Belajar CSS Part 9 : Mengubah border dengan CSS

Belajar CSS Mengubah border dengan CSS
Pada tutorial kali ini di www.malasngoding.com kita akan membahas tentang manipulasi border dengan menggunakan CSS . CSS memungkinkan kita untuk memanipulasi atau mengubah ukuran, warna, dan gaya atau bentuk pada border. Misalnya border yang berbentuk titik-titik, strip dan yang bermodel biasa saja .
untuk contoh mengubah border dengan CSS silahkan simak penjelasan berikut ini.
Mengubah Border Style
Pada CSS terdapat banyak gaya atau model untuk membuat garis. Ada yang berbentuk titik-titik, berbentuk garis yang putus-putus, garis ganda dan banyak lagi style/gaya yang bisa di gunakan pada garis dengan CSS . untuk membuat garis sekaligus memberikan value style yang kita inginkan kita bisa menggunakan property css border-style. silahkan perhatikan contoh di bawah ini.
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <title>Border style CSS www.malasngoding.com</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <p id="garis_1">Garis dengan gaya solid</p> <p id="garis_2">Garis dengan gaya dotted</p> <p id="garis_3">Garis dengan gaya dashed</p> <p id="garis_4">Garis dengan gaya double</p> <p id="garis_5">Garis dengan gaya groove</p> <p id="garis_6">Garis dengan gaya inset</p> <p id="garis_7">Garis dengan gaya outset</p> <p id="garis_8">Garis dengan gaya ridge</p> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
#garis_1{ border-style:solid; } #garis_2{ border-style: dotted; } #garis_3{ border-style: dashed; } #garis_4{ border-style: double; } #garis_5{ border-style: groove; } #garis_6{ border-style: inset; } #garis_7{ border-style: outset; } #garis_8{ border-style: ridge; } |
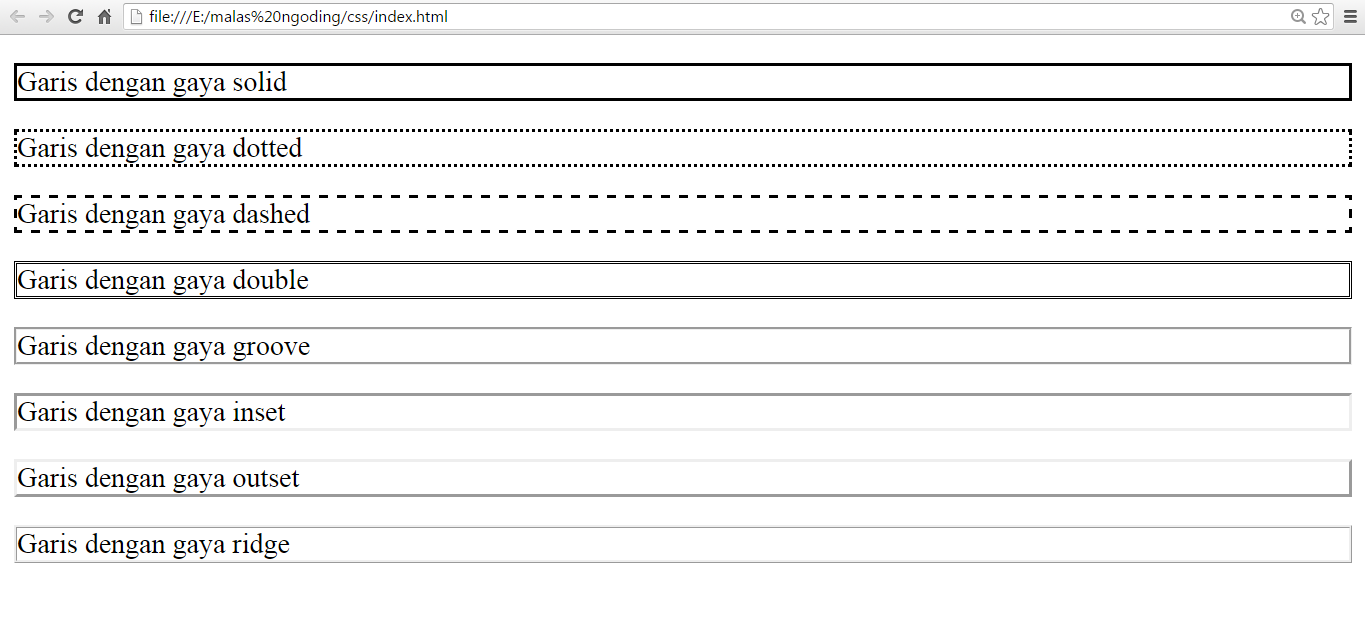
Berikut adalah contoh border-style saat di jalankan pada browser

contoh border style css
Mengatur Ukuran Border CSS
Untuk mengatur ukuran pada border kita bisa menggunakan property css yaitu border-width.berikut ini adalah contoh cara penulisan property border-width untuk membuat ukuran garis.
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <title>Border style CSS www.malasngoding.com</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <p id="garis_1">Garis dengan gaya solid</p> <p id="garis_2">Garis dengan gaya dotted</p> <p id="garis_3">Garis dengan gaya dashed</p> <p id="garis_4">Garis dengan gaya double</p> <p id="garis_5">Garis dengan gaya groove</p> <p id="garis_6">Garis dengan gaya inset</p> <p id="garis_7">Garis dengan gaya outset</p> <p id="garis_8">Garis dengan gaya ridge</p> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
#garis_1{ border-style:solid; border-width: 5px; } #garis_2{ border-style: dotted; border-width: 10px; } #garis_3{ border-style: dashed; border-width: 3px; } #garis_4{ border-style: double; border-width: 9px; } #garis_5{ border-style: groove; border-width: 25px; } #garis_6{ border-style: inset; border-width: 5px; } #garis_7{ border-style: outset; border-width: 5px; } #garis_8{ border-style: ridge; border-width: 50px; } |
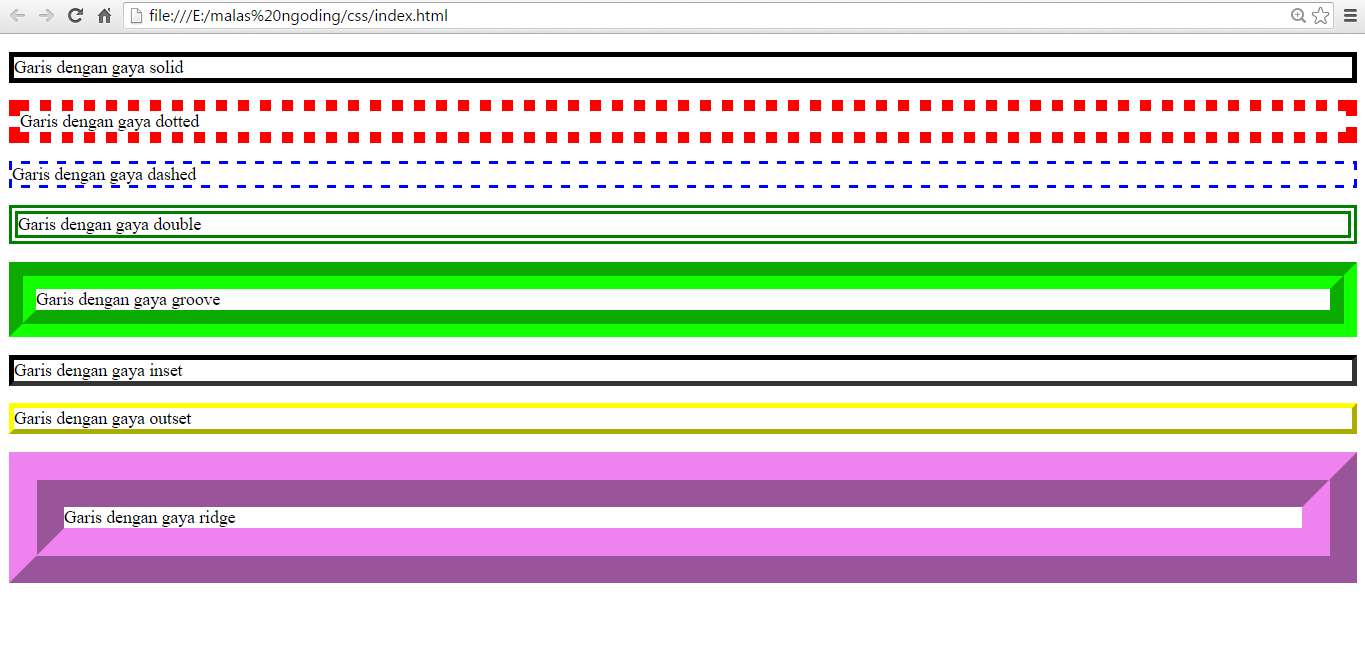
dan perhatikan ukuran garis setelah kita mengaturnya dengan border-width.

mengatur ukuran garis dengan border-width
Memberi warna pada border
untuk memberikan warna pada garis gunakan property css yaitu border-color. berikut adalah contoh membuat warna pada garis menggunakan CSS.
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <title>Border style CSS www.malasngoding.com</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <p id="garis_1">Garis dengan gaya solid</p> <p id="garis_2">Garis dengan gaya dotted</p> <p id="garis_3">Garis dengan gaya dashed</p> <p id="garis_4">Garis dengan gaya double</p> <p id="garis_5">Garis dengan gaya groove</p> <p id="garis_6">Garis dengan gaya inset</p> <p id="garis_7">Garis dengan gaya outset</p> <p id="garis_8">Garis dengan gaya ridge</p> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
#garis_1{ border-style:solid; border-width: 5px; } #garis_2{ border-style: dotted; border-width: 10px; border-color:red; } #garis_3{ border-style: dashed; border-width: 3px; border-color:blue; } #garis_4{ border-style: double; border-width: 9px; border-color:green; } #garis_5{ border-style: groove; border-width: 25px; border-color:#12ff00; } #garis_6{ border-style: inset; border-width: 5px; border-color:#333333; } #garis_7{ border-style: outset; border-width: 5px; border-color:yellow; } #garis_8{ border-style: ridge; border-width: 50px; border-color: violet; } |

Belajar CSS Mengubah border dengan CSS
Cara cepat memanipulasi border dengan CSS
Cara untuk memanipulasi atau mengubah border dengan cepat menggunakan CSS kita bisa langsung menggunakan property css border. dan mengisi langsung value ukuran, jenis garis dan warna. untuk cara cepat memanipulasi border dengan css silahkan perhatikan contoh berikut ini.
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <head> <title>Border style CSS www.malasngoding.com</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <p id="garis_1">Garis dengan gaya solid</p> <p id="garis_2">Garis dengan gaya dotted</p> <p id="garis_3">Garis dengan gaya dotted</p> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 |
#garis_1{ border:1px solid blue; } #garis_2{ border:10px dotted green; } #garis_3{ border:30px dashed #12ff00; } |
perhatikan pada contoh syntax css di atas. untuk mengubah border dengan cepat bisa langsung menyisipkan ukuran, jenis border dan warna yang di inginkan di dalam property border. Belajar CSS Mengubah border dengan CSS
|
1 |
border:1px solid blue; |
contoh di atas berarti border yang di maksud berukuran 1px, dengan jenis border solid dan berwarna biru. maka hasilnya.

Belajar CSS Mengubah border dengan CSS
Dan berikut adalah beberapa property lain yang di gunakan untuk mengubah tampilan border dengan CSS.
- border-bottom, Mengatur garis yang terletak di bawah.
- border-bottom-color, Mengatur warna garis yang terletak di bawah.
- border-bottom-style, Mengatur style garis yang terletak di bawah.
- border-bottom-width, Mengatur ukuran garis yang terletak di bawah.
- border-color, Mengatur warna garis.
- border-left, Mengatur garis yang terletak di sebelah kiri.
- border-left-color, Mengatur warna garis yang terletak di sebelah kiri.
- border-left-style, Mengatur style garis yang terletak di sebelah kiri.
- border-left-width, Mengatur ukuran garis yang terletak di sebelah kiri.
- border-right, Mengatur garis yang terletak di sebelah kanan.
- border-right-color, Mengatur warna garis yang terletak di sebelah kanan.
- border-right-style, Mengatur style garis yang terletak di sebelah kanan.
- border-right-width, Mengatur ukuran garis yang terletak di sebelah kanan.
- border-style, Mengatur style garis.
- border-top, Mengatur garis yang terletak di sebelah atas.
- border-top-color, Mengatur warna garis yang terletak di sebelah atas.
- border-top-style, Mengatur style garis yang terletak di sebelah atas.
- border-top-width, Mengatur ukuran garis yang terletak di sebelah atas.
- border-width, Mengatur ukuran garis.
Tutorial Menarik Lainnya

Membuat Bentuk Segitiga Dengan CSS


Membuat Lingkaran Dengan CSS


Membuat Template Web Responsive Dengan HTML dan CSS


