Tutorial Bootstrap 4 #6 : Text Bootstrap 4

Text Bootstrap 4 – Di tutorial bootstrap 4 bagian ke 6 ini kita akan belajar tentang class-class yang disediakan pada bootstrap 4 untuk diterapkan pada text.
Diwajibkan untuk membaca tutorial sebelumnya tentang cara penggunaan bootstrap jika teman-teman belum membacanya. dan disarankan kepada teman-teman yang belum mengikuti tutorial bootstrap 4 ini dari awal (bagian 1), sebaiknya membaca tutorial sebelumnya dulu.
Agar materi belajar bootstrap 4 nya lebih terarah dan terstruktur.
Text Bootstrap 4
Ada beberapa komponen yang akan di bahas pada Tutorial Bootstrap 4 #6 : Text Bootstrap 4 ini, di antaranya adalah tulisdan dalam bentuk paragraf, kemudian tulisan dalam bentuk quote.
Paragaf
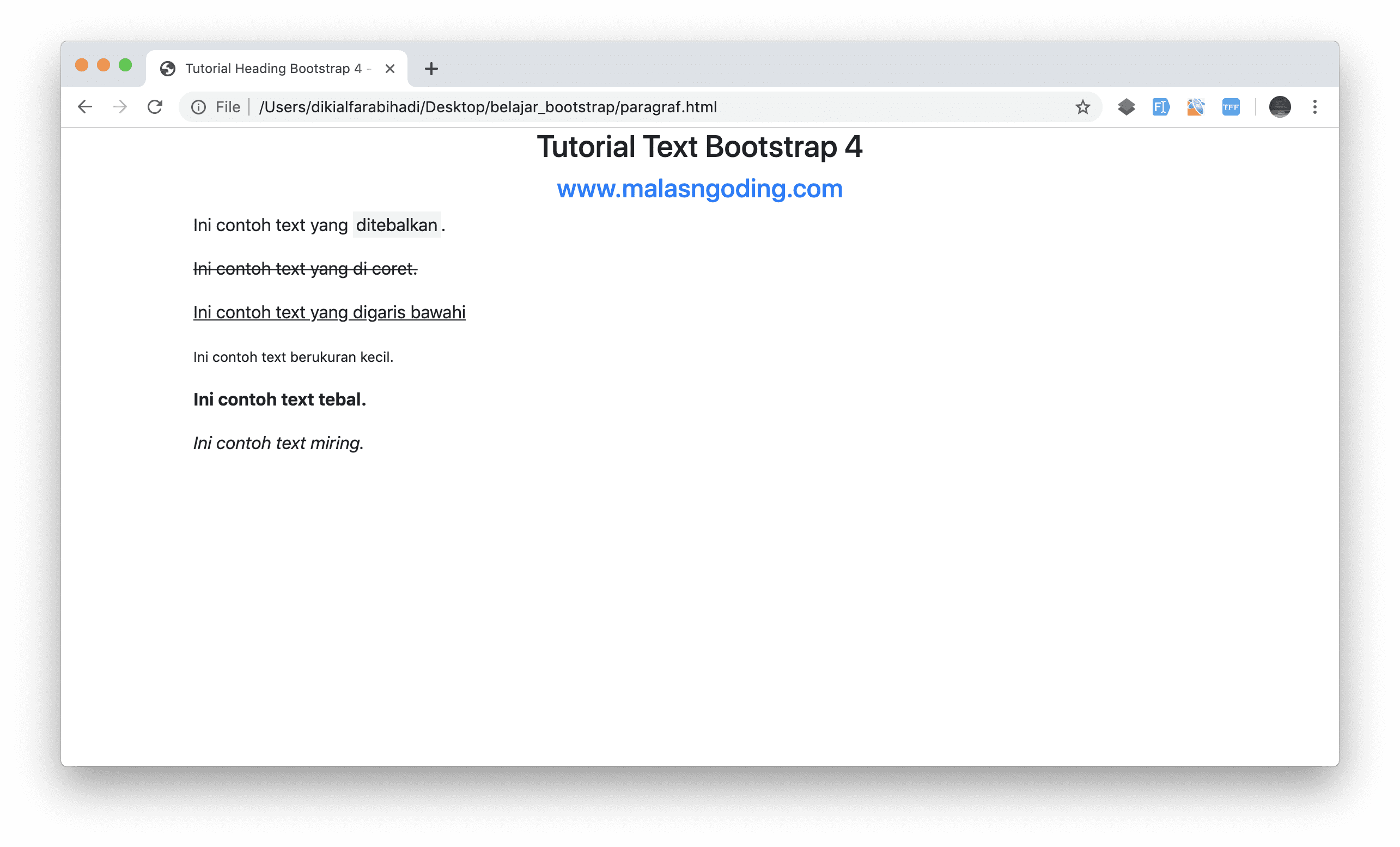
Berikut contoh tampilan paragraf jika sudah terhubung dengan bootstrap.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="assets/css/bootstrap.css"> <title>Tutorial Heading Bootstrap 4 - www.malasngoding.com</title> </head> <body> <center> <h3>Tutorial Text Bootstrap 4</h3> <h4><a href="https://www.malasngoding.com/text-bootstrap-4/">www.malasngoding.com</a></h4> </center> <div class="container"> <p>Ini contoh text yang <mark>ditebalkan</mark>.</p> <p><del>Ini contoh text yang di coret.</del></p> <p><u>Ini contoh text yang digaris bawahi</u></p> <p><small>Ini contoh text berukuran kecil.</small></p> <p><strong>Ini contoh text tebal.</strong></p> <p><em>Ini contoh text miring.</em></p> </div> <script src="assets/js/jquery.js"></script> <script src="assets/js/popper.js"></script> <script src="assets/js/bootstrap.js"></script> </body> </html> |
dan coba jalankan.

text bootstrap 4
Sebenarnya untuk membuat paragraf seperti ini kita tidak harus menggunakan bootstrap. tapi di sini kita hanya ingin melihat bahwa jika menggunakan bootstrap, tampilan tulisan nya menjadi lebih bersih, karena secara default bootstrap sudah menggunakan jenis font yang berbeda (bukan Arial seperti default nya).
Tampilan text yang terhubung dengan bootstrap lebih rapi dibanding tampilan text yang halamnnya tidak terhubung dengan bootstrap.
Text Untuk Quote
Bootstrap 4 juga sudah menyediakan class-class untuk membuat tampilan text yang khusus seperti kutipan quote. perhatikan contoh berikut.
|
1 2 3 4 |
<blockquote class="blockquote"> <p>Jangan menjelaskan tentang dirimu kepada siapapun, karena yang menyukaimu tidak butuh itu. Dan yang membencimu tidak percaya itu.</p> <footer class="blockquote-footer">Ali Bin Abi Thalib</footer> </blockquote> |
Untuk membuat tulisan quote, kita bisa menggunakan class blockquote. dan untuk tulisan keterangan nama pemilik quote nya kita bisa gunakan class blockquote-footer. seperti pada contoh di atas.
quote.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="assets/css/bootstrap.css"> <title>Tutorial Heading Bootstrap 4 - www.malasngoding.com</title> </head> <body> <div class="container"> <center> <h3>Tutorial Text Bootstrap 4</h3> <h4><a href="https://www.malasngoding.com/text-bootstrap-4/">www.malasngoding.com</a></h4> </center> <br/> <br/> <blockquote class="blockquote"> <p>Jangan menjelaskan tentang dirimu kepada siapapun, karena yang menyukaimu tidak butuh itu. Dan yang membencimu tidak percaya itu.</p> <footer class="blockquote-footer">Ali Bin Abi Thalib</footer> </blockquote> </div> <script src="assets/js/jquery.js"></script> <script src="assets/js/popper.js"></script> <script src="assets/js/bootstrap.js"></script> </body> </html> |
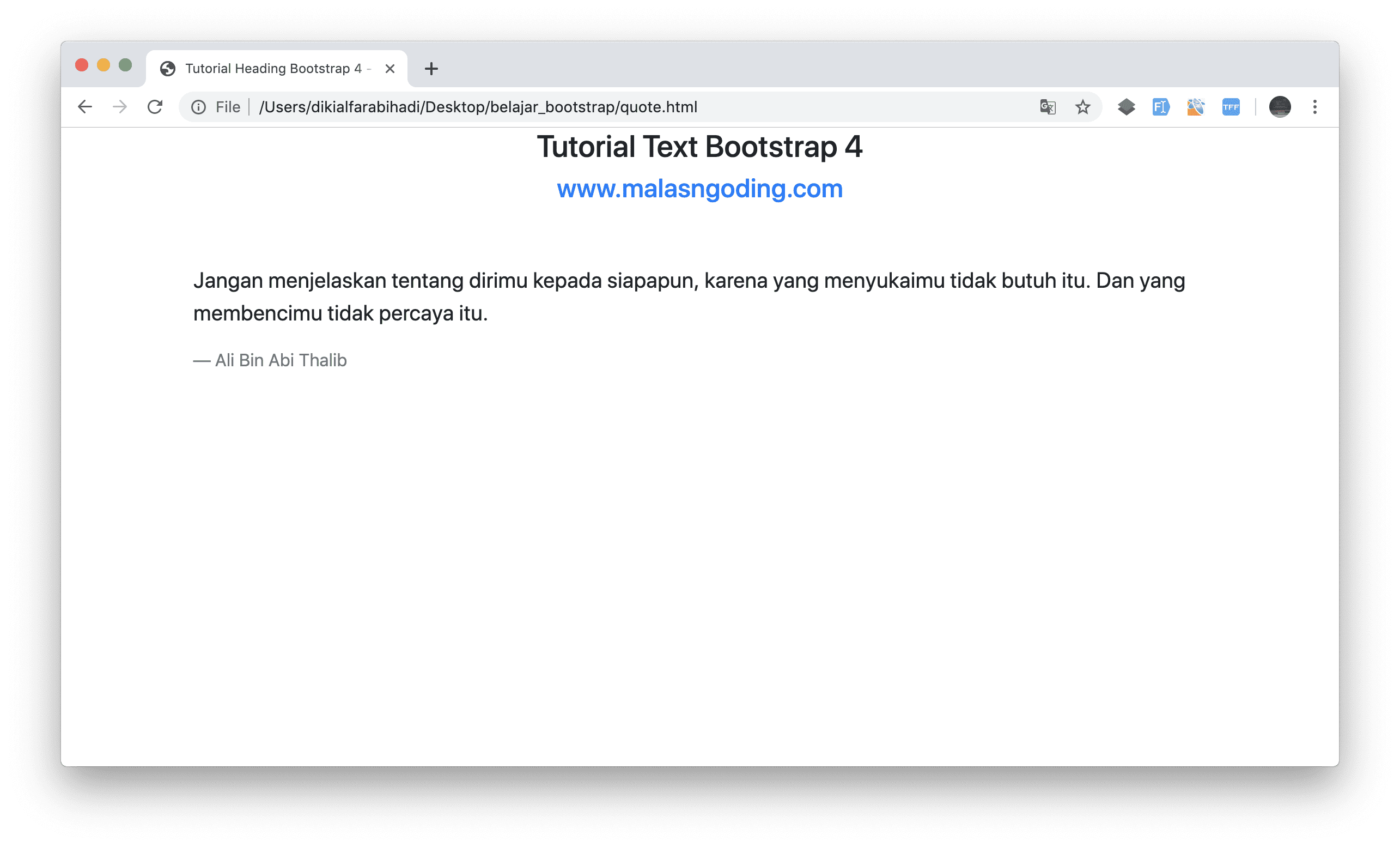
Kita lihat hasilnya.

quote bootstrap 4
Gambar di atas adalah tampilan hasil dari contoh penggunaan class blockquote tadi.
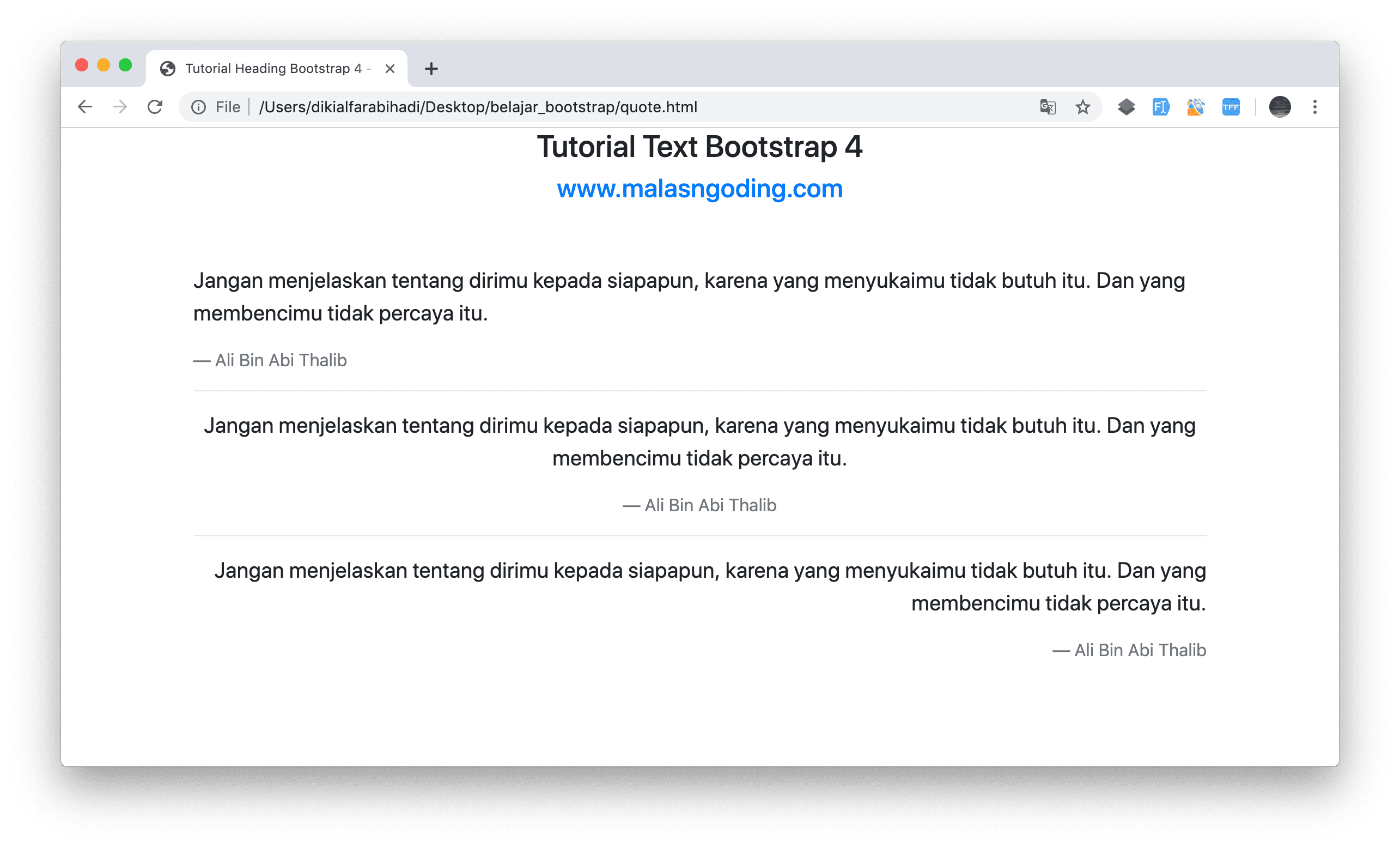
Kita juga bisa mengubah posisi nya, jika teman-teman ingin tulisan nya ke tengah atau rata kanan bisa perhatikan contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 |
<blockquote class="blockquote text-center"> <p>Jangan menjelaskan tentang dirimu kepada siapapun, karena yang menyukaimu tidak butuh itu. Dan yang membencimu tidak percaya itu.</p> <footer class="blockquote-footer">Ali Bin Abi Thalib</footer> </blockquote> <hr> <blockquote class="blockquote text-right"> <p>Jangan menjelaskan tentang dirimu kepada siapapun, karena yang menyukaimu tidak butuh itu. Dan yang membencimu tidak percaya itu.</p> <footer class="blockquote-footer">Ali Bin Abi Thalib</footer> </blockquote> |
teman-teman tinggal menambahkan class text-center jika ingin tulisannya ke tengah, atau class text-right juga teman-teman ingin tulisannya rata kanan.

text quote bootstrap 4
Oke selesai.
Dokumentasi Typography Bootstrap 4
Silahkan teman-teman bereksperimen agar lebih paham tentang penggunaan class bootstrap untuk membuat penulisan text dengan bentuk quote ini.
Pada tutorial bootstrap 4 selanjutnya kita akan masuk ke cara membuat list menggunakan bootstrap 4.
Tutorial Menarik Lainnya

Tutorial Bootstrap 4 #35 : Border Bootstrap 4


Tutorial Bootstrap 4 #34 : Tooltips Bootstrap 4


Tutorial Bootstrap 4 #33 : Toasts Bootstrap 4


