Tutorial Bootstrap 4 #7 : Membuat List

Membuat list dengan bootstrap 4 – Selamat datang kembali di seri tutorial bootstrap 4 di malasngoding.com. pada tutorial ini kita akan belajar tentang cara membuat list di bootstrap 4.
Pastikan teman-teman sudah membaca tutorial bootstrap 4 bagian sebelumnya. yaitu tentang pengenalan dan pengertian bootstrap 4 dan cara menggunakan bootstrap 4.
Membuat list dengan bootstrap 4
Di tutorial bootstrap 4 bagian ke tujuh ini kita akan belajar tentang bagaimana cara mendesain tampilan list jika menggunakan bootstrap 4.
BACA JUGA :
Ada 2 jenis class yang disediakan oleh bootstrap untuk mengatur tampilan list. seperti yang sudah teman-teman pelajari juga sebelumnya, untuk membuat list kita bisa menggunakan tag <ul> .. </ul>. dan membuat tag <li> .. </li> di dalamnya sebagai listnya.
Contoh.
|
1 2 3 4 5 6 7 |
<strong>Daftar makanan :</strong> <ul> <li>Nasi Goreng</li> <li>Mie Goreng</li> <li>Mie Rebus</li> <li>Sate Padang</li> </ul> |
Syntax di atas adalah contoh cara membuat list pada HTML.
Di bootstrap 4 ada 2 jenis list yang bisa kita buat, yaitu :
- Unstyled
list yang tidak memiliki titik-titik di sampingnya - List Inline
list yang berbentuk horizontal, atau ke samping
Dan berikut adalah contoh list yang sudah menggunakan class-class dari bootstrap 4.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="assets/css/bootstrap.css"> <title>Tutorial Membuat List Dengan Bootstrap 4 - www.malasngoding.com</title> </head> <body> <div class="container"> <center> <h3>Tutorial Membuat List Dengan Bootstrap 4</h3> <h4><a href="https://www.malasngoding.com/membuat-list-dengan-bootstrap-4/">www.malasngoding.com</a></h4> </center> <strong>Daftar makanan :</strong> <ul> <li>Nasi Goreng</li> <li>Mie Goreng</li> <li>Mie Rebus</li> <li>Sate Padang</li> </ul> <hr> <strong>Daftar Minuman :</strong> <ul class="list-unstyled"> <li>Es Teh Manis</li> <li>Cendol</li> <li>Kopi Panas</li> <li>Lemon Tea</li> </ul> <hr> <strong>Daftar Nama Barang :</strong> <ul class="list-inline"> <li class="list-inline-item">Pensil</li> <li class="list-inline-item">Buku Tulis</li> <li class="list-inline-item">Buku Baca</li> <li class="list-inline-item">Laptop</li> <li class="list-inline-item">Handphone</li> </ul> </div> <script src="assets/js/jquery.js"></script> <script src="assets/js/popper.js"></script> <script src="assets/js/bootstrap.js"></script> </body> </html> |
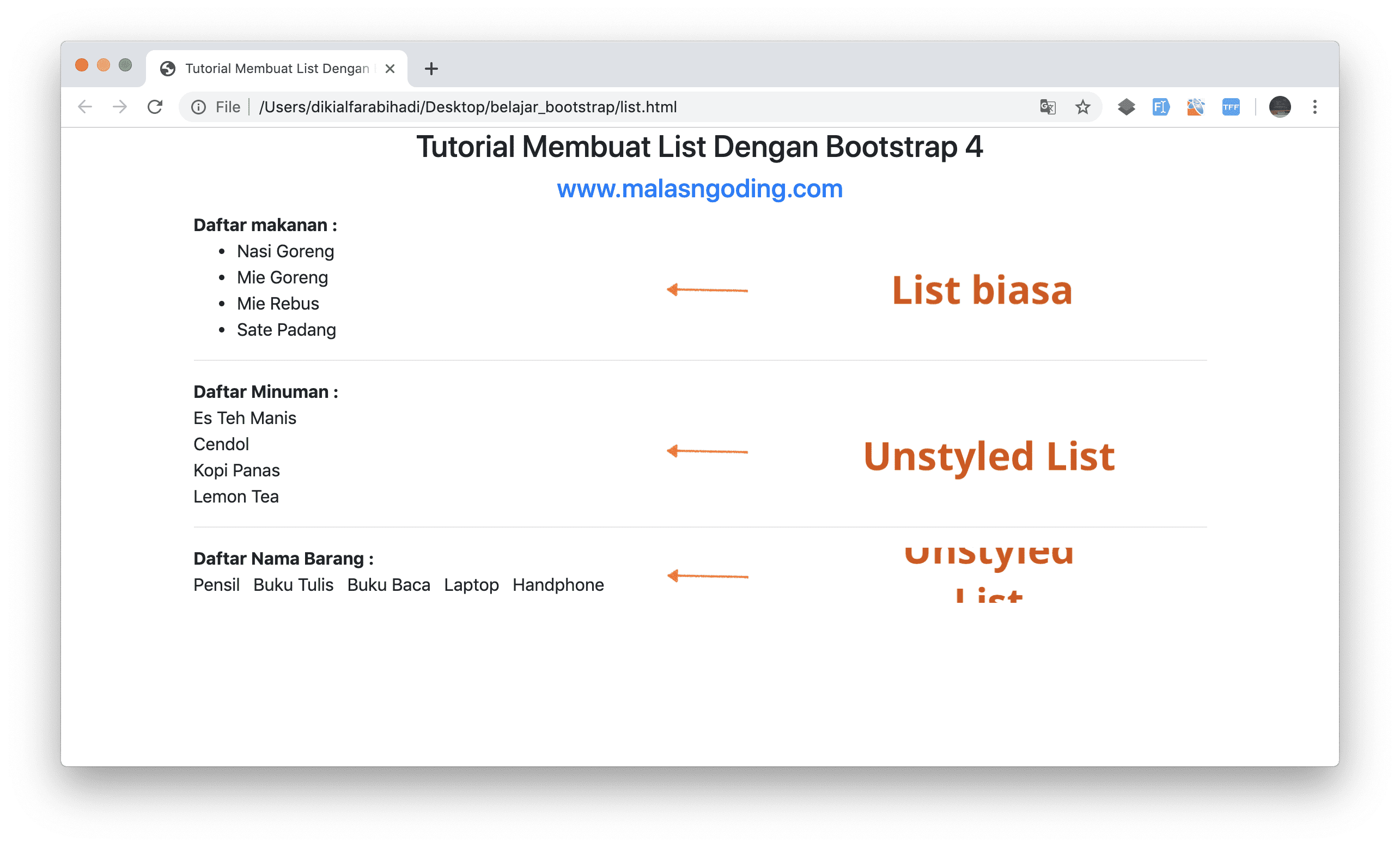
Pada contoh di atas kita membuat 3 buah list. yaitu ada Daftar Makanan yang menggunakan list biasa, Daftar Minuman yang menggunakan class list-unstyled, dan yang ketiga ada Daftar Nama Barang yang menggunakan class list-inline.
Nah, di bootstrap 4 ada class yang sudah disediakan untuk menghilangkan titik-titik yang ada pada list yang kita buat. atau disebut dengan unstyled pada bootstrap. untuk menggunakannya kita bisa menggunakan class list-unstyled pada tag <ul>.
Untuk contohnya perhatikan pada list kedua (Daftar Minuman).
Kita juga bisa membuat list yang berbentuk horizontal, atau urutan list nya ke samping. tidak ke bawah seperti biasanya.
untuk membuat inline list kita bisa menggunakan class list-inline, dan class list-inline-item pada masing-masing urutannya ( <li> .. </li> ). contohnya seperti pada list ketiga (Daftar Nama Barang).
Kita lihat hasilnya dengan menjalankannya di browser.

membuat list dengan bootstrap 4
Dan gambar di atas adalah hasil dari contoh unstyled list dan inline list dari bootstrap 4.
Oke sekian tutorial membuat list dengan bootstrap 4. semoga dapat bermanfaat.
DEMO :
See the Pen Tutorial Membuat List Dengan Bootstrap 4 by Malas Ngoding (@malasngoding) on CodePen.0
Tutorial Menarik Lainnya

Tutorial Bootstrap 4 #35 : Border Bootstrap 4


Tutorial Bootstrap 4 #34 : Tooltips Bootstrap 4


Tutorial Bootstrap 4 #33 : Toasts Bootstrap 4


