Belajar CSS Part 10 : Mengubah List Dengan CSS

Belajar CSS Mengubah List Dengan CSS
CSS memiliki kemampuan untuk memanipulasi atau mengubah list HTML. CSS sangat berguna ketika anda ingin membuat daftar list dengan model tertentu misalnya list yang berbentuk angka, titik, angka romawi dan lainnya. Dengan menggunakan CSS kita dapat memanipulasi list HTML dengan mengubah bentuk tanda listnya. untuk mengubah list HTML dengan CSS kita bisa menggunakan property “list-style-type” yang berarti tipe gaya list.
Untuk mengubah list HTML dengan CSS perhatikan contoh berikut ini.
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html> <head> <title>Border style CSS www.malasngoding.com</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Tutorial cara mengubah list dengan CSS di <br/> www.malasngoding.com</h1> <!-- unordered list --> <ul class="makanan"> <li>Bakso</li> <li>Mie Goreng</li> <li>Sate Padang</li> <li>Rujak</li> </ul> <ul class="minuman"> <li>Soft drink</li> <li>Teh manis</li> <li>Kopi</li> <li>Jus jeruk</li> <li>Susu</li> </ul> <!-- ordered list --> <ol class="alamat"> <li>Bali</li> <li>Jawa Timur</li> <li>Jawa Barat</li> <li>Jakarta</li> </ol> <ol class="mobil"> <li>Sedan</li> <li>Mini Bus</li> <li>Truk</li> <li>Pick Up</li> </ol> </body> </html> |
style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
h1{ text-align: center; } ul.makanan{ list-style-type: square; /* list dengan bentuk square */ } ul.minuman{ list-style-type: circle; /* list dengan bentuk lingkaran */ } ol.alamat{ list-style-type: upper-alpha; /* list dengan bentuk alpha */ } ol.mobil{ list-style-type: upper-roman; /* list dengan bentuk romawi */ } |
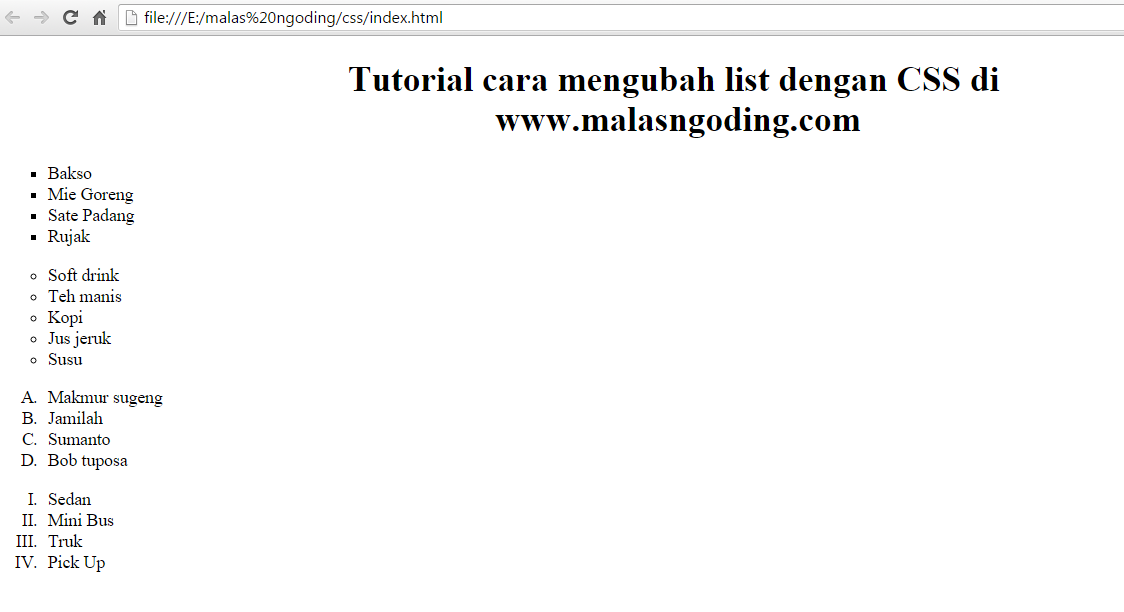
maka hasilnya

Belajar CSS Mengubah List Dengan CSS
Belajar CSS Mengubah List Dengan CSS . dapat di lihat pada contoh di atas bahwa untuk membuat list dengan bentuk square bisa menggunakan property dan value css:
|
1 |
list-style-type: square; /* list dengan bentuk square */ |
untuk membuat list dengan bentuk lingkaran kecil bisa menggunakan property dan value css:
|
1 |
list-style-type: circle; /* list dengan bentuk lingkaran */ |
untuk membuat list dengan bentuk alphabet bisa menggunakan property dan value css:
|
1 |
list-style-type: upper-alpha; /* list dengan bentuk alphabet */ |
untuk membuat list dengan bentuk angka romawi bisa menggunakan property dan value css:
|
1 |
list-style-type: upper-roman; /* list dengan bentuk romawi */ |
sedikit tambahan untuk menghilangkan tanda list anda bisa menggunakan propery dan value sebagai berikut:
|
1 |
list-style-type: none; /* menghilangkan tanda list */ |
Sekian lah penjelasan singkat tentang cara mengubah list dengan CSS pada tutorial belajar CSS mengubah list dengan CSS di www.malasngoding.com.
Tutorial Menarik Lainnya

Membuat Bentuk Segitiga Dengan CSS


Membuat Lingkaran Dengan CSS


Membuat Template Web Responsive Dengan HTML dan CSS


