Tutorial Bootstrap 4 #11 : Alert Bootstrap 4

Alert Bootstrap 4 – Pesan notifikasi atau semacam pesan pemberitahuan merupakan salah satu komponen penting dalam sebuah aplikasi atau website.
Biasanya pesan notifikasi atau pesan alert ini digunakan untuk memberikan respon pesan ke pengguna aplikasi.
Misalnya ketika pengguna melakukan login, jika username dan password yang diinput oleh pengguna salah, tentu pasti akan ada pesan notifikasi yang muncul dengan tujuan untuk memberitahukan pengguna bahwa login gagal, karena username dan password yang diinputkan salah.
Pesan notifikasi pada saat login hanya salah satu contoh, ada juga pesan notifikasi yang tampil ketika data berhasil diinput ke database, bahkan sekedar pesan notifikasi selamat datang pada aplikasi atau website.
Ada banyak tempat untuk membuat pesan notifikasi, tergantung keperluan dan keinginan si programmer.
Alert Bootstrap 4
Pada tutorial bootstrap bagian 11 ini kita akan belajar tentang cara membuat pesan notifikasi alert, atau pesan notifikasi pemberitahuan dengan menggunakan class-class yang sudah disediakan oleh bootstrap.
Ada banyak jenis alert yang disediakan di bootstrap 4. diantaranya adalah :
- .alert-success
Pesan alert ini berwarna hijau, biasanya digunakan untuk notifikasi yang bersifat positif, seperti misalnya memberitahukan suatu proses yang berhasil dilakukan. - .alert-primary
Pesan alert primary ini adalah pesan notifikasi yang berwarna biru. - .alert-secondary
Pesan alert secondary adalah pesan notifikasi yang berwarna abu-abu. - .alert-danger
Pesan notifikasi ini berwatna merah, biasanya digunakan untuk pemberitahuan proses yang gagal dilakukan. - .alert-warning
Pesan alert warning adalah pesan yang yang berwarna kuning. - .alert-info
Sesuai dengan nama class nya “info”, pesan alert ini biasanya digunakan untuk membuat atau menampilkan pesan pemberitahuan yang berupa informasi kepada pengguna. dan memiliki warna biru terang. - .alert-light
Pesan notifikasi ini berwarna terang, hampir ke abu-abuan. - .alert-dark
Pesan notifikasi alert dark adalah notifikasi yang berwarna gelap.
Penjelasan dari jenis alert di atas bukanlah suatu ketentuan yang harus diikuti, penjelasan di atas hanya gambaran tentang penggunaan alert bootstrap pada umumnya.
Membuat Pesan Alert Menggunakan Bootstrap 4
Untuk cara membuat pesan notifikasi alert menggunakan bootstrap, pertama buat element <div> .. </div>. dan kita hanya tinggal menuliskan class .alert di elemen <div> tersebut.
Kemudian lanjutkan dengan menuliskan salah satu class yang ada di list di atas tadi sesuai dengan jenis alert yang ingin dibuat.
Perhatikan contoh berikut ini. pertama teman-teman jangan lupa untuk menghubungkan proyek nya dengan bootstrap 4.
Untuk cara menghubungkan atau instalasi bootstrap 4 sudah dijelaskan pada tutorial sebelumnya, yaitu pada Tutorial Bootstrap 4 #2 : Cara Menggunakan Bootstrap 4.
alert.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="assets/css/bootstrap.css"> <title>Tutorial Membuat Pesan Alert Dengan Bootstrap 4 - www.malasngoding.com</title> </head> <body> <div class="container"> <center> <h3>Tutorial Membuat Pesan Alert Dengan Bootstrap 4</h3> <h4><a href="https://www.malasngoding.com/alert-bootstrap-4/">www.malasngoding.com</a></h4> </center> <!-- Contoh pesan notifikasi alert menggunakan bootstrap 4 --> <div class="alert alert-success"> Ini contoh alert success! </div> <div class="alert alert-primary"> Ini contoh alert primary! </div> <div class="alert alert-secondary"> Ini contoh alert secondary! </div> <div class="alert alert-danger"> Ini contoh alert danger! </div> <div class="alert alert-warning"> Ini contoh alert warning! </div> <div class="alert alert-info"> Ini contoh alert info! </div> <div class="alert alert-light"> Ini contoh alert light! </div> <div class="alert alert-dark"> Ini contoh alert dark! </div> </div> <script src="assets/js/jquery.js"></script> <script src="assets/js/popper.js"></script> <script src="assets/js/bootstrap.js"></script> </body> </html> |
Perhatikan pada contoh di atas, untuk cara menghubungkan bootstrap 4 nya tidak lagi dijelaskan secara detail, silahkan teman-teman membaca kembali di tutorial sebelumnya.
Untuk cara membuat alert bootstrap 4, kita tinggal menuliskan class .alert, kemudian diikuti dengan jenis alert nya, tergantung jenis alert yang ingin dibuat. misalnya alert-success, alert-primary dan lain-lain.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="alert alert-success"> Ini contoh alert success! </div> <div class="alert alert-primary"> Ini contoh alert primary! </div> <div class="alert alert-secondary"> Ini contoh alert secondary! </div> <div class="alert alert-danger"> Ini contoh alert danger! </div> <div class="alert alert-warning"> Ini contoh alert warning! </div> <div class="alert alert-info"> Ini contoh alert info! </div> <div class="alert alert-light"> Ini contoh alert light! </div> <div class="alert alert-dark"> Ini contoh alert dark! </div> |
Jalankan pada browser, sekarang kita lihat hasilnya.

alert bootstrap 4
Gambar di atas adalah contoh alert yang disediakan oleh bootstrap, cukup mudah bukan cara penggunaannya.
Posisi Text Alert
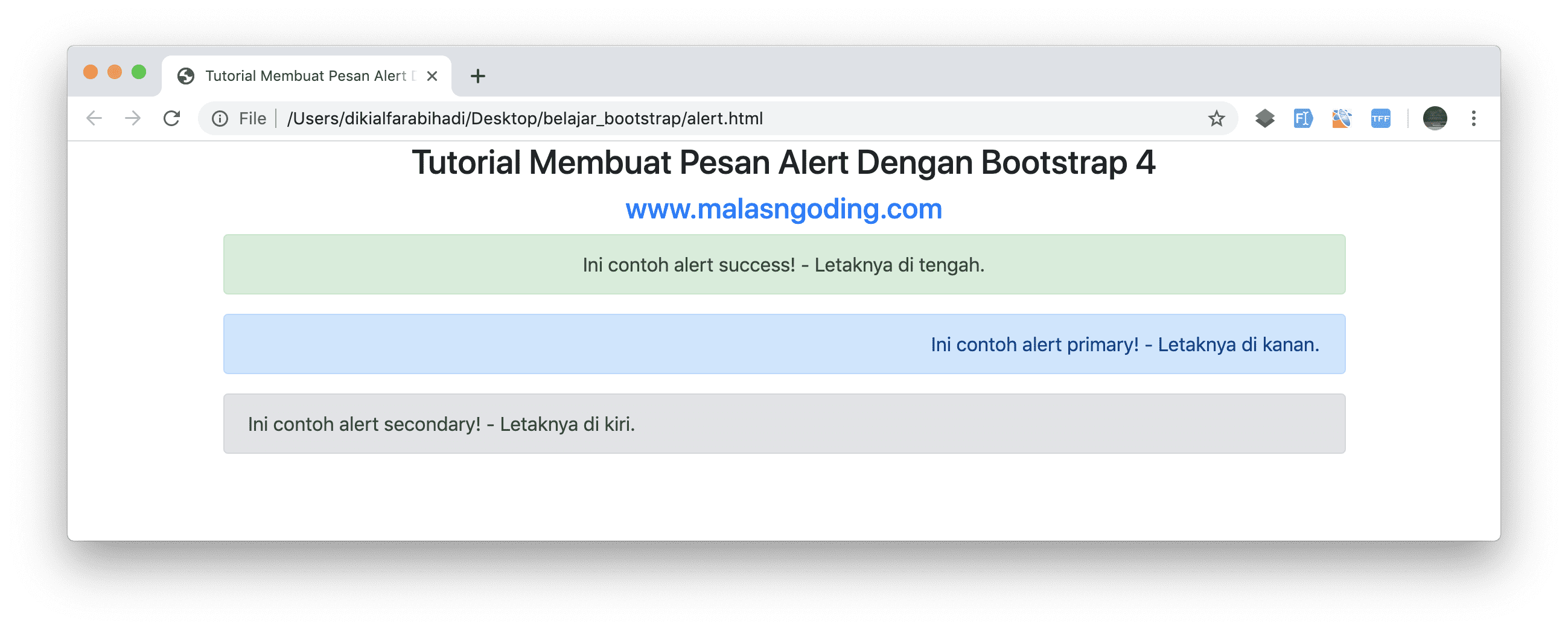
Kita juga bisa mengubah posisi text pada pesan alert. untuk memindahkan text ke tengah, tambahkan class .text-center, untuk memindahkan text ke kanan, tambahkan class .text-right.
Contoh :
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="alert alert-success text-center"> Ini contoh alert success! - Letaknya di tengah. </div> <div class="alert alert-primary text-right"> Ini contoh alert primary! - Letaknya di kanan. </div> <div class="alert alert-secondary"> Ini contoh alert secondary! - Letaknya di kiri. </div> |
Maka hasilnya akan seperti berikut.

posisi text alert bootstrap 4
Membuat Link Pada Alert Bootstrap 4
Jika teman-teman ingin menambahkan link pada pesan alert ini, teman-teman bisa langsung menambahkan tag hyperlink seperti membuat link biasa. selanjutnya tambahkan class .alert-link pada tag <a> tersebut.
|
1 2 3 |
<div class="alert alert-info text-center"> Selamat datang di <a href="https://www.malasngoding.com/alert-bootstrap-4/" class="alert-link"> Tutorial Bootstrap 4</a> </div> |
Pesan Alert Dengan Tombol Close
Kita juga bisa menambahkan tombol close pada pesan alert. jadi ketika pengguna ingin menutup atau menghilangkan pesan alert tersebut, pengguna tinggal klik pada tombol close.
Berikut adalah contoh pesan alert bootstrap 4 dengan tombol close.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="alert alert-primary alert-dismissible fade show"> <strong>Halo!</strong> Selamat datang di www.malasngoding.com. <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="alert alert-danger alert-dismissible fade show"> <strong>Kamu!</strong> Ini contoh alert dengann tombol close. <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> |
Perhatikan pada syntax di atas. kita menggunakan class .alert-dismissable untuk membuat alert yang mempunyai tombol close. kemudian class .fade berguna sebagai efek pada saat alert menghilang. class .fade ini akan membuat efek memudar secara perlahan sampai alert menghilang.
Sedangkan class .show berguna sebagai menampilkan alert secara default.
dan terakhir kita buat tombol closenya, yang pada saat di klik, otomatis alert akan ditutup atau disembunyikan.
|
1 2 3 |
<button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> |
Dan hasil nya akan seperti berikut.

alert bootstrap 4 dengan tombol close
Penutup
Oke mantap. selesai sudah materi tentang membuat notifikasi alert menggunakan Bootstrap 4.
Pada tutorial ini kita sudah belajar banyak, mulai dari penjelasan tentang alert pada bootstrap, kemudian kegunaannya, jenis-jenis alert yang disediakan oleh bootstrap, mengubah posisi text notifikasinya.
Sampai dengan membuat tombol close/tutup pada notifikasi alert.
Semoga semua penjelasannya bisa diterima dengan baik oleh teman-teman.
Untuk dokumentasi lengkapnya sendiri tentang cara membuat pesan alert dengan bootstrap 4, teman-teman bisa membacanya langsung pada dokumentasi yang ada di website bootstrap.
Tutorial Menarik Lainnya

Tutorial Bootstrap 4 #35 : Border Bootstrap 4


Tutorial Bootstrap 4 #34 : Tooltips Bootstrap 4


Tutorial Bootstrap 4 #33 : Toasts Bootstrap 4


