Tutorial Bootstrap 4 #23 : List Group Bootstrap 4

List Group Bootstrap 4 – Selamat datang kembali di seri tutorial bootstrap 4 di www.malasngoding.com.
Pada tutorial bootstrap 4 bagian ke 23 ini kita akan belajar tentang salah satu komponen bootstrap lagi. yaitu list group.
Pada seri tutorial bootstrap 3 sudah pernah dibahas pada tutorial sebelumnya, tentang cara membuat list dengan bootstrap.
Baca :
Pada tutorial ini akan dibahas tentang komponen list group bootstrap 4.
List Group Bootstrap 4
List Group adalah komponen yang disediakan oleh bootstrap untuk membuat konten list. List yang dimaksud sama seperti list yang kita buat menggunakan elemen list HTML.
Membuat list group dengan bootstrap 4
Perhatikan contoh berikut untuk cara membuat list (list group) dengan bootstrap.
|
1 2 3 4 5 6 |
<ul class="list-group"> <li class="list-group-item">Andi</li> <li class="list-group-item active">Budi</li> <li class="list-group-item">Cahyo</li> <li class="list-group-item">Dono</li> </ul> |
hasilnya

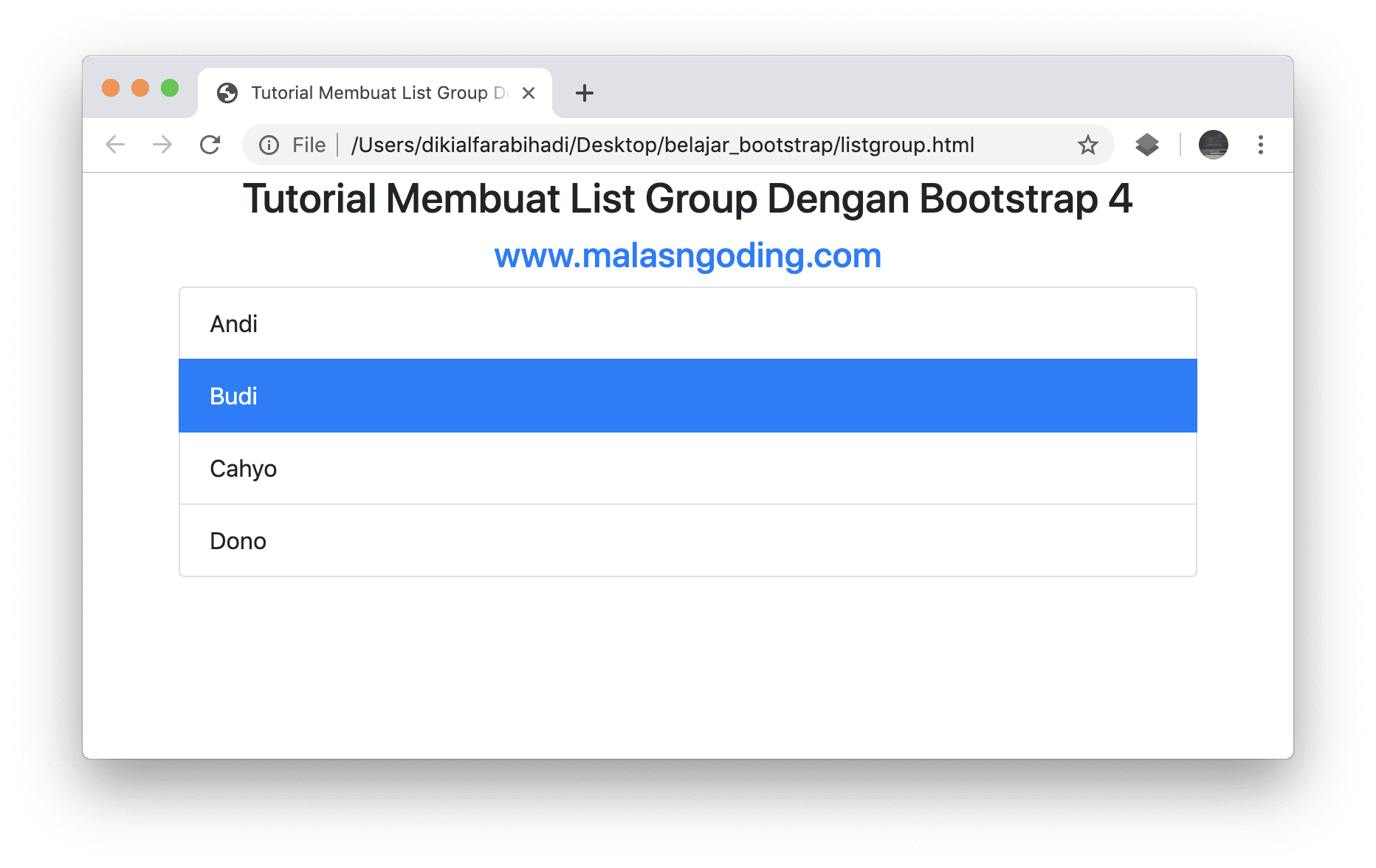
list group bootstrap 4
Maka tampilan list group yang kita buat adalah seperti yang telihat pada gambar di atas.
Perhatikan pada contoh syntax di atas, untuk membuat list group kita bisa membuat class .list-group pada tag <ul>. kemudian pada bagian list nya ( <li> ), kita beri class .list-group-item.
Kita juga punya opsi untuk membuat list yang ditandai dengan menambahkan class .active pada list yang ingin kita tandai. pada contoh di atas kita memberikan class .active pada list budi.
List Group Disabled Item List
Bootstrap juga menyediakan opsi untuk membuat item list yang dinonaktifkan. yaitu dengan menggunakan class .disabled. Silahkan teman-teman tambahkan class .disabled pada item yang ingin teman-teman buat seolah-olah di disable.
Contoh
|
1 2 3 4 5 6 |
<ul class="list-group"> <li class="list-group-item">Andi</li> <li class="list-group-item disabled">Budi</li> <li class="list-group-item">Cahyo</li> <li class="list-group-item">Dono</li> </ul> |
List Group Link dan Tombol
Jika pada contoh list sederhana sebelumnya, kita membuat list biasa, kita juga bisa membuat list hyperlink (link) atau tombol. Caranya cukup mudah.
Kita tinggal mengganti element <ul> dan elemen <li>.
Sebagai contoh, kita akan membuat tampilan menu yang berisi kumpulan link, dalam bentuk list group.
|
1 2 3 4 5 6 7 |
<div class="list-group"> <a href="#" class="list-group-item list-group-action active">Dashboard</a> <a href="#" class="list-group-item list-group-action">Data</a> <a href="#" class="list-group-item list-group-action">Pengaturan</a> <a href="#" class="list-group-item list-group-action">Ganti Password</a> <a href="#" class="list-group-item list-group-action disabled">Log Out</a> </div> |
Jika sebelumnya kita menggunakan elemen <ul> dan <li> untuk membuat list, nah jika ingin membuat list yang berbentuk link dan tombol, kita gunakan elemen <div> dan <a> atau boleh juga menggunakan <button> jika ingin membuat tombol.
Hasilnya.

list group link dan button
cara membuatnya pun cukup mudah, perhatikan contoh syntax di atas.
kita tinggal menambahkan class .list-group-item dan .list-group-action.
List Group Flush
Jenis list ini adalah list yang tidak memiliki garis pinggir. jika teman-teman ingin menghilangkan garis pada bagian pinggir, atas dan bawahnya, teman-teman tinggal menambahkan class .list-group-flush pada bagian tag <ul> nya, beriringan dengan class .list-group.
Contoh
|
1 2 3 4 5 6 |
<ul class="list-group list-group-flush"> <li class="list-group-item">Andi</li> <li class="list-group-item disabled">Budi</li> <li class="list-group-item">Cahyo</li> <li class="list-group-item">Dono</li> </ul> |
Hasil

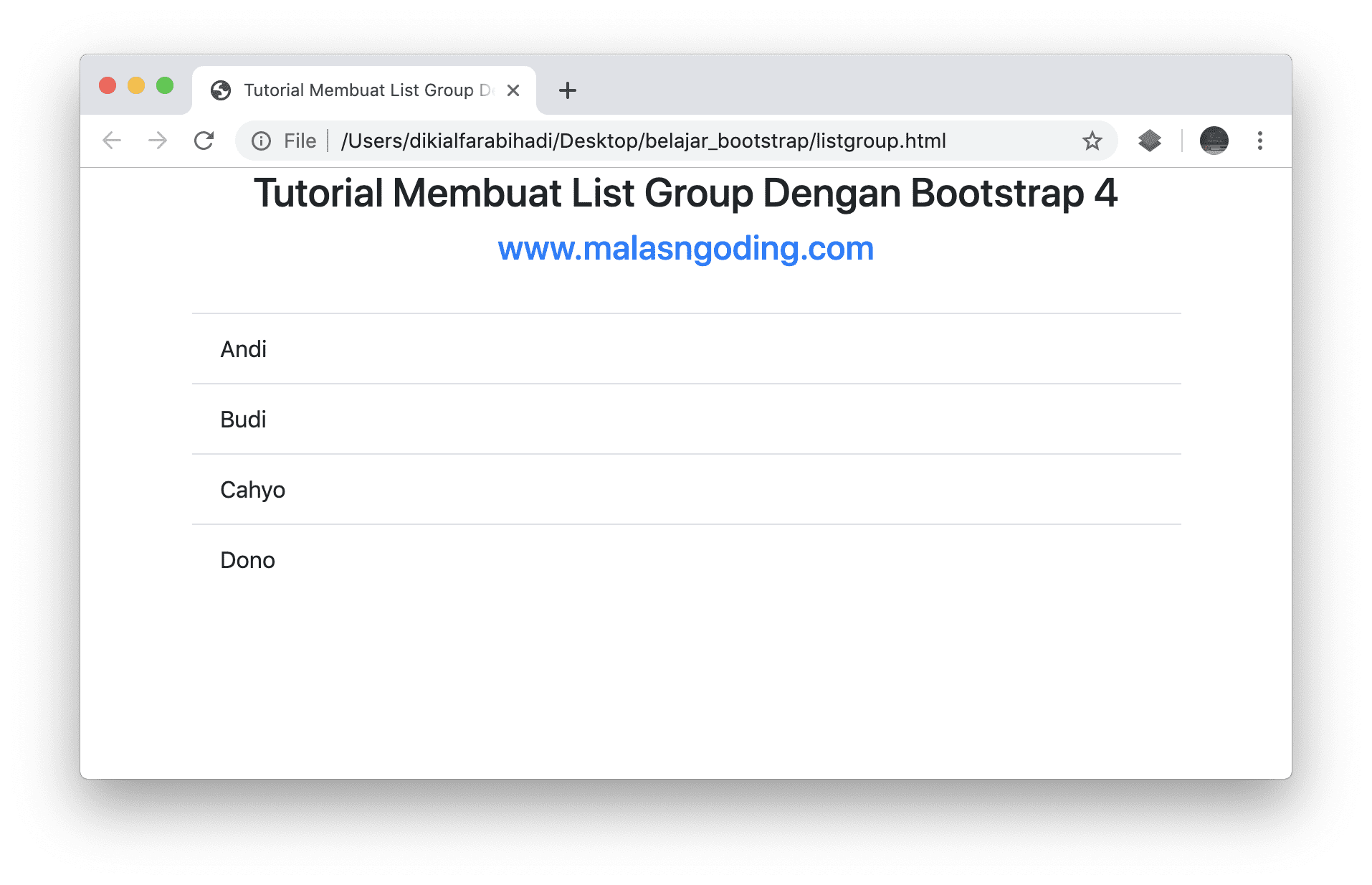
list group flush
List Group Horizontal
Tambahkan class .list-group-horizontal untuk mengubah item list group dari vertikal ke horizontal.
Jika teman-teman ingin mengubah ukuran item pada list group horizontal, teman-teman bisa menggunakan class .list-group-horizontal-{sm|md|lg|xl}.
Jika ingin membuat ukuran item list group dengan ukuran kecil, bisa gunakan class .list-group-horizontal-sm, .list-group-horizontal-md untuk ukuran sedang, .list-group-horizontal-lg untuk ukuran besar. dan .list-grou-horizontal-xl untuk ukuran paling besar.
Tips Tambahan : gunakan class .flex-fill pada item list group. untuk membuat ukuran item list nya menjadi sama.
Contoh
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<h4>List Group Horizontal</h4> <ul class="list-group list-group-horizontal"> <li class="list-group-item">Andi</li> <li class="list-group-item">Budi</li> <li class="list-group-item">Cahyo</li> <li class="list-group-item">Dono</li> </ul> <br> <h4>List Group Horizontal ( .flex-fill )</h4> <ul class="list-group list-group-horizontal"> <li class="list-group-item flex-fill">Andi</li> <li class="list-group-item flex-fill">Budi</li> <li class="list-group-item flex-fill">Cahyo</li> <li class="list-group-item flex-fill">Dono</li> </ul> |
Hasil.

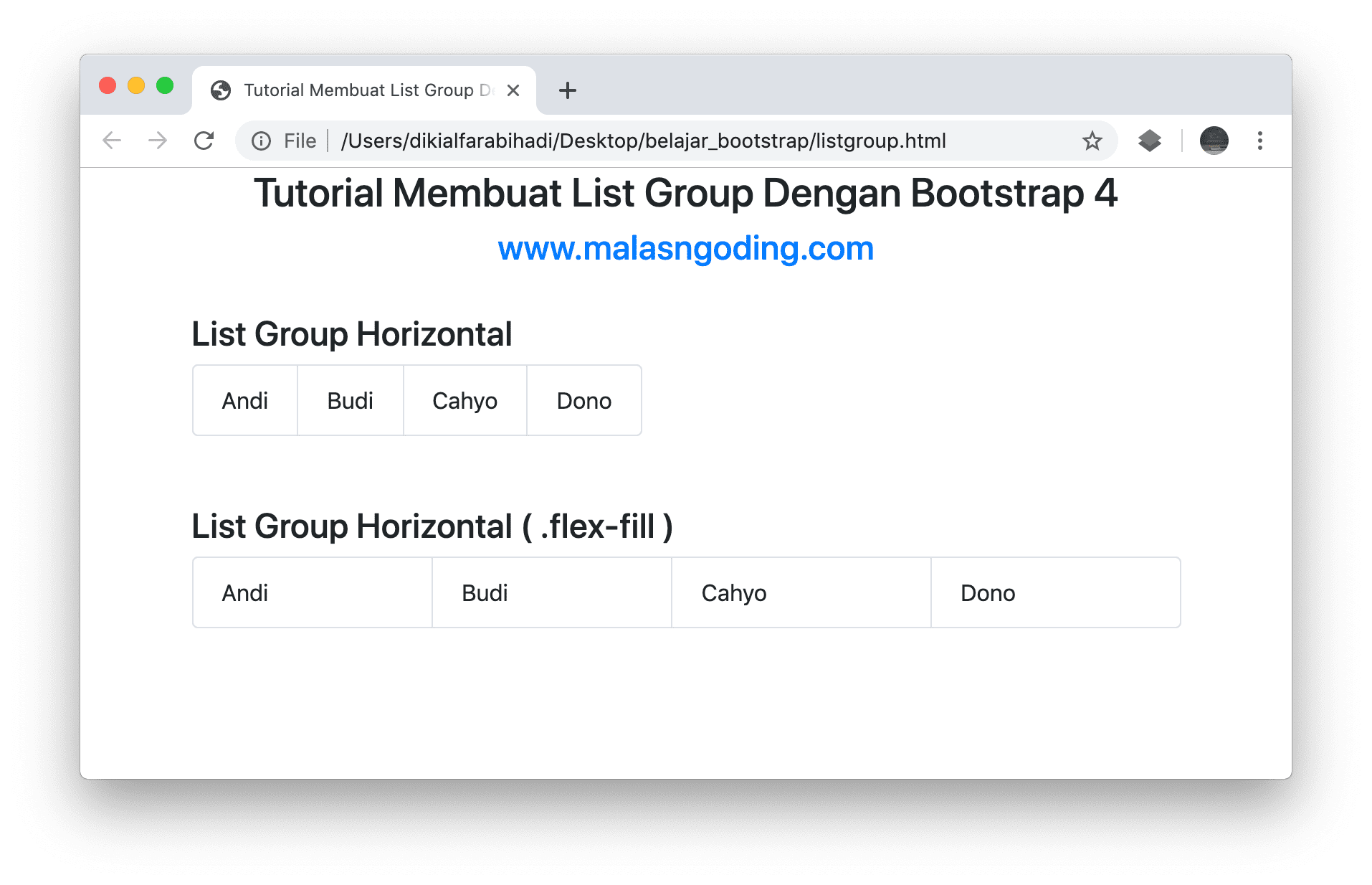
list group horizontal
List Group Berwarna
Jika teman-teman membaca tutorial tutorial sebelumnya tentang bootstrap 4 di www.malasngoding.com, tentu teman-teman sudah mengerti class untuk memberi warna pada bootstrap, ada primary, secondary, info, danger, warning dan lain-lain.
Baca Juga : Tutorial Bootstrap 4 #11 : Alert Bootstrap 4
Class tersebut bisa kita terapkan juga pada list group. sudah ada class-class yang disediakan oleh bootstrap untuk pewarnaan list group. yaitu :
- list-group-item-primary
- list-group-item-secondary
- list-group-item-success
- list-group-item-danger
- list-group-item-warning
- list-group-item-info
- list-group-item-light
- list-group-item-dark
Contoh
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<h4>List Group Berwarna</h4> <div class="list-group"> <a href="#" class="list-group-item list-group-item-action">Andi</a> <a href="#" class="list-group-item list-group-item-action list-group-item-primary">Budi</a> <a href="#" class="list-group-item list-group-item-action list-group-item-secondary">Cahyo</a> <a href="#" class="list-group-item list-group-item-action list-group-item-success">Dono</a> <a href="#" class="list-group-item list-group-item-action list-group-item-danger">Enda</a> <a href="#" class="list-group-item list-group-item-action list-group-item-warning">Fahri</a> <a href="#" class="list-group-item list-group-item-action list-group-item-info">Gani</a> <a href="#" class="list-group-item list-group-item-action list-group-item-light">Hani</a> <a href="#" class="list-group-item list-group-item-action list-group-item-dark">Indah</a> </div> |
Hasil

list group berwarna
List Group Badge
Kita juga bisa menerapkan badge pada list group. Komponen badge sendiri sudah dibahas pada tutorial bootstrap 4 sebelumnya.
Baca Juga : Tutorial Bootstrap 4 #12 : Badge Bootstrap 4
Contoh
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<ul class="list-group"> <li class="list-group-item d-flex justify-content-between align-items-center"> Pengumuman <span class="badge badge-primary badge-pill">14</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> Pemberitahuan <span class="badge badge-primary badge-pill">7</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> Pesan <span class="badge badge-primary badge-pill">3</span> </li> </ul> |
Hasil

list group badge
Oke sekian tutorial tentang pengenalan komponen list group dan cara membuat group list bootstrap 4.
Silahkan teman-teman download dan lihat demo nya pada link berikut.
Tutorial Menarik Lainnya

Tutorial Bootstrap 4 #35 : Border Bootstrap 4


Tutorial Bootstrap 4 #34 : Tooltips Bootstrap 4


Tutorial Bootstrap 4 #33 : Toasts Bootstrap 4


