Tutorial Bootstrap 4 #26 : Navs Bootstrap 4

Navs Bootstrap 4 – Pada tutorial bootstrap 4 bagian ke 26 ini kita akan belajar tentang salah satu komponen dari bootstrap lagi, Yaitu nav.
Mari simak penjelasan tentang komponen navs pada bootstrap 4 berikut.
Navs Bootstrap 4
Nav atau navs adalah singkatan dari navigation. nav merupakan komponen yang disediakan oleh bootstrap untuk membuat navigasi pada website.
Navigasi yang dimaksud adalah sebuah komponen yang biasanya terdiri dari beberapa link atau hyperlink yang berbentuk seperti menu.
Biasanya navs atau navigasi berguna sebagai menu yang mengarahkan pengunjung ke halaman-halaman website sesuai keinginan.
Membuat Navigasi Dengan Bootstrap 4
Untuk membuat navigasi atau navigation kita bisa menggunakan class .nav yang sudah disediakan oleh bootstrap. selanjutnya di dalam elemen .nav buat item-item elemen .nav dengan menggunakan class .nav-item.
Pada contoh ini kita menggunakan elemen list HTML untuk membuat komponen navs bootstrap. perhatikan contoh menu navigasi sederhana berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<ul class="nav"> <li class="nav-item"> <a class="nav-link active" href="#">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Kontak Kami</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Tentang</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Shop</a> </li> </ul> |
Atau jika teman-teman tidak ingin menggunakan elemen list HTML seperti pada contoh di atas, teman-teman bisa juga menggunakan elemen <nav> dan langsung mengisi link (<a> .. </a>) di dalamnya, seperti contoh berikut. hasilnya akan sama saja.
|
1 2 3 4 5 6 |
<nav class="nav"> <a class="nav-link active" href="#">Home</a> <a class="nav-link" href="#">Kontak Kami</a> <a class="nav-link" href="#">Tentang</a> <a class="nav-link disabled" href="#">Shop</a> </nav> |
Perhatikan contoh di atas.
Untuk membuat menu navigasi atau navigation (Navs), gunakan class .nav, kemudian item-item dari navigasi ini kita buat dengan hyperlink yang kita beri class .nav-item. selanjutnya kemana link tersebut akan diarahkan ketika diklik bisa teman-teman isi sesuai keinginan.
Kita lihat hasilnya.

membuat menu navigasi bootstrap 4
Seperti yang terlihat pada gambar di atas, menu navigasi telah tampil dengan sempurna, sedikit info tambahan dari contoh di atas.
Gunakan class .disabled pada link yang ingin dinonaktifkan, sehingga warna link nya akan berubah menjadi warna abu-abu. dan gunakan class .active untuk menandai link yang ingin diberi efek seolah-olah sedang aktif.
Mengubah Posisi Navigasi
Untuk mengubah posisi dari menu navigasi, kita bisa gunakan class .justify-content-center untuk meletakkan menu navigasi ke tengah.
Gunakan class .justify-content-end untuk mengubah posisi navigasi ke sebelah kanan.
Kedua class tersebut bisa digunakan salah satunya untuk diletakkan beriringan dengan class .nav.
Perhatikan contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<h4>Menu navigasi di kiri</h4> <nav class="nav"> <a class="nav-link active" href="#">Home</a> <a class="nav-link" href="#">Kontak Kami</a> <a class="nav-link" href="#">Tentang</a> <a class="nav-link disabled" href="#">Shop</a> </nav> <br/> <h4>Menu navigasi di tengah</h4> <nav class="nav justify-content-center"> <a class="nav-link active" href="#">Home</a> <a class="nav-link" href="#">Kontak Kami</a> <a class="nav-link" href="#">Tentang</a> <a class="nav-link disabled" href="#">Shop</a> </nav> <br/> <h4>Menu navigasi di kenan</h4> <nav class="nav justify-content-end"> <a class="nav-link active" href="#">Home</a> <a class="nav-link" href="#">Kontak Kami</a> <a class="nav-link" href="#">Tentang</a> <a class="nav-link disabled" href="#">Shop</a> </nav> |
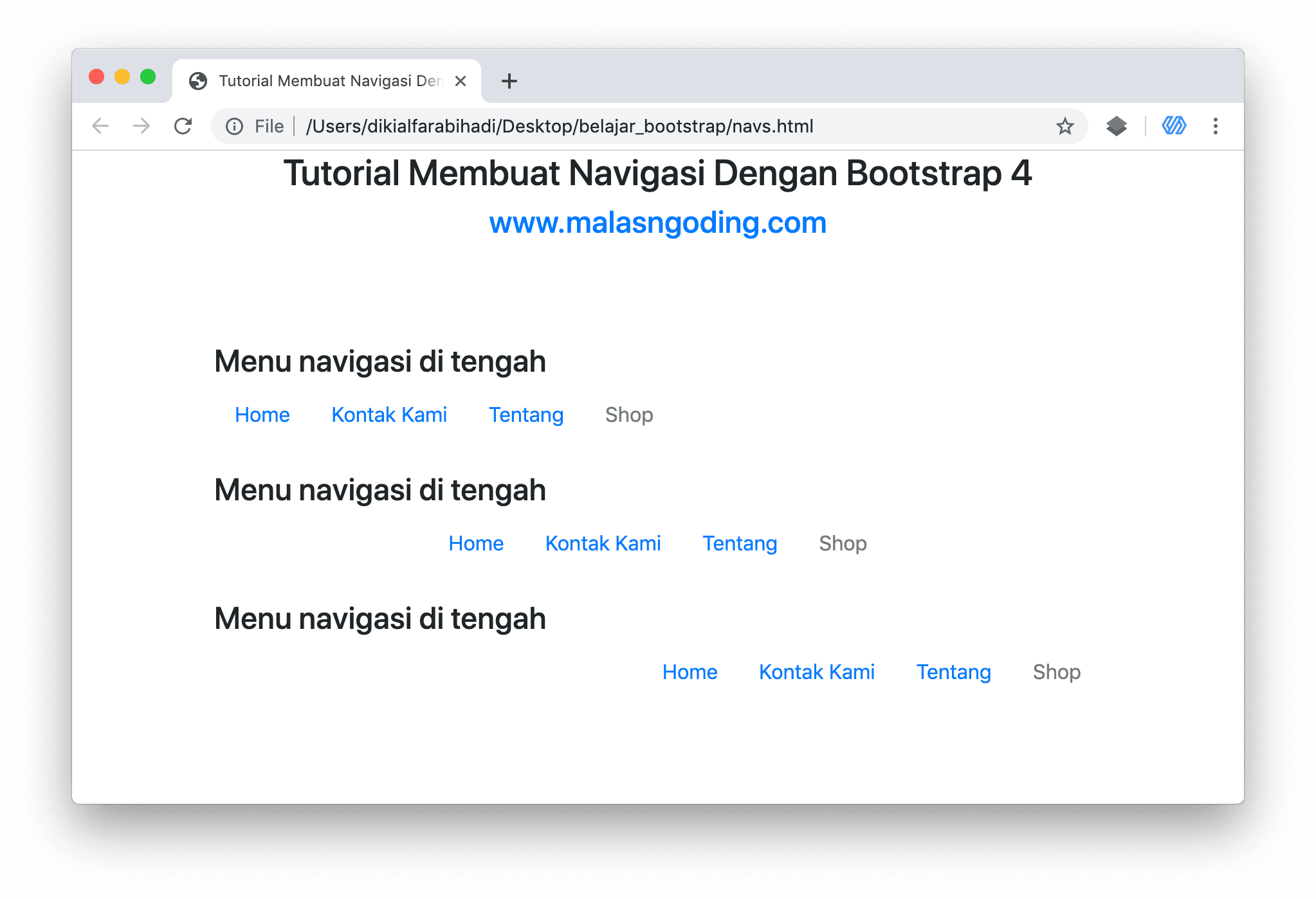
dan hasilnya seperti berikut.

mengubah posisi menu navigasi
Menu Navigasi Vertikal
Jika contoh-contoh menu navigasi yang kita buat sebelumnya berbentuk horizontal atau berurutan ke samping, kita juga bisa membuat menu navigasi yang berbentuk vertikal atau berurutan ke bawah.
Untuk membuat menu navigasi vertikal, gunakan class .flex-column.
Perhatikan contoh berikut.
|
1 2 3 4 5 6 |
<nav class="nav flex-column"> <a class="nav-link active" href="#">Home</a> <a class="nav-link" href="#">Kontak Kami</a> <a class="nav-link" href="#">Tentang</a> <a class="nav-link disabled" href="#">Shop</a> </nav> |
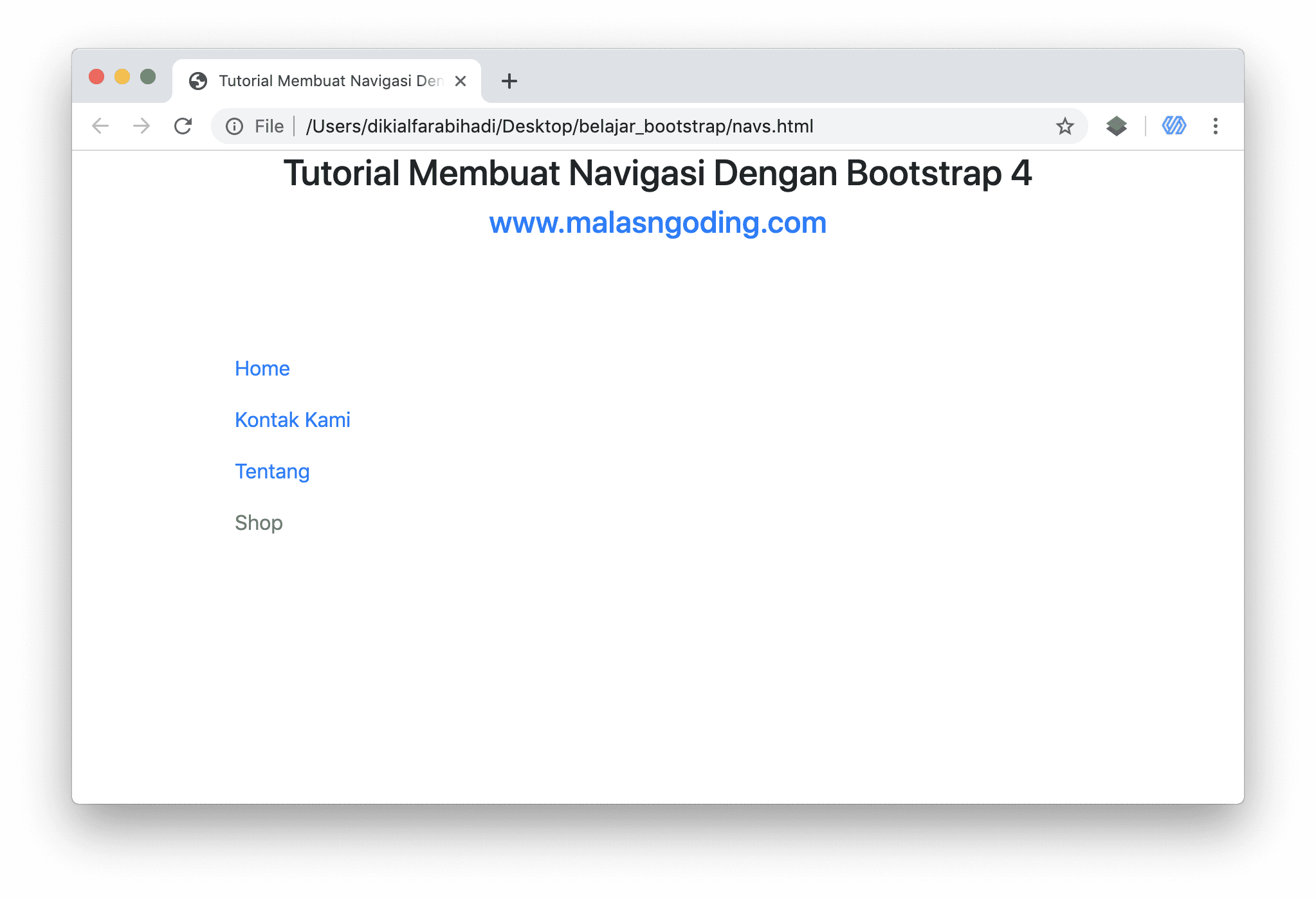
dan hasilnya akan seperti berikut.

menu navigasi vertikal
Menu Navigasi Tab
Pada sub judul ini kita juga akan belajar membuat menu navigasi yang berbentuk tab.
Untuk membuat tab dengan bootstrap, kita juga masih bisa menggunakan komponen navs ini, kita hanya tinggal menambahkan class .nav-tabs saja beriringan dengan class .nav.
Perhatikan contoh cara membuat tab dengan bootstrap berikut.
|
1 2 3 4 5 6 |
<nav class="nav nav-tabs"> <a class="nav-link active" href="#">Home</a> <a class="nav-link" href="#">Kontak Kami</a> <a class="nav-link" href="#">Tentang</a> <a class="nav-link disabled" href="#">Shop</a> </nav> |

menu navigasi tab bootstrap
Menu Navigasi Pills
Sama seperti menu navigasi tabs, hanya saja bedanya ada pada bentuk menu navigasi. jika menu navigasi tab berbentuk seperti tab, maka menu navigasi pills lebih berbentuk pil atau kapsul.
Untuk membuat navigasi pills, kita bisa menggunakan class .nav-pills.
perhatikan contoh berikut.
|
1 2 3 4 5 6 |
<nav class="nav nav-pills"> <a class="nav-link active" href="#">Home</a> <a class="nav-link" href="#">Kontak Kami</a> <a class="nav-link" href="#">Tentang</a> <a class="nav-link disabled" href="#">Shop</a> </nav> |
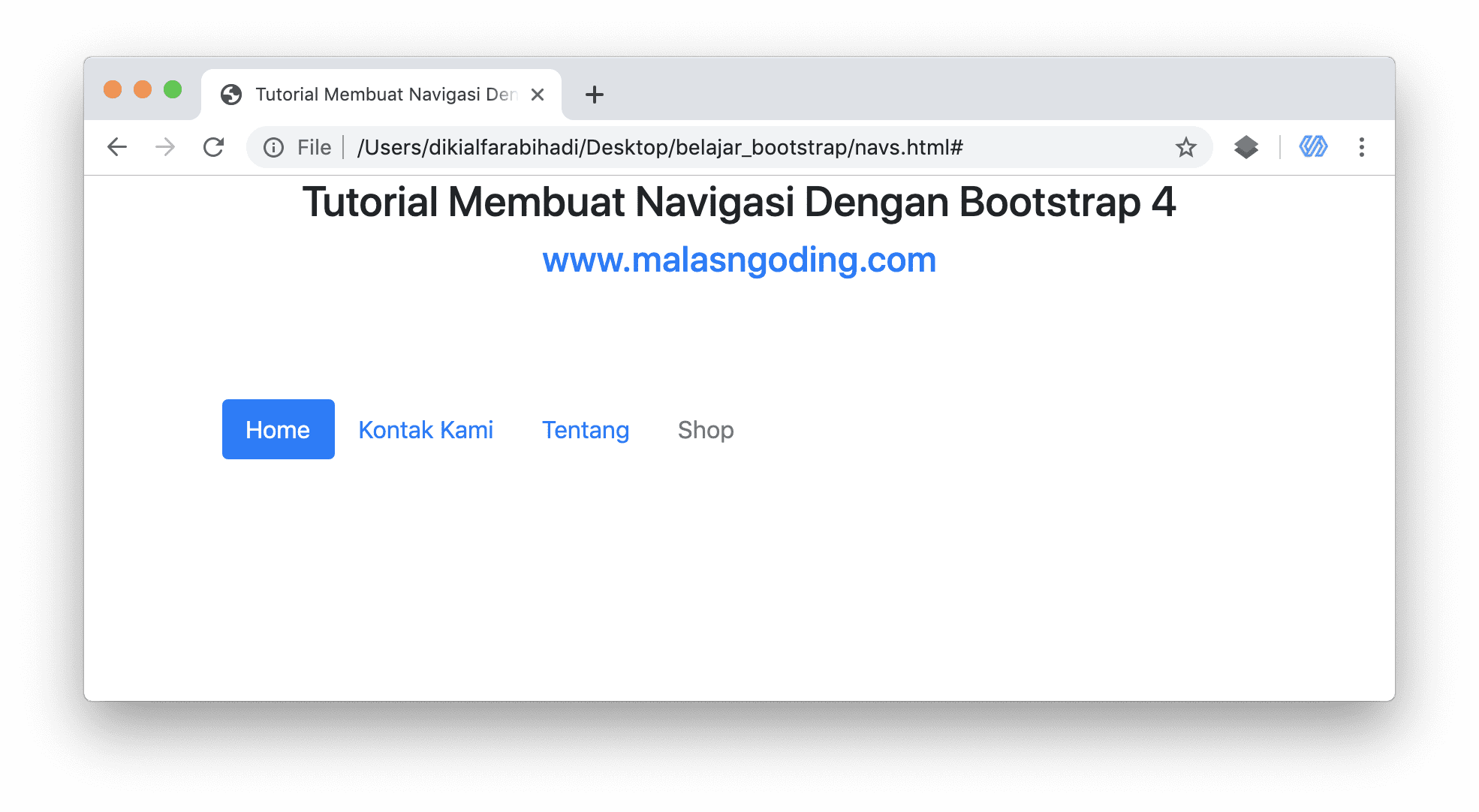
Dan hasilnya seperti berikut.

menu navigasi pills
Untuk fungsi masih sama saja dengan navigasi tabs. perbedaan antara navigasi tab dengan navigasi pills hanya terletak pada bentuk nya saja.
Menu Navigasi Yang Menggunakan Dropdown
Bootstrap juga membuat komponen nav bisa memiliki komponen dropdown.
Silahkan baca juga tutorial bootstrap 4 yang sudah kita bahas sebelumnya tentang dropdown.
Baca : Tutorial Bootstrap 4 #19 : Dropdown Bootstrap 4
Perhatikan contoh membuat nav yang menggunakan dropdown seperti berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<ul class="nav nav-tabs"> <li class="nav-item"> <a class="nav-link active" href="#">Home</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#">Tentang Kami</a> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <a class="dropdown-item" href="#">Something else here</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Separated link</a> </div> </li> <li class="nav-item"> <a class="nav-link" href="#">Kontak</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Link Nonaktif</a> </li> </ul> |
Contoh di atas kita menggunakan nav tab (.nav-tabs), Atau jika teman-teman ingin nav dropdown nya sibuat dengan nav pills, bisa terapkan class .nav-pills seperti cara sebelumnya.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<ul class="nav nav-pills"> <li class="nav-item"> <a class="nav-link active" href="#">Home</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#">Tentang Kami</a> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <a class="dropdown-item" href="#">Something else here</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Separated link</a> </div> </li> <li class="nav-item"> <a class="nav-link" href="#">Kontak</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Link Nonaktif</a> </li> </ul> |
dan hasilnya seperti berikut.

Navs Bootstrap 4
Jika teman-teman memperhatikan syntax di atas, untuk cara membuat dropdown pada navigasi seperti di atas caranya masih sama seperti cara membuat dropdown pada tombol. seperti yang sudah kita pelajari pada tutorial dropdown bootstrap 4 sebelumnya.
Jika teman-teman ingin membaca dokumentasi tentang komponen navs pada situs resmi bootstrap sendiri, teman-teman bisa membacanya di link berikut.
https://getbootstrap.com/docs/4.3/components/navs/
Membuat Tab Dengan Navs
Dengan komponen navs, kita juga bisa membuat semacam komponen tab pada website. kegunaan nya sendiri ada banyak.
Salah satunya kita ambil contoh misalnya teman-teman ingin membuat tampilan ulasan, review dan lain-lain pada tampilan toko online.
Nah, Kita bisa membuat fitur tersebut dalam bentuk tab. jadi user bisa tinggal melakukan klik pada judul-judul tab tergantung ingin menampilkan data ulasan, review atau lain-lain.
Supaya tidak bingung saya buatkan contohnya langsung. untuk contoh sederhana tab bootstrap silahkan teman-teman perhatikan penjelasan berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<h4>Membuat Komponen Tab</h4> <br/> <nav> <div class="nav nav-tabs" id="nav-tab"> <a class="nav-item nav-link active" id="nav-home-tab" data-toggle="tab" href="#nav-home" role="tab">Home</a> <a class="nav-item nav-link" id="nav-profil-tab" data-toggle="tab" href="#nav-profil" role="tab">Profil</a> <a class="nav-item nav-link" id="nav-kontak-tab" data-toggle="tab" href="#nav-kontak" role="tab">Kontak</a> </div> </nav> <div class="tab-content" id="nav-tabContent"> <div class="tab-pane fade show active" id="nav-home" role="tabpanel"> <h4>Home</h4> <p>Selamat datang di tutorial bootstrap 4 di www.malasngoding.com.</p> </div> <div class="tab-pane fade" id="nav-profil" role="tabpanel"> <h4>Profil</h4> <p>hai, Saya Diki.</p> </div> <div class="tab-pane fade" id="nav-kontak" role="tabpanel"> <h4>Kontak</h4> <p>Email : malasngoding@gmail.com</p> </div> </div> |
Perhatikan pada contoh di atas. pada contoh di atas kita membuat 3 buah tab. yaitu ada tab home, profil, kontak.
Judul tab kita buat dalam element <nav> .. </nav>. kemudian di dalam element nav kita buat class .nav dan di dalamnya lagi kita buat class .nav-item sebagai item-item dari judul atau nama tab yang ingin kita buat.
Kemudian dibagian class .tab-content kita membuat isi dari masing-masing tab, seperti misalnya isi dari tab home, tab profil dan tab kontak.
Nah, cara kerjanya masing-masing tab ditampilkan berdasarkan judul tab yang diklik. jika teman-teman perhatikan pada judul-judul tab yang sudah kita buat, atribut href=”” dari masing-masing judul tab tersebut kita isi dengan nama masing-masing isi tab yang akan ditampilkan jika judul tab tersebut diklik.
|
1 2 3 |
<a class="nav-item nav-link active" id="nav-home-tab" data-toggle="tab" <span style="color: #ff0000;">href="#nav-home"</span> role="tab">Home</a> <a class="nav-item nav-link" id="nav-profil-tab" data-toggle="tab" <span style="color: #ff0000;">href="#nav-profil"</span> role="tab">Profil</a> <a class="nav-item nav-link" id="nav-kontak-tab" data-toggle="tab" <span style="color: #ff0000;">href="#nav-kontak"</span> role="tab">Kontak</a> |
Contoh misalnya tab profil diklik, maka konten yang ditampilkan adalah kontan yang memiliki id “nav-profil“.
|
1 2 3 4 |
<div class="tab-pane fade" <span style="color: #ff0000;">id="nav-profil"</span> role="tabpanel"> <h4>Profil</h4> <p>hai, Saya Diki.</p> </div> |
Kita lihat hasilnya.

membuat tab dengan bootstrap 4
Membuat Tab Dengan Navs Pills
Bootstrap juga menyediakan class untuk membuat komponen tab yang berbentuk pills seperti contoh yang sudah pernah dibahas sebelumnya.

membuat tab dengan navs pills bootstrap
Oke selesai.
Membuat Tab Vertikal
Jika contoh sebelumnya membahas cara membuat navigasi tab yang berbentuk horizontal atau ke samping, pada sub judul ini kita akan membahas cara membuat tab yang berbentuk vertikal atau kebawah.
Ya, bootstrap juga sudah menyediakan cara ini. mari simak contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
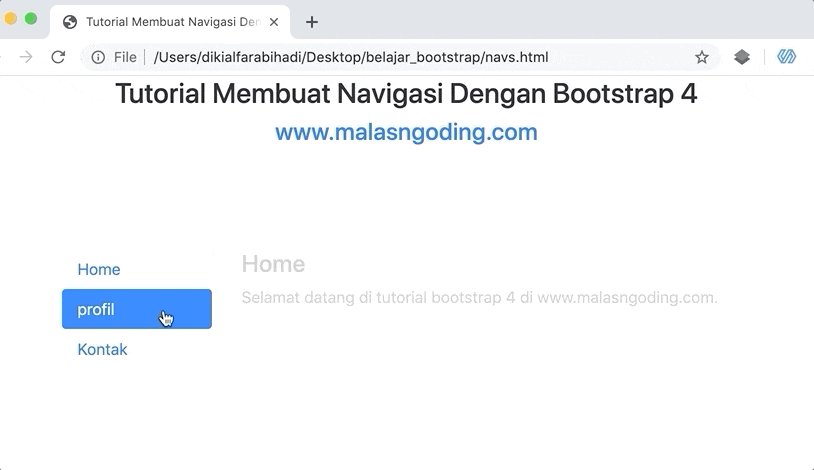
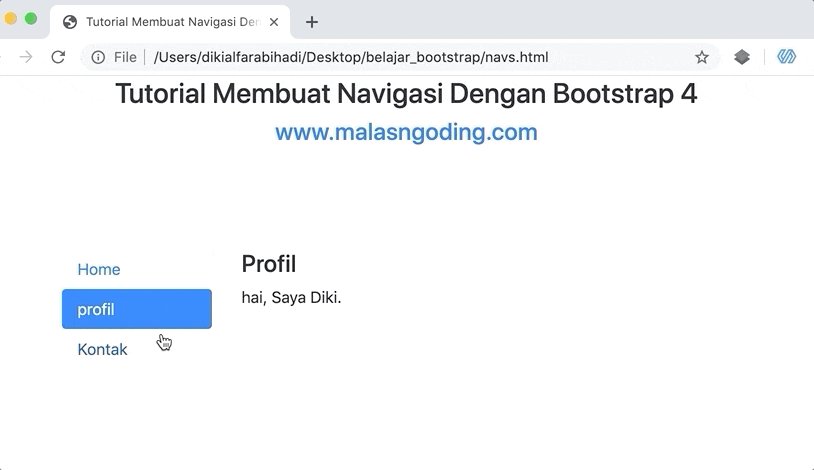
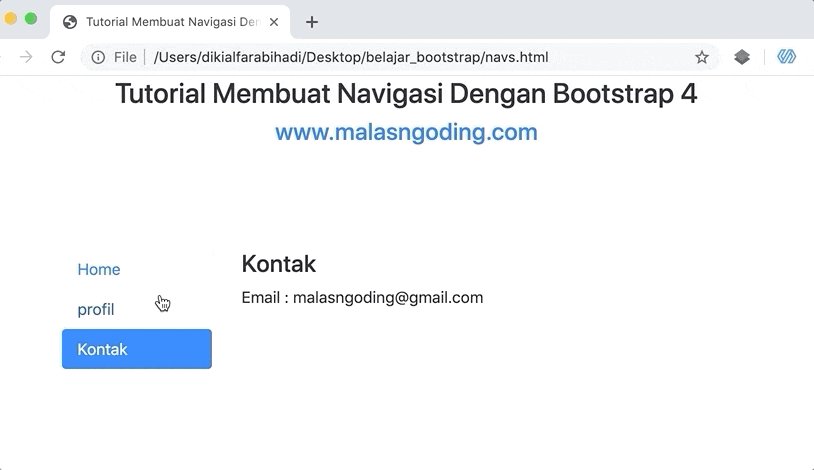
<div class="row"> <div class="col-3"> <div class="nav flex-column nav-pills" id="v-pills-tab" role="tablist" aria-orientation="vertical"> <a class="nav-link active" id="v-pills-home-tab" data-toggle="pill" href="#v-pills-home" role="tab" aria-controls="v-pills-home" aria-selected="true">Home</a> <a class="nav-link" id="v-pills-profil-tab" data-toggle="pill" href="#v-pills-profil" role="tab" aria-controls="v-pills-profil" aria-selected="false">profil</a> <a class="nav-link" id="v-pills-kontak-tab" data-toggle="pill" href="#v-pills-kontak" role="tab" aria-controls="v-pills-kontak" aria-selected="false">Kontak</a> </div> </div> <div class="col-9"> <div class="tab-content" id="v-pills-tabContent"> <div class="tab-pane fade show active" id="v-pills-home" role="tabpanel" aria-labelledby="v-pills-home-tab"> <h4>Home</h4> <p>Selamat datang di tutorial bootstrap 4 di www.malasngoding.com.</p> </div> <div class="tab-pane fade" id="v-pills-profil" role="tabpanel" aria-labelledby="v-pills-profil-tab"> <h4>Profil</h4> <p>hai, Saya Diki.</p> </div> <div class="tab-pane fade" id="v-pills-kontak" role="tabpanel" aria-labelledby="v-pills-kontak-tab"> <h4>Kontak</h4> <p>Email : malasngoding@gmail.com</p> </div> </div> </div> </div> |
Perhatikan contoh di atas, cara pembuatan tab nya masih sama seperti pada cara sebelumnya, bedanya di sini kita mengubah bentuk judul tab nya, sekalian membagi halaman menjadi 2 bagian, menggunakan class grid system. bagian judul tab nya kita beri class col-3. karena kita tidak ingin ukurannya terlalu lebar. sedangkan bagian konten nya kita beri class .col-9 untuk mengisi ukuran selebihnya dari 12 grid sistem bootstrap.
Baca juga : Tutorial Bootstrap 4 #4 : Grid System Bootstrap 4
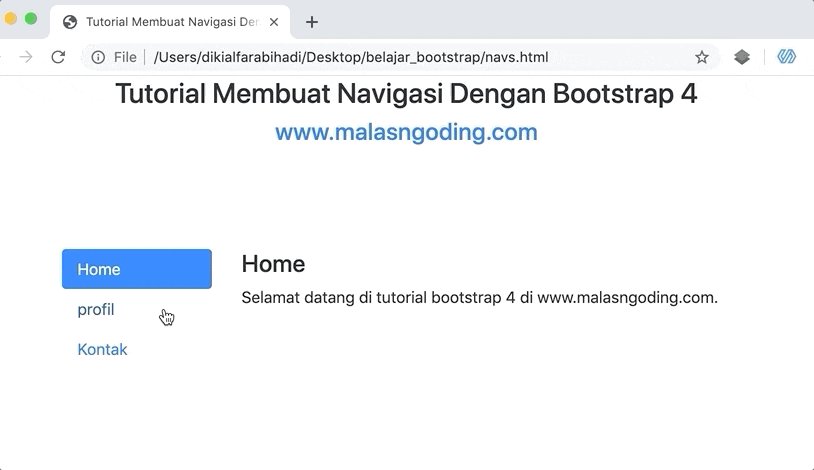
Hasilnya

membuat tab vertikal ke bawah bootstrap 4
Selesai.
Terima kasih sudah mengikuti Tutorial Bootstrap 4 #26 : Navs Bootstrap 4. sampai jumpa pada tutorial bootstrap 4 selanjutnya di www.malasngoding.com.
Jika teman-teman ingin membaca panduan navigasi dari situs bootstrap nya langsung, teman-teman bisa membaca nya di https://getbootstrap.com/docs/4.3/components/navs/
Semua contoh dan source code di materi ini bisa didapatkan pada link berikut.
Tutorial Menarik Lainnya

Tutorial Bootstrap 4 #35 : Border Bootstrap 4


Tutorial Bootstrap 4 #34 : Tooltips Bootstrap 4


Tutorial Bootstrap 4 #33 : Toasts Bootstrap 4


