Tutorial SASS Part 3 : Penggunaan Rules dan Directives

Tutorial SASS Part 3 : Penggunaan Rules dan Directives – hallo sahabat malasngoding, pada kesempatan ini saya akan membahas mengenai penggunaan rules dan directives pada sass.
Penggunaan Rules dan Directives
dalam sass, ada beberapa rules dan directives yang bisa kamu gunakan untuk mempermudah dalam menggunakan sass ini. apa itu rules dan directives ?
rules merupakan aturan-aturan penulisan dalam sass, maksudnya disini sass mendukung semua aturan penulisan pada css3. sedangkan directives merupakan arahan atau perintah, maksudnya disini sass menambahkan beberepa perintah yang digunakan untuk mempermudah baik dalam penulisan, maupun pengksesan file lain. ada beberapa directive yang digunakan sass dan akan kita bahas pada part-part selenjutnya.
berikut akan saya bahas beberapa penggunaan rules dan directive yang sering dijumpai pada sass :
-
import
import merupakan suatu fungsi pada sass yang digunakan untuk pemanggilan file lain. untuk lebih jelasnya perhatikan contoh berikut :
perhatikan struktur peoject yang saya buat :
struktur project sass
disni kita akan mengerjakan file index.html, main.scss, variabel.scss, layout.scss. sedangkan file style.css tidak akan kita ganggu sama sekali.
index.html123456789101112131415161718192021<html><head><title>malasngoding</title><link rel = "stylesheet" type = "text/css" href = "css/style.css" /></head><body><h1>malasngoding</h1><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmodtempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodoconsequat. Duis aute irure dolor in reprehenderit in voluptate velit essecillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat nonproident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p><br/><ul><li>Web</li><li>desktop</li><li>mobile</li></ul></body></html>saya rasa untuk syntax yang ada dalam file index.html ini sudah mengerti karena berisi perintah html yang biasa digunakan.
variabel.scss1234$bg-color:yellow;$warna:green;$ukuran:20px;$warna-font:blue;dalam file variabel.scss ini akan kita tempatkan semua variabel yang akan kita gunakan untuk file .scss lain. jadi kita pisahkan biar gak ribet nantinya kalo menangani project yang besar yang memiliki banyak file-file yang lain.
layout.scss123456789101112h1{background : $bg-color;}p{background : $bg-color;color : $warna;font-size : $ukuran;}ul,li{color: $warna-font;}file layout ini berfungsi untuk membuat tampilan, misalkan kita akan menganti warna font untu p, disini kita kan menggantikannya, sedangkan untuk warna-nya sudah kita deklarasikan terlebih dahulu di variabel.scss. saya rasa sudah jelas untuk file layout.scss
main.scss12@import "file/variabel.scss";@import "file/layout.scss";pada main.scss ini kita menggunakan @import untuk memanggil seluruh file .scss lainnya. fungsinya supaya pada saat kita menjalankan project kita tidak perlu menjalankan suluruh file .scss lain, kita hanya perlu menjalakan file main.scss saja.
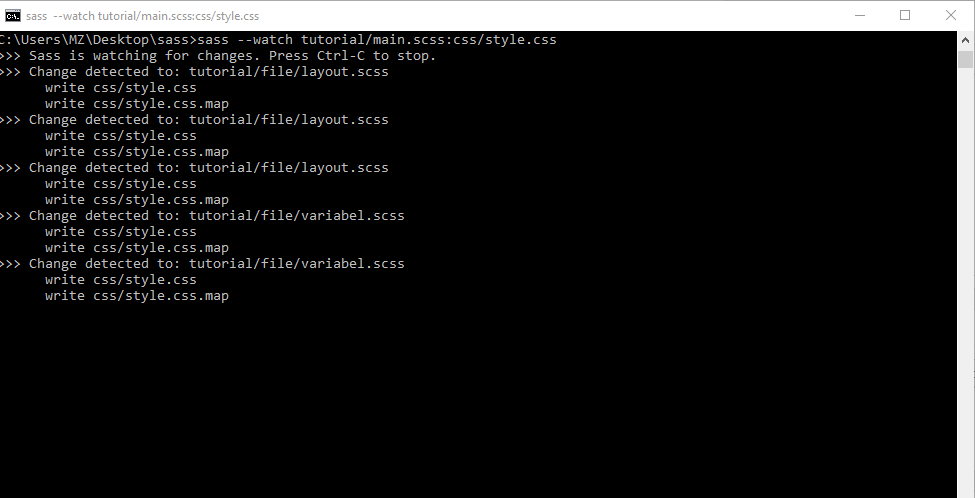
oke, kita run : gunakan perintah1sass --watch tutorial/main.scss:css/style.csssebelumnya pastkan dulu di cmd nya sudah berada pada directory project :

proses running
berikut tampilan hasil dari project yang sudah kita buat :

Penggunaan Rules and Directives
untuk hasil hasil style.css nya sendiri dapat anda lihat, sudah berisi syntax dengan sendirinya setelah kita menjalankan project tadi :
123456789101112h1 {background: yellow; }p {background: yellow;color: green;font-size: 20px; }ul, li {color: blue; }/*# sourceMappingURL=style.css.map */saya rasa untuk pembahasan penggunaan rules dan directives import pada sass sudah jelas. untuk directives yang lain daat anda lihat documentasinya di website resmi sass : http://www.sass-lang.com
oke, sekian dulu Tutorial SASS Part 3 : Penggunaan Rules and Directives, kita lanjutkan pada tutorial part 4.
salam malasngoding.com
Tutorial Menarik Lainnya

Tutorial SASS Part 2 : Syntax Dasar SASS dan SCSS