Tutorial SASS Part 2 : Syntax Dasar SASS dan SCSS

Tutorial SASS Part 2 : Syntax Dasar SASS dan SCSS – hallo sahabat malasngoding.com, pada kesempatan ini saya akan membagikan tutorial sass part 2 dengan materi pengenalan sytax dasar sass dan scss.
Syntax Dasar SASS dan SCSS
syntax atau code program setiap bahas pemrograman itu beda. namun ada beberapa jenis bahasa pemrograman yang hampir mirip penulisannya. kali ini kita akan mempelajari syntax dasar dari sass dan scss. seperti yang sudah di bahas dalam tutorial sass part 1, sass ini memiliki 2 model penulisan yaitu model sass dan scss. kedua model ini memiliki penulisan yang agak sedikit berbeda.
oke, langsung ke materi pengenalan sytax dasar SASS :
Syntax Dasar Model SCSS :
SCSS memiliki sedikit perbedaan dengan sass meskipun pada intinya sama penggunaannya, berikut contoh penulisan dari scss :
- buatkan 3 buah file dengan nama index.html, style.css dan belajar.scss
- file yang akan di kerjakan index.html dan belajar.scss. sedangkan style.css tidak akan kita sentuh sedikit pun.
- fungsi style.css disini merupakan tempat dimana hasil yang sudah di buat pada belajar.scss akan berada di sini. jadi perlu di ingat bahwa sass/scss ini untuk mempercepat kerjaan css yang kita buat.
- untuk lebih jelas perhatikan contoh berikut :
ok buka file index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html> <head> <title>malasngoding</title> <link rel = "stylesheet" type = "text/css" href = "style.css" /> </head> <body> <h1>malasngoding</h1> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </body> </html> |
belajar.scss
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$bg-color : orange; $ukuran : 20px; $warna : green; h1{ background : $bg-color; color :$warna; } p{ background:$bg-color; font-size: $ukuran; color:$warna; } |
sedikit penjelasan untuk belajar.scss. jadi ide dari sass/scss kita membuat sebuah variabel, dan variabel itu kita akses pada saat kita butuhkan aja. misalnya kita membuat sebuah variabel warna ($warna:ungu), pada saat kita perlukan warna misanya pada background kita tinggal memanggil variabel warna ($warna).
oke, setelah kita kerjakan 2 file yang tadi, selanjutnya kita mengkompile file belajar.scss cara nya : buka cmd, pastikan kita berada pada folder project yang kita buat sebelumnya dan ketik perintah berikut :
|
1 |
sass file.scss output.css |
untuk file yang kita buat tadi :
|
1 |
sass belajar.scss style.css |

menjalankan belajar.scss
perintah cmd yang akan digunakan untuk keperluan sass ini dapat kamu lihat dengan mengetika perintah bantuan pada cmd
|
1 |
sass --help |

perintah bantuan

output sass
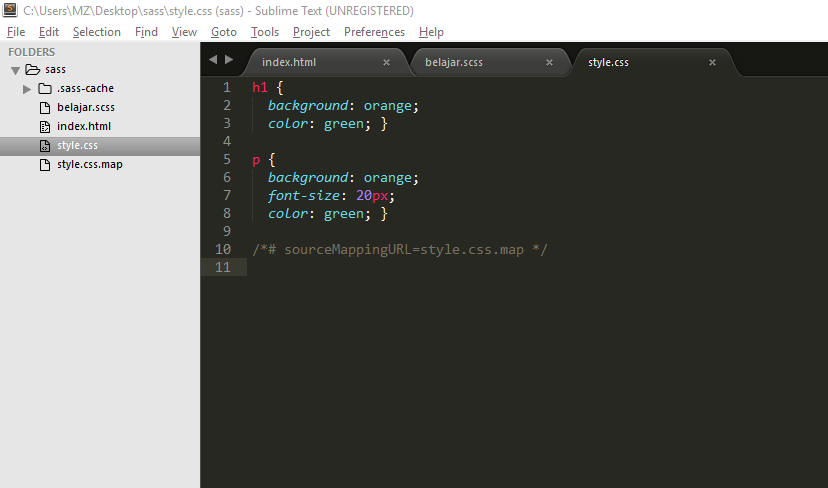
perhatikan pada file style.css. dari semula file style.css ini kosong, dan setelah kita mengkompile belajar.scss maka dengan sendirinya file style.css ini dikerjakan.

style.css
Syntax Dasar Model SASS :
seperti yang sudah saya jelakan sebelumnya code program untuk SASS ini agak agak sedikit berbeda dari scss, untuk lebih jelas perhatikan contoh berikut :
- buat 3 buah file index.html, belajar.sass, dan style.css
- index.html dan belajar.sass yang akan kita kerjakan
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html> <head> <title>malasngoding</title> <link rel = "stylesheet" type = "text/css" href = "style.css" /> </head> <body> <h1>malasngoding</h1> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </body> </html> |
belajar.sass
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$bg-color:yellow $warna:green $ukuran:20px h1 background : $bg-color p background : $bg-color color : $warna font-size : $ukuran |
untuk mengkompile file belajar.sass kita menggunakan perintah yang sama seperti kita mengkompile model scss yang di atas, berikut tamilan dari code program di atas :

hasil dari sass
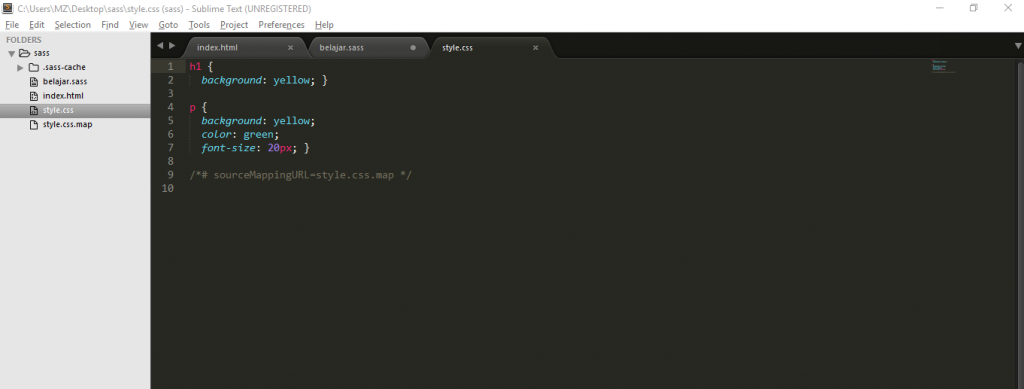
dan coba perhatikan file style.css, dari semula isinya kosong ini sudah berisi :

style.css
oke, sekian Tutorial SASS Part 2 : Syntax Dasar SASS dan SCSS, akan kita lanjutkan pembahasan tutorial sass pada dua. terima kasih, salam malasngoding
Tutorial Menarik Lainnya

Tutorial SASS Part 3 : Penggunaan Rules dan Directives


