Bootstrap 4 #20 : Form Bootstrap 4

Form Bootstrap 4 – Form adalah salah satu komponen paling penting pada sebuah website. tanpa tampilan form yang bersih dan rapi tentu desain website lain juga akan menjadi kurang maksimal.
Bootstrap sudah menyediakan berbagai class yang bisa langsung kita terapkan pada form html.
Baca :
Form Bootstrap 4
Pada tutorial bootstrap 4 ini kita akan membahas tentang komponen form yang sudah disediakan pada bootstrap. pastikan teman-teman sudah mengerti tentang pengertian bootstrap dan cara penggunaan dasarnya seperti cara menghubungkannya dan cara penggunaan dasarnya.
Jika teman-teman belum membaca cara penggunaannya, silahkan teman-teman baca pada tutorial bootstrap 4 sebelumnya.
Yang akan kita bahas pada tutorial form bootstrap 4 ini diantaranya adalah :
- Form Control
- Form Group
- Form Upload
- Ukuran Form
- Checkbox dan Radio
- Form Grid (Responsive)
- Form Horizontal
Kita mulai pembahasan dari urutan yang pertama, yaitu Form Control Bootstrap.
Form Control
Untuk menerapkan form bootstrap ke form biasa yang kita buat, kita bisa menggunakan class .form-control.
Class .form-control ini bisa kita gunakan pada elemen <input>, <select> .. </select> dan <textarea> .. </textarea>.
Tentu pasti teman-teman sudah familiar dengan elemen form yang disebutkan di atas, jika belum silahkan teman-teman baca tutorial cara membuat form pada html yang sudah pernah dibahas pada tutorial dasar HTML sebelumnya.
Perhatikan contoh pembuatan form menggunakan class .form-control bootstrap 4 berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<h5>Contoh Form Biasa</h5> <form> <input type="text" class="form-control" placeholder="Contoh form text ..."> <br/> <input type="number" class="form-control" placeholder="Contoh form angka ..."> <br/> <select name="" class="form-control"> <option value="">Contoh Form Dropdown</option> <option value="">Contoh 1</option> <option value="">Contoh 2</option> <option value="">Contoh 3</option> </select> <br/> <textarea class="form-control" rows="3" placeholder="Contoh textarea .."></textarea> </form> |
Seperti yang dijelaskan di atas, kita tinggal menggunakan class .form-control pada form seperti contoh di atas.
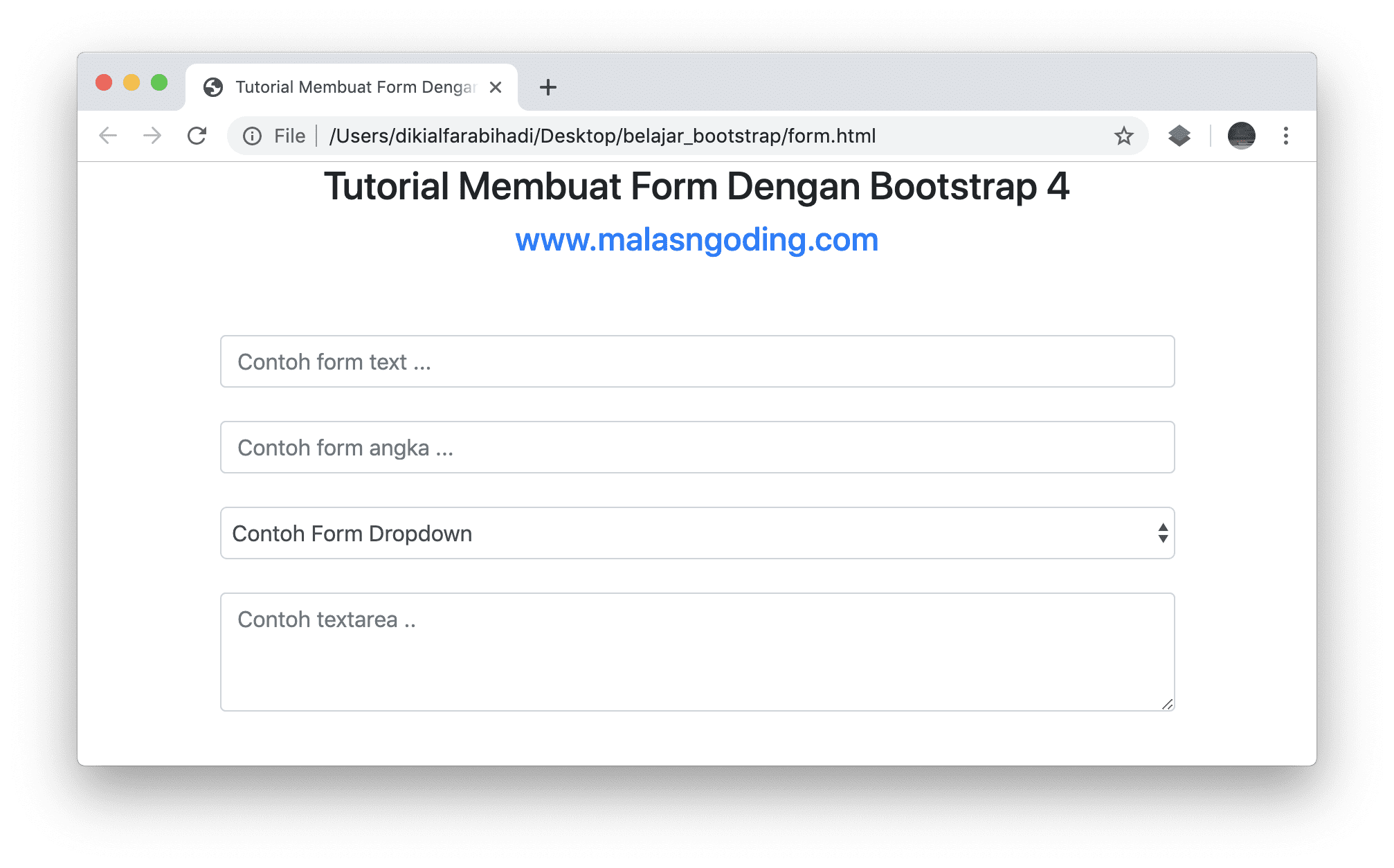
Jika kita jalankan maka hasilnya akan seperti berikut.

membuat form dengan bootstrap 4
Seperti yang terlihat pada gambar di atas, form tampil dengan desain form bootstrap.
Form Group
Form group di sini dimaksudkan kita bisa memisahkan masing-masing form dan sekalian kita buat label untuk masing-masing form.
Untuk membuat label kita bisa membuatnya dengan menggunakan elemen <label> .. </label>.
Selanjutnya bagian formnya, tinggal kita terapkan class .form-control seperti contoh sebelumnya.
Kemudian kedua elemen ini kita letakkan di dalam elemen <div> yang kita beri class .form-group. perhatikan contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<h5>Contoh Form Group</h5> <form> <div class="form-group"> <label for="nama">Nama</label> <input type="text" id="nama" class="form-control" placeholder="Contoh form text ..."> </div> <div class="form-group"> <label for="umur">Umur</label> <input type="number" id="umur" class="form-control" placeholder="Contoh form angka ..."> </div> <div class="form-group"> <label for="pekerjaan">Pekerjaan</label> <select id="pekerjaan" class="form-control"> <option value="">- Pilih Pekerjaan</option> <option value="">Programmer</option> <option value="">Web Designer</option> <option value="">Pengusaha</option> </select> </div> <div class="form-group"> <label for="alamat">Alamat</label> <textarea class="form-control" id="alamat" rows="3" placeholder="Contoh textarea .."></textarea> </div> <button type="submit" class="btn btn-primary">Submit</button> </form> |
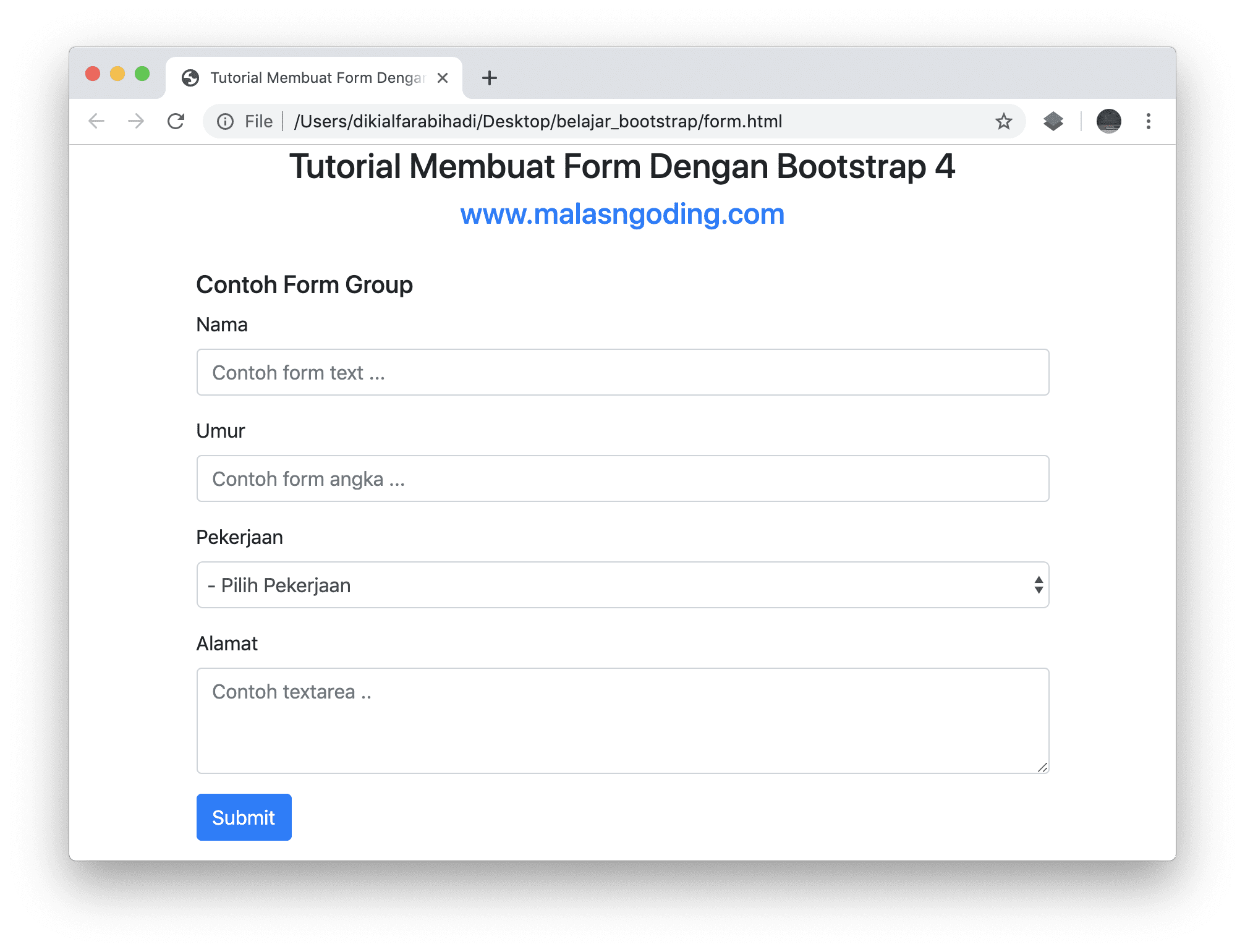
Maka hasilnya akan seperti berikut.

contoh form group bootstrap 4
Maka tampil label atau nama untuk masing-masing form dengan rapi seperti contoh gambar di atas.
Form Upload
Tidak hanya form biasa seperti di atas, bootstrap juga menyediakan class untuk diterapkan pada form upload, perhatikan contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<h5>Contoh Form Upload (File Browser)</h5> <form> <div class="form-group"> <label for="contohupload1">Pilih file yang ingin diupload</label> <input type="file" class="form-control-file" id="contohupload1"> </div> <br/> <div class="custom-file"> <input type="file" class="custom-file-input" id="contohupload2"> <label class="custom-file-label" for="contohupload2">Choose file</label> </div> </form> |
Ada 2 jenis form upload pada contoh di atas. yaitu form upload model biasa, dan satunya lagi form upload yang sudah di custom.
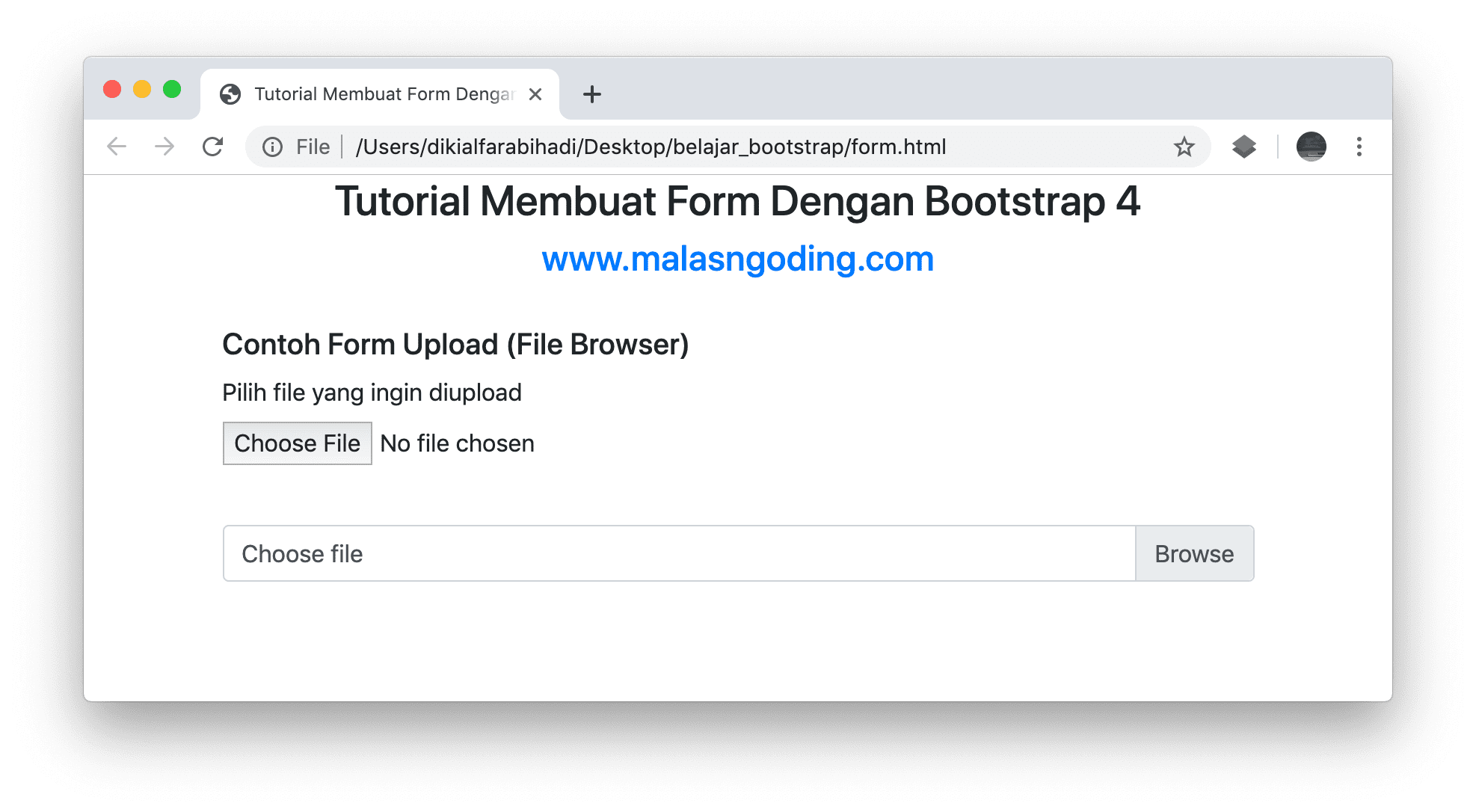
Jika kita jalankan pada browser maka hasilnya seperti berikut.

form upload bootstrap
Pada form upload yang pertama, cara membuatnya hampir sama dengan cara membuat form yang sudah dijelaskan pada sub judul sebelumnya yaitu tentang form group.
Bedanya hanya pada class yang kita buat, pada form upload yang pertama class nya adalah .form-control-file.
Pada form upload yang kedua, yaitu form custom, class yang digunakan pada form adalah .custom-file-input, kemudian class yang kita buat pada label nya adalah .custom-file-label.
Kemudian kedua elemen tersebut dibalut dalam elemen <div> .. </div> yang kita beri class .custom-file.
Cukup mudah bukan ?
Ukuran Form Bootstrap
Bootstrap juga menyediakan class untuk membuat pengaturan ukuran form. untuk mengubah ukuran form pada bootstrap, kita bisa menambahkan class berikut beriringan dengan class .form-control.
- .form-control-sm untuk membuat form yang berukuran kecil.
- .form-control-lg untuk membuat form yang berukuran besar.
Perhatikan contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<h5>Contoh Ukuran Form</h5> <form> <input type="text" class="form-control form-control-sm" placeholder="Contoh form berukuran kecil .."> <br/> <input type="text" class="form-control" placeholder="Contoh form berukuran sedang .."> <br/> <input type="text" class="form-control form-control-lg" placeholder="Contoh form berukuran besar .."> </form> |
Dan hasilnya.

mengubah ukuran form bootstrap
Form Checkbox dan Radio
Untuk mengkustom tampilan form checkbox dan radio, perhatikan contoh checkbox dan radio menggunakan bootstrap berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<center> <h5>Contoh Checkbox dan Radio</h5> </center> <form> <h5>Contoh Checkbox</h5> <div class="custom-control custom-checkbox"> <input type="checkbox" class="custom-control-input" id="ContohCheckbox1"> <label class="custom-control-label" for="ContohCheckbox1">Pilihan 1</label> </div> <div class="custom-control custom-checkbox"> <input type="checkbox" class="custom-control-input" id="ContohCheckbox2"> <label class="custom-control-label" for="ContohCheckbox2">Pilihan 2</label> </div> <hr> <h5>Contoh Radio</h5> <div class="custom-control custom-radio"> <input type="radio" id="ContohRadio1" name="ContohRadio" class="custom-control-input"> <label class="custom-control-label" for="ContohRadio1">Pilihan 1</label> </div> <div class="custom-control custom-radio"> <input type="radio" id="ContohRadio2" name="ContohRadio" class="custom-control-input"> <label class="custom-control-label" for="ContohRadio2">Pilihan 2</label> </div> <hr> <h5>Contoh Checkbox Inline</h5> <div class="custom-control custom-checkbox custom-control-inline"> <input type="checkbox" class="custom-control-input" id="inline1"> <label class="custom-control-label" for="inline1">Pilihan 1</label> </div> <div class="custom-control custom-checkbox custom-control-inline"> <input type="checkbox" class="custom-control-input" id="inline2"> <label class="custom-control-label" for="inline2">Pilihan 2</label> </div> </form> |
Kita tinggal menambahkan class .control-custom-input pada form radio dan form checkbox. seperti contoh di atas.
Kita juga bisa membuat form checkbox atau radio yang berbentuk inline atau posisinya sebaris dengan form lainnya, dengan cara menambahkan class .custom-control-inline.
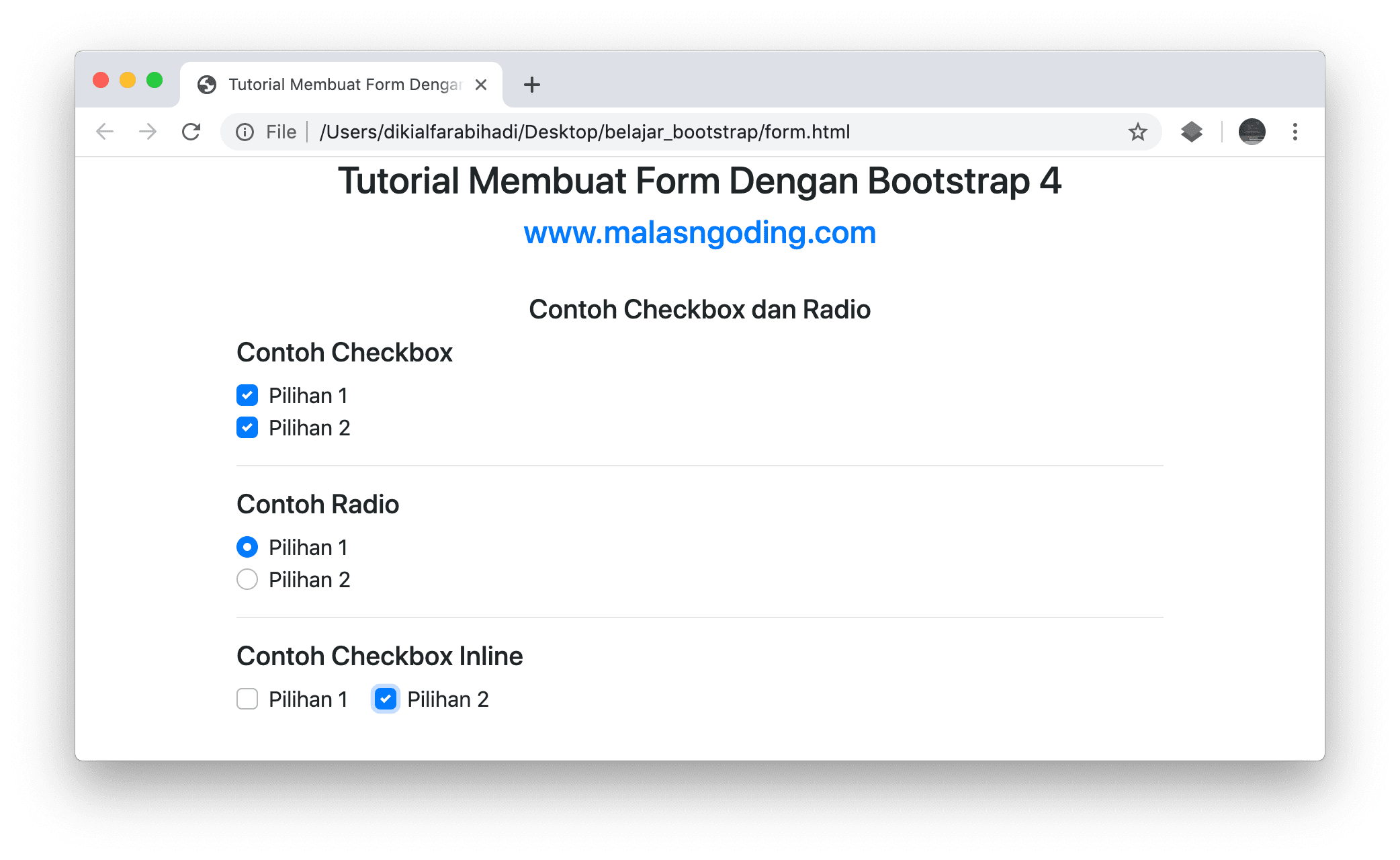
Hasilnya

form control checkbox dan radio
Form Grid Responsive
Grid System bootstrap juga bisa kita terapkan pada form. dengan tujuan untuk mengatur lebar dari masing-masing form.
Silahkan baca lagi tentang tutorial grid system bootstrap 4 yang sebelumnya sudah kita bahas.
Caranya cukup mudah, perhatikan contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
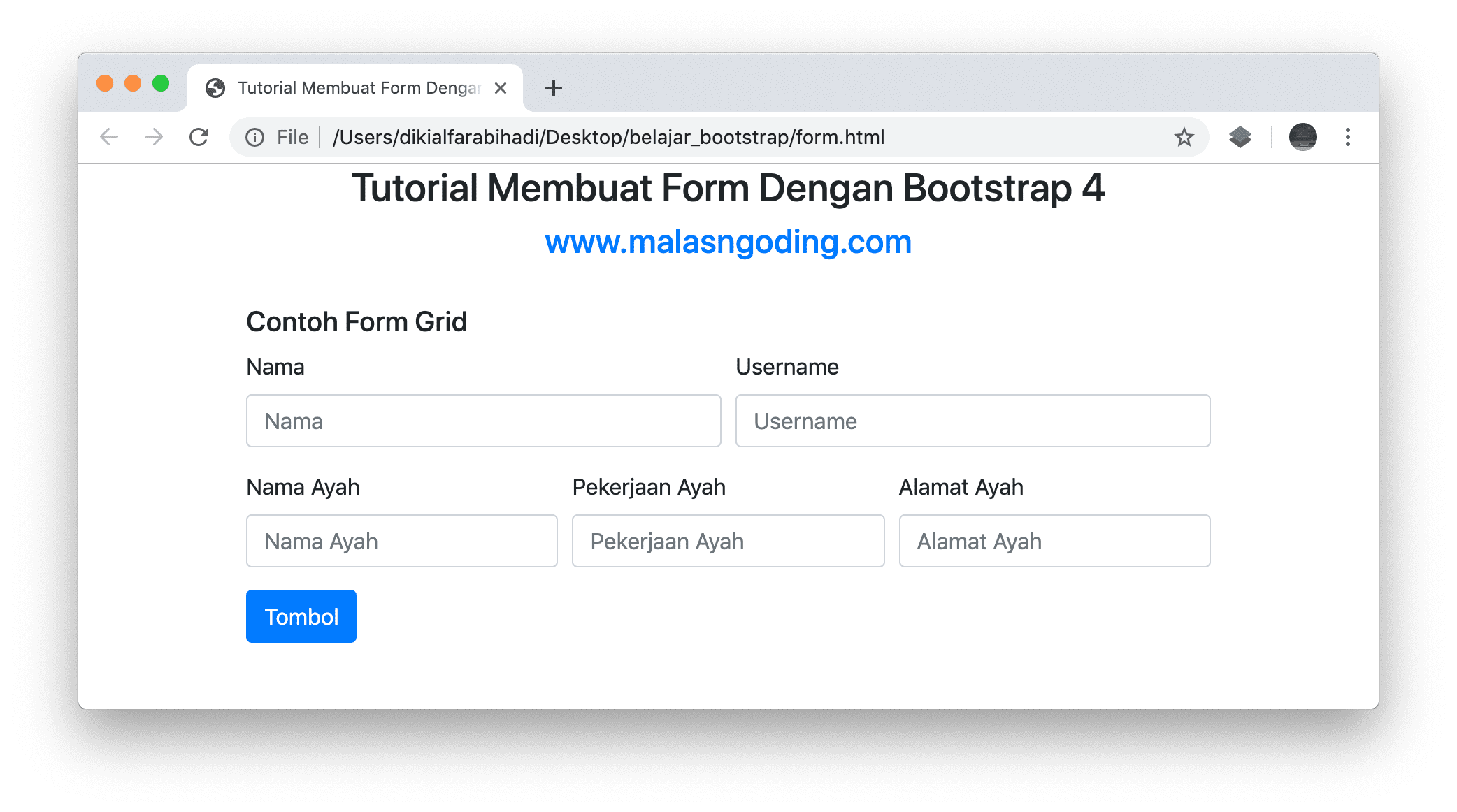
<h5>Contoh Form Grid</h5> <form> <div class="form-row"> <div class="form-group col-md-6"> <label for="contoh1">Nama</label> <input type="text" class="form-control" id="contoh1" placeholder="Nama"> </div> <div class="form-group col-md-6"> <label for="contoh2">Username</label> <input type="text" class="form-control" id="contoh2" placeholder="Username"> </div> </div> <div class="form-row"> <div class="form-group col-md-4"> <label for="contoh1">Nama Ayah</label> <input type="text" class="form-control" id="contoh1" placeholder="Nama Ayah"> </div> <div class="form-group col-md-4"> <label for="contoh2">Pekerjaan Ayah</label> <input type="text" class="form-control" id="contoh2" placeholder="Pekerjaan Ayah"> </div> <div class="form-group col-md-4"> <label for="contoh2">Alamat Ayah</label> <input type="text" class="form-control" id="contoh2" placeholder="Alamat Ayah"> </div> </div> <button type="submit" class="btn btn-primary">Tombol</button> </form> |
Untuk mengatur grid masing-masing form, silahkan buat class .form-row pada baris form sesuai keinginan, kemudian pada masing-masing form-group, buat .col-* sesuai dengan ukuran form yang ingin dibuat.
Pastikan teman-teman sudah membaca tutorial sebelumnya tentang grid system bootstrap, agar tutorial ini lebih mudah teman-teman pahami,
Jika kita jalankan, maka hasilnya akan seperti berikut.

form grid bootstrap
Sesuai seperti yang kita buat pada contoh syntax di atas tadi, pada row pertama kita menerapkan class col-md-6 pada form nama dan form username, sehingga ukuran nya akan terbagi 2 dari 12 grid.
Row kedua pada form di atas, masing-masing form yaitu nama ayah, pekerjaan ayah dan alamat ayah kita beri class col-md-4, sehingga hasilnya 12/4=3. akan ada 3 kolum form seperti di atas.
Form Horizontal
Form horizontal pada bootstrap adalah form yang label nya terletak disebelah kiri, perhatikan contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
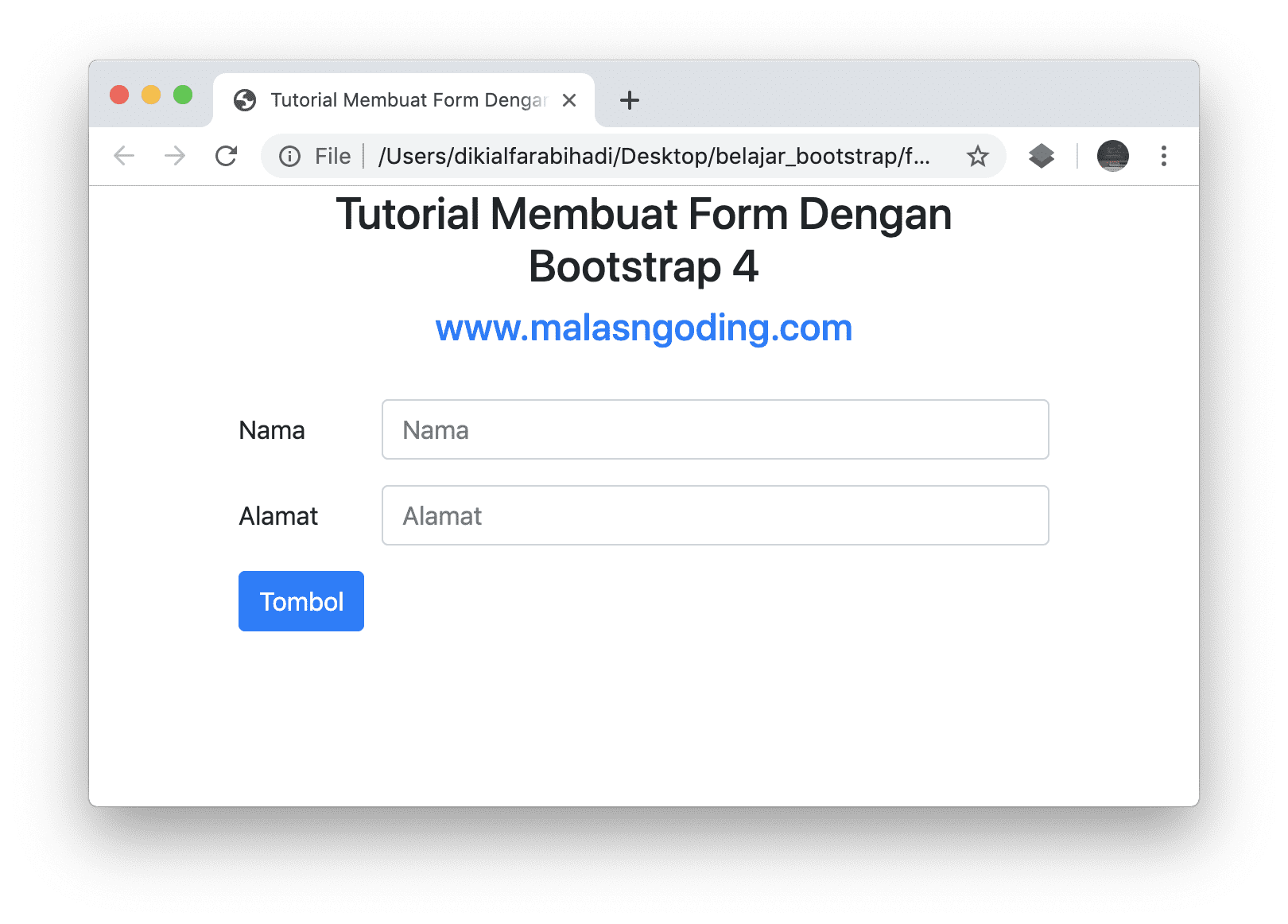
<h5>Contoh Form Horizontal</h5> <form> <div class="form-group row"> <label for="nama" class="col-sm-2 col-form-label">Nama</label> <div class="col-sm-10"> <input type="email" class="form-control" id="nama" placeholder="Nama"> </div> </div> <div class="form-group row"> <label for="alamat" class="col-sm-2 col-form-label">Alamat</label> <div class="col-sm-10"> <input type="email" class="form-control" id="alamat" placeholder="Alamat"> </div> </div> <button type="submit" class="btn btn-primary">Tombol</button> </form> |
Jalankan pada browser.

form bootstrap 4
Untuk membuat form horizontal seperti di atas caranya cukup mudah, kita masih menggunakan grid system bootstrap. bagian label kita beri col-sm-2, dan sisanya yaitu col-sm-10 kita beri pada bagian form.
Jika teman-teman ingin membaca lebih lengkap tentang komponen form pada bootstrap, teman-teman bisa baca di https://getbootstrap.com/docs/4.3/components/forms/
Silahkan download source code dan melihat demo nya pada link berikut.
Tutorial Menarik Lainnya

Tutorial Bootstrap 4 #35 : Border Bootstrap 4


Tutorial Bootstrap 4 #34 : Tooltips Bootstrap 4


Tutorial Bootstrap 4 #33 : Toasts Bootstrap 4


