Tutorial SASS Part 1 : Pengenalan dan Instalasi SASS

Tutorial SASS Part 1 : Pengenalan dan Instalasi SASS – hallo sahabat malasngoding.com, pada kesempatan ini akan menjelaskan materi Pengenalan dan Instalasi SASS. untuk seorang webdesign tentunya kamu sudah tidak asing dengan CSS dan CSS3.
Pengenalan dan Instalasi SASS
CSS menggunakan bahasa yang cukup mudah untuk di mengerti, sehingga untuk seorang pemula di dunia web design pun bisa mempelajari dengan mudah. namun bagi kamu yang sudah professional dalam bidang web design tentunya kamu membutuhkan teknik supaya penulisan CSS terstruktur dan rapi. maka dari itu kami menyarankan kamu untuk belajar SASS.
Pengenalan SASS
SASS (Syntactically Awesome Stylesheet) bukan merupakan penganti CSS, akan tetapi SASS ini adalah salah satu preposessor CSS yang sangat efesien penulisannya dibandingkan dengan preprosessor lainnya. SASS sendiri memberikan kemudahan baik penulisian maupun struktur code CSS.
Adapun Keunggulan dari SASS adalah sebagai berikut :
- penulisan CSS yang lebih rapi dari biasanya
- CSS yang terstruktur
- berjalan sangat baik di semua browser
Instalasi SASS
sebelum kita bisa menggunakan SASS ini, kita harus terlebih dahulu mengintall SASS ini.
adapun cara untuk menggunakan SASS bisa menggunakan aplikasi pendukung seperti CodeKit, Compass, Scout dan lain-lain. namun pada materi tutorial ini saya akan membahas bagaimana cara installasi SASS menggunakan CMD. silahkan kunjungi website resmi SASS ini di www.sass-lang.com
oke, langsung ke tahap instalasi, berikut adalah tahapan-tahapan utnuk proses instalasi SASS :
- install Ruby
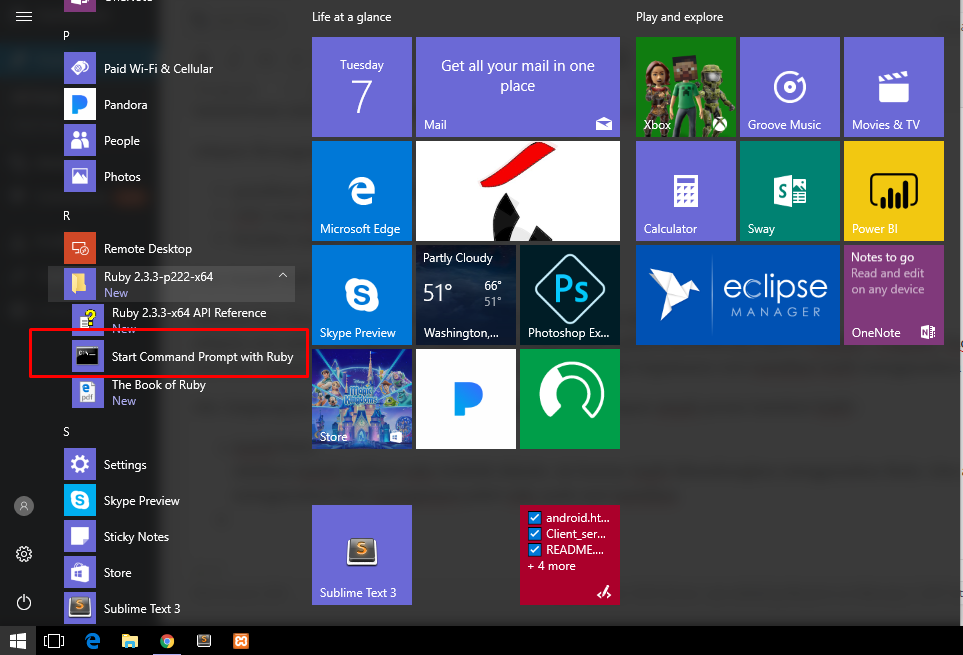
silahkan install aplikasi ruby terlebih dahulu. ini karena SASS dikembangkan menggunakan Ruby. kita akan menggunakan fitur managemen paket ruby pada saat installasi. - buka start commad promp with ruby,

install SASS
- setelah cmd terbuka jalankan perintah ini :
1gem install sass
ini akan membutuhkan koneksi internet, silahkan tunggu prosess instalasi sampai selesai. jika berhasil akan tampil seperti berikut :

Pengenalan dan Instalasi SASS
untuk mengecek apakah instalasi berhasil silahkan ketikkan perintah berikut di cmd yang kita buka tadi :
1sass -v - Proses instalasi SASS Selesai
Penulisan SASS
sebenarnya penulisan SASS sendiri meliki dua model yaitu SASS sendiri (dengan ekstensi .sass) dan satu lagi menggunaka SCSS (dengan ekstensi .scss). perbebedaan antara model SASS dan SCSS adalah pada penulisan, dimana SCSS menggunakan tanda kurung kurawal dan diakhiri titik koma(;). sedangkan penulisan pada SASS tidak menggunakan kurung kurawal dan titik koma. tapi ada intinya SASS dan SCSS memiliki fungsi yang sama.
penulisan scss
|
1 2 3 4 5 6 7 |
$font-stack: Helvetica, sans-serif; $primary-color: #333; body { font: 100% $font-stack; color: $primary-color; } |
penulisan sass
|
1 2 3 4 5 6 7 |
//penulisan sass $font-stack: Helvetica, sans-serif $primary-color: #333 body font: 100% $font-stack color: $primary-color |
dari contoh penulisan di atas dapat kamu lihat perbedaan penulisan antara model scss dan model sass.
sebelum saya selesaikan materi tutorial ini, sedikit masukan dari saya penggunaan sass direkomendasikan untuk membuat aplikasi yang berskala besar, sedangkan untuk aplikasi yang berukuran kecil ada baiknya menggunakan css atau css3. akan tetapi untuk belajar pengembangan tampilan dengan menggunakan sass ya boleh-boleh aja 🙂
ok, sekian tutorial Tutorial SASS Part 1 : Pengenalan dan Instalasi SASS. kita akan berjumpa kembali di tutorial SASS part 2 yang akan membahas Syntax dasar SASS.
Tutorial Menarik Lainnya

Tutorial SASS Part 3 : Penggunaan Rules dan Directives