Android Studio Part 5 : Komponen Layout Android

Komponen Layout Android
Assalamualaikum,
Pada tutorial android studio part 5 kali ini akan di pelajari sekilas mengenai komponen layout android. Apa itu komponen layout android ? Komponen layout merupakan desain interaktif user interface aplikasi dengan user, misalnya ada komponen input (TextView, EditText, TootleButon dan lain sebagainya), Referensi.
Dalam membuat aplikasi, tentunya Kita akan menggunakan komponen-kompenen yang letaknya didalam layout. Adapun komponen pada layout android dapat dilihat pada gambar berikut :

Komponen Layout Android
Dari gambar di atas dapat Kita lihat banyak sekali komponen yang bisa digunakan dalam mendesain aplikasi android. Cara menggunakannya pun sangat mudah, tinggal di drag drop ke layout yang kita desain. Ukurannya pun dapat kita sesuikan dengan kebutuhan.
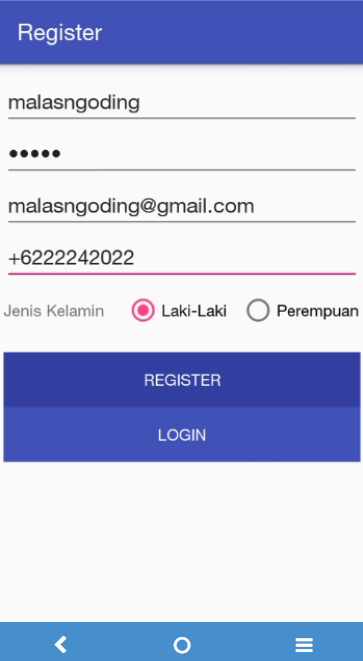
Sebagai contoh penggunaan komponen layout android, Saya akan membuat desain sederhana. Dimana dalam desain tampilan ini Saya akan menggunakan beberapa komponen seperti TextView, Edittext, RadioButton dan Button. Berikut moke up tampilan yang akan Kita buat :

Komponen Layout Android
Adapun cara untuk membuat tampilan seperti moke up di atas adalah :
Pertama, buka layout android yang akan di desain, dan drag komponen yang diperlukan ke layout tersebut. Setelah itu atur ukurannya sesuai dengan diperlukan. Setelah komponen yang dibutuhkan sudah tersedia di layout, maka ada beberapa yang perlu ditambahkan, seperti android:hint, android:textColor, dan lain-lain. Untuk lebih jelas apa yang di tambahkan, perhatikan syntax berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 |
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingRight="4dp" android:paddingLeft="4dp" android:paddingTop="10dp"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/txt_username" android:hint="Username"/> <EditText android:id="@+id/txt_password" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/txt_username" android:hint="Password"/> <EditText android:id="@+id/txt_email" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_below="@+id/txt_password" android:ems="10" android:inputType="textEmailAddress" android:hint="Email"/> <EditText android:id="@+id/txt_phone" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_below="@+id/txt_email" android:ems="10" android:inputType="phone" android:hint="Phone"/> <TextView android:id="@+id/txt_kelamin" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Jenis Kelamin" android:layout_marginTop="14dp" android:layout_below="@+id/txt_phone" android:layout_alignParentLeft="true" android:layout_alignParentStart="true"/> <RadioButton android:id="@+id/radioButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Laki-Laki" android:layout_marginLeft="18dp" android:layout_marginStart="18dp" android:layout_alignBaseline="@+id/txt_kelamin" android:layout_alignBottom="@+id/txt_kelamin" android:layout_toRightOf="@+id/txt_kelamin" android:layout_toEndOf="@+id/txt_kelamin"/> <RadioButton android:id="@+id/radioButton2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Perempuan" android:layout_alignBaseline="@+id/radioButton" android:layout_alignBottom="@+id/radioButton" android:layout_toRightOf="@+id/radioButton" android:layout_toEndOf="@+id/radioButton" android:layout_marginLeft="11dp" android:layout_marginStart="11dp"/> <Button android:id="@+id/button" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Register" android:textColor="#fff" android:background="@color/colorPrimaryDark" android:layout_below="@+id/radioButton" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_marginTop="27dp"/> <Button android:id="@+id/button2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Login" android:layout_below="@+id/button" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:background="@color/colorPrimary" android:textColor="#fff"/> </RelativeLayout> |
nah, coba bandingkan dengan syntax hasil dari drag & drop yang sudah Kalian lakukan, dan lihat apa yang ditambahkan dalam mendesain halaman di atas.
berikut tampilan setelah aplikasi di jalankan :

Komponen Layout Android
Dari hasil yang dijalankan dapat dilihat, untuk komponen EditText sendiri memiliki beberapa type, seperti : password, email,phone dan masih banyak lainnya. Kita hanya tinggal menggunakannya saja.

Komponen Layout Android
Oke, saya rasa sekian dulu pembahasan android studio part 5 dengan materi komponen layout android, Kita berjumpa kembali di tutorial android studio selanjutnya.
Tutorial Menarik Lainnya

Android Studio Part 6 : Membuat Intent Di Android


Android Studio Part 4 : Pengenalan Layout Android


Android Studio Part 3 : Menjalankan Aplikasi Di Device Android