai` -- ALTER TABLE `pegawai` ADD PRIMARY KEY (`id`); -- -- AUTO_INCREMENT for dumped tables -- -- -- AUTO_INCREMENT for table `pegawai` -- ALTER TABLE `pegawai` MODIFY `id` bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=21; |
Sampai di sini kita sudah punya datanya. kita lanjutkan dengan membuat cetak laporan pdf menggunakan DOMPDF Laravel dan database mysql.
Membuat Laporan PDF Dengan DOMPDF Laravel
Karena kita akan membuat pdf dengan DOMPDF laravel, maka langkah pertama yang akan kita lakukan adalah mendownload package DOMPDF terlebih dahulu.
Kita akan mendownload package DOMPDF Laravel menggunakan composer. silahkan buka terminal atau command line teman-teman. masuk ke direktori project laravel nya. dan ketik perintah composer berikut ini.
|
1 |
composer require barryvdh/laravel-dompdf |
Tunggu sampai prosesnya selesai. kemudian akan kita integrasikan dengan project laravel kita. buka file app.php yang terletak dalam folder config.
Dan tambahkan package yang baru kita download ini pada bagian providers dan aliases dalam file app.php. agar laravel mengenali package DOMPF ini.
config/app.php
|
1 2 3 4 5 6 7 8 9 10 |
'providers' => [ .... Barryvdh\DomPDF\ServiceProvider::class, ], 'aliases' => [ .... 'PDF' => Barryvdh\DomPDF\Facade::class, ] |
Selanjutnya buat route baru untuk menampilkan data pegawai dari database dan untuk menampilkan data pegawai sebagai pdf.
routes/web.php
|
1 2 |
Route::get('/pegawai', 'PegawaiController@index'); Route::get('/pegawai/cetak_pdf', 'PegawaiController@cetak_pdf'); |
Route yang pertama ‘/pegawai‘ akan mengakses method index() dalam controller PegawaiController.php. route kedua ‘/pegawai/cetak_pdf‘ kita perintah untuk mengakses method cetak_pdf() dalam controller PegawaiController.php.
Karena kita belum punya controller PegawaiController.php, maka sekarang buat controller tersebut. saya membuat controller PegawaiController.php menggunakan php artisan.
|
1 |
php artisan make:controller PegawaiController |
Setelah selesai membuat controller tersebut, buka file controller tersebut. dan kita buat kedua method yang suda disebutkan di atas tadi.
app/Http/Contollers/PegawaiController.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\Pegawai; use PDF; class PegawaiController extends Controller { public function index() { $pegawai = Pegawai::all(); return view('pegawai',['pegawai'=>$pegawai]); } public function cetak_pdf() { $pegawai = Pegawai::all(); $pdf = PDF::loadview('pegawai_pdf',['pegawai'=>$pegawai]); return $pdf->download('laporan-pegawai-pdf'); } } |
Saya jelaskan sedikit. di controller ini kita memanggil use App\Pegawai. karena kita akan berhubungan dengan table dan model pegawai yang sudah kita buat sebelumnya.
Kemudian kita juga memanggil use PDF, untuk memanggil package PDF yang sudah kita deklarasikan sebelumnya pada file config/app.php.
Pada method index() kita mengambil semua data yang ada pada table pegawai. kemudian kita tampilkan dalam view pegawai.blade.php.
Cara menampilkan data dari database dengan Eloquent Laravel sudah pernah kita bahas pada tutorial sebelumnya.
BACA KEMBALI : Tutorial Laravel #20 : Eloquent Laravel
Nah, pada method yang satunya lagi, yaitu method cetak_pdf() kita ambil semua data pegawai dan kita simpan dalam variabel $pegawai.
|
1 2 3 4 5 6 7 |
public function cetak_pdf() { $pegawai = Pegawai::all(); $pdf = PDF::loadview('pegawai_pdf',['pegawai'=>$pegawai]); return $pdf->download('laporan-pegawai-pdf'); } |
Kemudian dengan PDF::loadview() kita menggunakan dompdf untuk membuka view nya, kita isi nama view untuk halaman cetak pdf ini degan view pegawai_pdf.blade.php. sambil kita passing data pegawai juga ke view ini.
BACA KEMBALI : Tutorial Laravel #4 : Passing Data Ke View Laravel
Kemudian bagian terakhir kita return fungsi download() dari package dompdf untuk mencetak halaman menjadi file PDF dan mendownloadnya secara otomatis.
Penjelasan pada controller selesai. namun kita belum membuat view pegawai.blade.php dan pegawai_pdf.blade.php nya.
Pada kedua buah view ini kita hanya menampilkan data pegawainya seperti biasa.
buat view baru. yaitu view pegawai.blade.php. dan satu lagi view pegawai_pdf.blade.php.
resources/views/pegawai.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<!DOCTYPE html> <html> <head> <title>Membuat Laporan PDF Dengan DOMPDF Laravel</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> </head> <body> <div class="container"> <center> <h4>Membuat Laporan PDF Dengan DOMPDF Laravel</h4> <h5><a target="_blank" href="https://www.malasngoding.com/membuat-laporan-…n-dompdf-laravel/">www.malasngoding.com</a></h5> </center> <br/> <a href="/pegawai/cetak_pdf" class="btn btn-primary" target="_blank">CETAK PDF</a> <table class='table table-bordered'> <thead> <tr> <th>No</th> <th>Nama</th> <th>Email</th> <th>Alamat</th> <th>Telepon</th> <th>Pekerjaan</th> </tr> </thead> <tbody> @php $i=1 @endphp @foreach($pegawai as $p) <tr> <td>{{ $i++ }}</td> <td>{{$p->nama}}</td> <td>{{$p->email}}</td> <td>{{$p->alamat}}</td> <td>{{$p->telepon}}</td> <td>{{$p->pekerjaan}}</td> </tr> @endforeach </tbody> </table> </div> </body> </html> |
resources/views/pegawai_pdf.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<!DOCTYPE html> <html> <head> <title>Membuat Laporan PDF Dengan DOMPDF Laravel</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> </head> <body> <style type="text/css"> table tr td, table tr th{ font-size: 9pt; } </style> <center> <h5>Membuat Laporan PDF Dengan DOMPDF Laravel</h4> <h6><a target="_blank" href="https://www.malasngoding.com/membuat-laporan-…n-dompdf-laravel/">www.malasngoding.com</a></h5> </center> <table class='table table-bordered'> <thead> <tr> <th>No</th> <th>Nama</th> <th>Email</th> <th>Alamat</th> <th>Telepon</th> <th>Pekerjaan</th> </tr> </thead> <tbody> @php $i=1 @endphp @foreach($pegawai as $p) <tr> <td>{{ $i++ }}</td> <td>{{$p->nama}}</td> <td>{{$p->email}}</td> <td>{{$p->alamat}}</td> <td>{{$p->telepon}}</td> <td>{{$p->pekerjaan}}</td> </tr> @endforeach </tbody> </table> </body> </html> |
Oke mari kita lihat hasil contoh membuat laporan pdf dengan DOMPDF laravel ini.
Jalankan proyek laravel nya
php artisan serve
dan akses route pegawai.
localhost:8000/pegawai

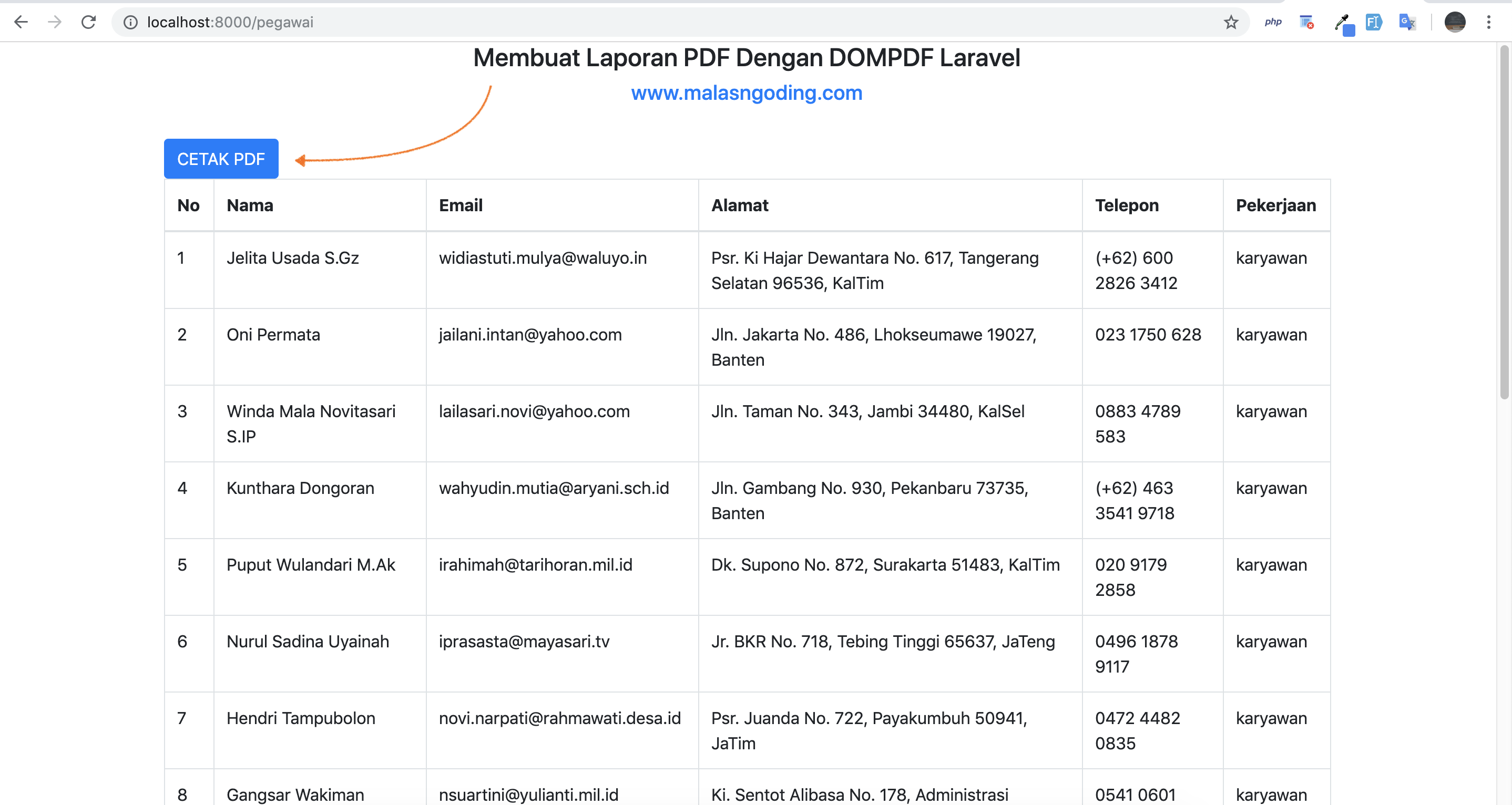
dompdf laravel
Oke data pegawai berhasil tampil. dan di view pegawai.blade.php ini kita juga membuat sebuah tombol untuk mengalihkan halaman ke route /pegawai/cetak_pdf. klik tombol “CETAK PDF” tersebut.
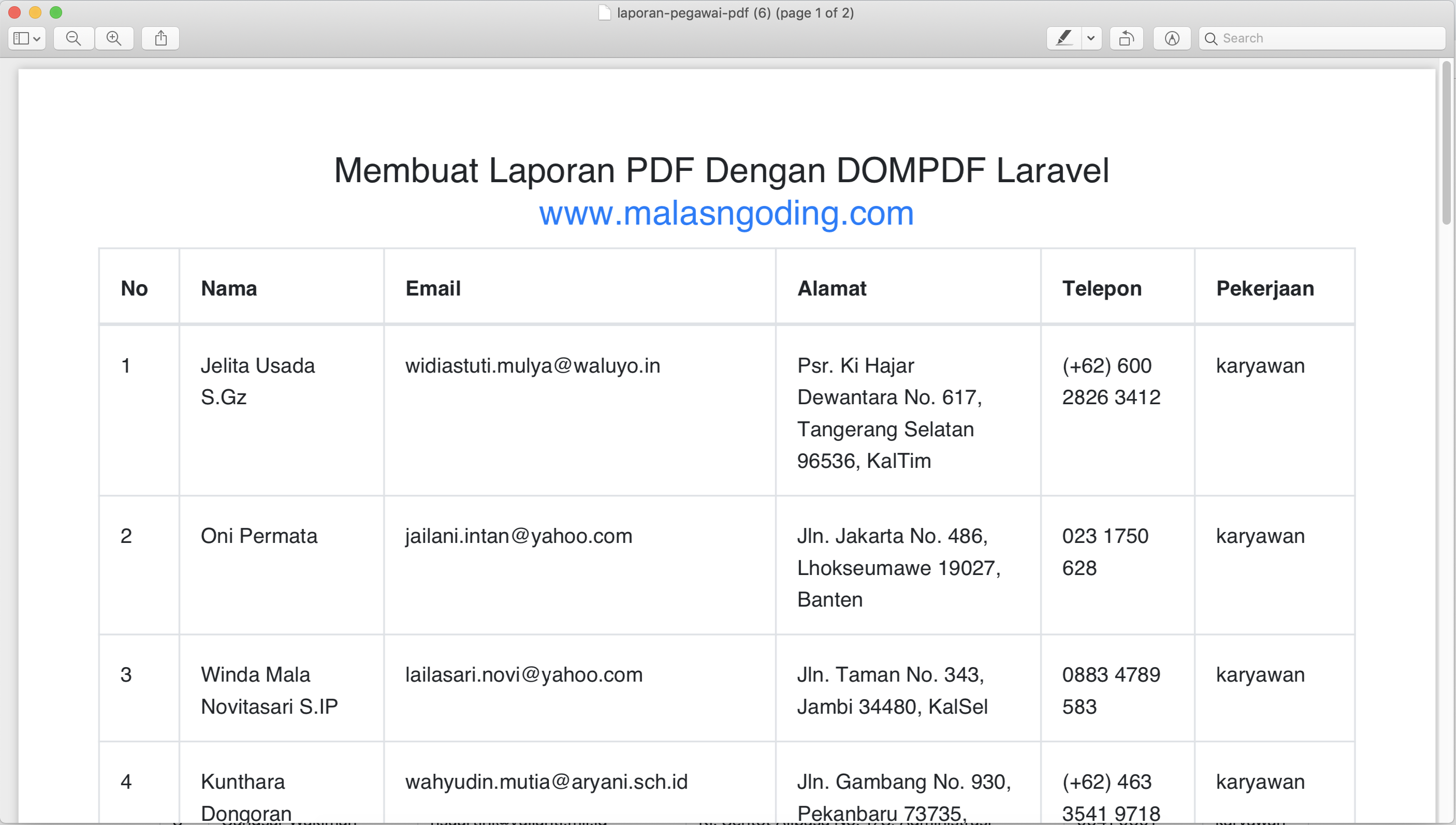
Maka file pdf nya akan di download secara otomatis.

Membuat Laporan PDF Dengan DOMPDF Laravel
Selesai sudah membuat download PDF dengan dompdf laravel. jika teman-teman tidak ingin file pdfnya di download, dan ingin file pdfnya langsung tampil pada browser, maka teman-teman bisa menggunakan fungsi stream() pada method cetak_pdf() tadi.
|
1 2 3 4 5 6 7 |
public function cetak_pdf() { $pegawai = Pegawai::all(); $pdf = PDF::loadview('pegawai_pdf',['pegawai'=>$pegawai]); return $pdf->stream(); } |
Maka hasilnya data pdf akan ditampilkan langsung pada browser.

cetak pdf laravel
Oke teman-teman, Selesai sudah tutorial Membuat Laporan PDF Dengan DOMPDF Laravel. selanjutnya kita akan masuk ke tutorial membuat import dan export excel pada laravel.
Tutorial Menarik Lainnya

Tutorial Laravel #41 : Action URL Laravel


Tutorial Laravel #40 : Multi Bahasa Localization Laravel


Tutorial Laravel #39 : Import Excel Laravel



[…] pada tutorial dasar laravel untuk pemula sebelumnya, kita telah belajar tentang cara membuat laporan pdf dengan laravel, maka pada tutorial ini kita masih akan membahas tentang export atau cetak laporan pada laravel. […]
siang mas,
sebelumnya terimakasih banyak ,
saya sudah coba tutorialnya, berhasil,
owh iya kalo buat auto print pas di klik gimana mas ??
maklum masih awam
terimakasih
Terima kasih mas untuk tutorialnya, sangat jelas dan membantu sekali dikala malas mikir dan ngulik2 dokumentasi yang bejibun itu 😀
bagaimana membuat float di dom pdfnya
Selamat pagi mas, kalau kita mau download pdf secara looping by id bagaimana ya mas?
makasih gan ilmunya…
saya mau tanya… kalau seumpama kita print berdasarkan pekerjaan misalnya ada karyawan dan programer, nah kita mau print yang programer aja nih syntax apa aja yang perlu ditambahkan… ?