Tutorial Ionic Part 4 : Cara Membuat Header Dan Footer Di Ionic

Cara Membuat Header Dan Footer Di Ionic
Cara Membuat Header Dan Footer Di Ionic – hampir semua aplikasi baik itu mobile maupun web memiliki dua komponen ini (header dan footer) untuk membuat aplikasi tampil menarik. header merupakan kepala atau bagian atas aplikasi, biasanya pada header ini tempat di letakkanya menu yang tersedia pada aplikasi. sedangkan footer (kaki) merupakan bagian paling bawah tampilan aplikasi.

Header Dan Footer
pada artikel kali saya akan membahas bagaimana Cara Membuat Header Dan Footer Di Ionic. sebenarnya pada framework ionic sudah disediakan fungsi khusus untuk membuat kedua komponen ini, jadi kita tinggal mengaksesnya saja dalam aplikasi yang kita buat. oke mari kita mulai penerapan dalam syntak programnya :
Cara Membuat Header Dan Footer Di Ionic
- buat aplikasi ionic dengan menggunakan template blank (jika belum mengerti cara membuat projek ionic silahkan baca artikel sebelumnya disini)
- membuat Header (kepala)
tambahkan syntak berikut pada file index.html untuk membuat header
123<ion-bar class="bar bar-header bar-positive"><div class="title">Header</div></ion-bar>

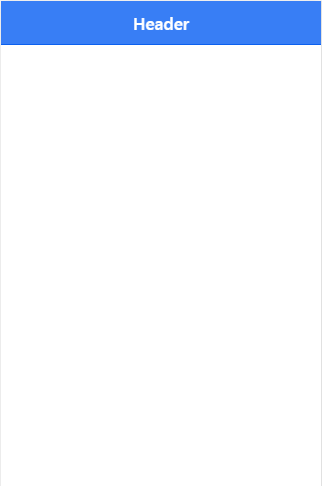
Membuat Header
- Membaut Footer (kaki)
berikut syntax untuk membuat footer (kaki) :
123<ion-bar class="bar bar-footer bar-positive"><div class="title">Footer</div></ion-bar>

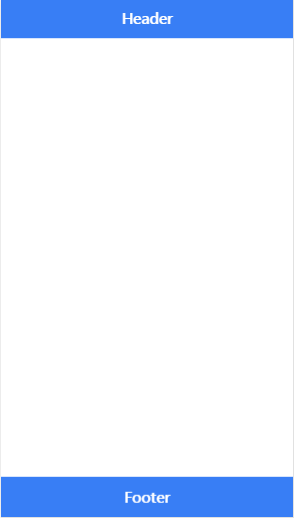
Cara Membuat Footer
untuk desain warna-nya pun sudah disediakan framework ionic sendiri, disini saya menggunakan warna biru (bar-positive). berikut beberapa warna yang disediakan oleh ionic framework :
| class warna | deskripsi | sampel |
| bar-light | putih | |
| bar-stable | abu-abu terang | |
| bar-positive | biru | |
| bar-calm | biru muda | |
| bar-balanced | hijau | |
| bar-energized | kuning | |
| bar-assertive | merah | |
| bar-royal | ungu | |
| bar-dark | hitam |
Menambahkan element pada header
salah satu elemen yang sering di jumpai pada heade (bagian kepala) seperti menu, pencarian dan lain-lain. berikut contoh menambahkan elemen pada bagian header :
|
1 2 3 4 5 |
<ion-bar class="bar bar-header bar-positive"> <button class="button icon ion-navicon"></button> <div class="title">Header</div> <button class="button icon ion-home"></button> </ion-bar> |

menambahkan element pada header
untuk jenis icon yang bisa anda gunakan pada ionic dapat dilihat di ionicons
Menambahkan Sub Header
selain header, sub header juga dapat di tambahkan pada ionic, contohnya :

membuat sub header
selain pada header, elemen dapat juga ditambahkan pada bagian footer, contohnya :

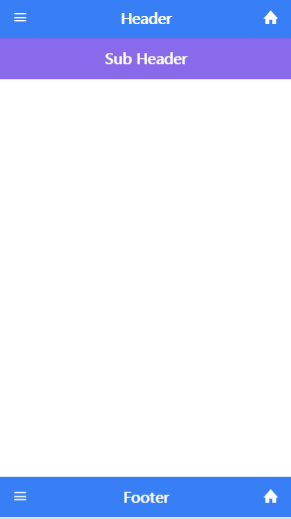
heade dan footer beserta element
untuk syntak lengkapnya seperti berikut :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<body ng-app="tutorial"> <ion-pane> <!-- heade --> <ion-bar class="bar bar-header bar-positive"> <button class="button icon ion-navicon"></button> <div class="title">Header</div> <button class="button icon ion-home"></button> </ion-bar> <!-- subheade --> <ion-bar class="bar bar-subheader bar-royal"> <div class="title">Sub Header</div> </ion-bar> <!-- content --> <ion-content> </ion-content> <!-- footer --> <ion-bar class="bar bar-footer bar-positive"> <button class="button icon ion-navicon"></button> <div class="title">Footer</div> <button class="button icon ion-home"></button> </ion-bar> </ion-pane> </body> |
oke, sekian artikel Cara Membuat Header Dan Footer Di Ionic. kita berjumpa kembali di artikel part selanjutnya.
Tutorial Menarik Lainnya
Tutorial Ionic Part 11 : Icon Pada Ionic


Tutorial Ionic Part 10 : Checkbox pada Ionic


Tutorial Ionic Part 9 : Penggunaan Warna Pada Ionic





salam hormat,
kok keluaran saya tidak sesuai,
Ionic App Demo Blank
Header
Sub Header
test
Footerxx