Belajar CSS Part 3 : Mengubah Background Dengan CSS

Belajar CSS Mengubah Background Dengan CSS
Background atau latar belakang pada sebuah halaman website merupakan salah satu bagian yang wajib di design untuk menghasilkan sebuah halaman website yang terlihat menarik dan modern. ada beberapa cara mempercantik background atau latar belakang website. bisa mempercantik background website dengan menggunakan gambar. jika tidak ingin menggunakan gambar bisa juga dengan mengubah warna background dengan bantuan CSS. untuk mengubah background dengan CSS gunakan property background pada CSS. property background selain di gunakan untuk mengubah background body website bisa juga di gunakan untuk mengubah gambar background pada sebuah elemen HTML yang di inginkan.
Cara mengubah background dengan CSS
pada tutorial belajar CSS mengubah background dengan css ini akan di jelaskan bagaimana cara mengubah background dengan menggunakan CSS. langsung saja masuk ke cara mengubah background menggunakan CSS. buat sebuah file html dengan nama file html nya terserah anda. di sini saya membuat nya dengan nama index.html. kemudian buat sebuah file css dengan namanya juga terserah anda tapi di sini saya membuat file css dengan nama style.css.
Mengubah warna background dengan CSS
Perhatikan penjelasan berikut ini untuk cara mengubah warna background dengan menggunakan CSS.
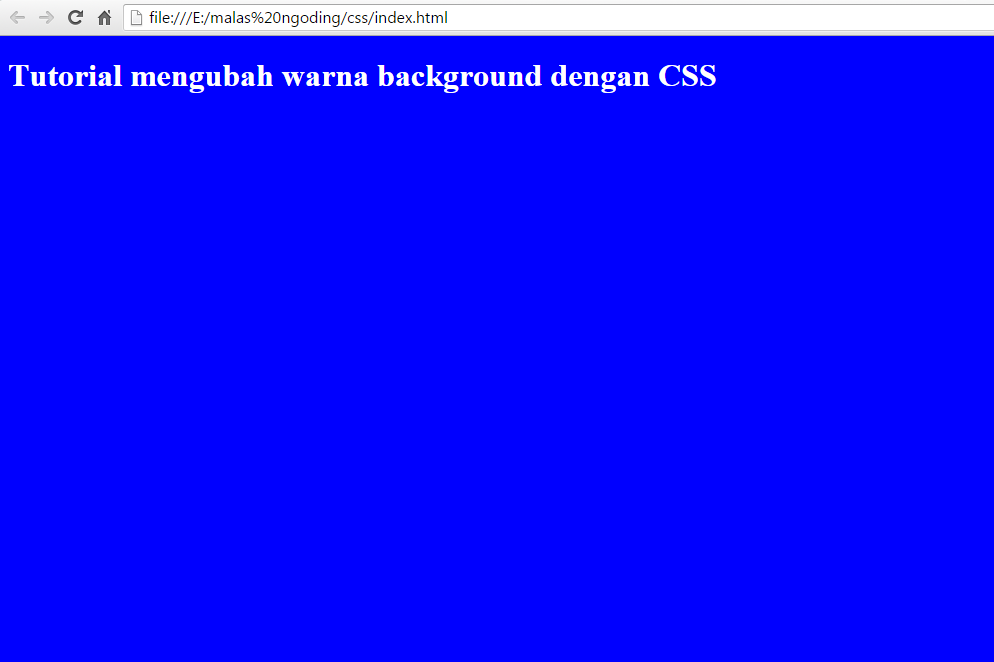
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <head> <title>Merubah warna background dengan CSS</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Tutorial mengubah warna background dengan CSS</h1> </body> </html> |
style.css
|
1 2 3 4 |
body{ background: blue; color: white; } |

cara merubah warna dengan css
pada syntax css kita menentukan body yang akan di modifikasi kemudian memberikan property background dengan value blue (biru) dan warna color font dengan warna white (putih).
Mengubah gambar background dengan CSS
Pada sub judul mengubah gambar background dengan css ini akan di jelaskan bagaimana cara mengubah background sebuah halaman website dengan menggunakan gambar. oleh sebab itu anda harus menyediakan sebuah file gambar untuk dijadikan background untuk halaman website anda. di sini saya sudah menyediakan sebuah gambar sederhana yang akan saya jadikan gambar pada background. letakkan file gambar satu folder dengan file html dan css agar tidak kebingungan nantinya. nama file gambar saya adalah malasngoding.png

cara membuat background gambar dengan css
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <head> <title>Membuat background dengan gambar</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Membuat background gambar dengan CSS</h1> </body> </html> |
style.css
|
1 2 3 4 |
body{ background: url('malasngoding.png'); color: #fff; } |
perhatikan pada syntax css di atas. untuk membuat gambar background gunakan syntax
|
1 |
background: url('malasngoding.png'); |

tutorial cara merubah background gambar dengan css
Gambar pun berhasil di pasang sebagai background halaman. sekian tutorial belajar dasar CSS mengubah background dengan CSS.
Tutorial Menarik Lainnya

Membuat Bentuk Segitiga Dengan CSS


Membuat Lingkaran Dengan CSS


Membuat Template Web Responsive Dengan HTML dan CSS


