Menampilkan Peta dengan LeafletJs

Halo sahabat MalasNgoding.com pada kesempatan ini Kita akan mengupas materi mengenai cara menampilkan peta atau map pada halaman web. Untuk menampilkan peta pada materi ini Kita menggunakan bantuan library LeafletJs.
Menampilkan Peta dengan LeafletJs
Dikutip dari laman dokumentasi LeafletJs merupakan sebuah library JavaScript yang terbuka untuk umum dalam memenuhi keperluan maping. Meskipun tidak sehebat google map, LeafletJs ini sangat ringan dan memiliki hampir semua fitur yang dibutuhkan developer dalam mengembangkan aplikasi.
Berikut step by step yang harus Anda ikuti untuk menampilkan peta atau map kedalam halaman website. Ikuti langkah perlangkah supaya tidak error dalam melakukan running nantinya.
Buat Halaman Website
Buatlah sebuah halaman website yang nantinya di halaman ini akan kita tampilkan map menggunakan LeafletJs. Contoh halamannya adalah sebagai berikut.
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <title>Menampilkan Peta dengan LeafletJs</title> </head> <body> ....... </body> </html> |
Install library LeafletJs
Tahapan ini Kita akan instalasi library LeafletJs, library ini kita letakkan didalam tag head di halaman web yang sudah Kita buat. Contonya sebagai berikut.
|
1 2 3 4 5 |
<head> <title>Menampilkan Peta dengan LeafletJs</title> <link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/> <script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script> </head> |
Untuk library ada dua yaitu css dari leafletjs dan juga JavaScript yang berupa API dari leafletJs itu sendiri yang sudah disediakan.
Buat Container untuk Menampilkan Peta
Maksud container disini adalah membuat sebuah wadah untuk menampilkan peta didalam halaman web Kita. Container ini berada didalam tag body. Berikut contohnya.
|
1 |
<div id = "map" style = "width: 550px; height: 450px"></div> |
Menampilkan Peta Menggunakan LeafletJs
Langkah terakhir yaitu menampilkan peta menggunakan leaflet. Perhatikan kodingan berikut ini
|
1 2 3 4 5 6 7 8 9 10 11 |
<script> var mapOptions = { center: [-6.2293796, 106.6647002], zoom: 10 } var map = new L.map('map', mapOptions); var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png'); map.addLayer(layer); </script> |
karena based nya menggunakan JavaScript maka untuk menampilkan map kita membutuhkan bantuan dari tag script. Berikut beberapa penjelasan dari script menampilkan map diatas
-
Var mapOptions. Leaflet memiliki beberapa opsi yang bisa digunakan untuk menampilkan map seperti zoom, atur latitude dan longitude, animasi dan lainnya yang bisa dilihat di dokumentasi leafletJs. var map = new L.map('map', mapOptions);Digunakan untuk menyimpan identitas dari mapOptions yang nantinya bisa dipanggil kembali pada container yang sudah dibuat sebelumnya.var layer = new L.TileLayer. Code ini untuk membuat layer objek dari map itu sendiri, disini sebenar bisa kita tentukan jenis map yang akan ditampilkan seperiopenstreetmap- map.addLayer(layer); ini adalah menambahkan layer yang dibuat pada langkah sebelumnya ke objek peta.
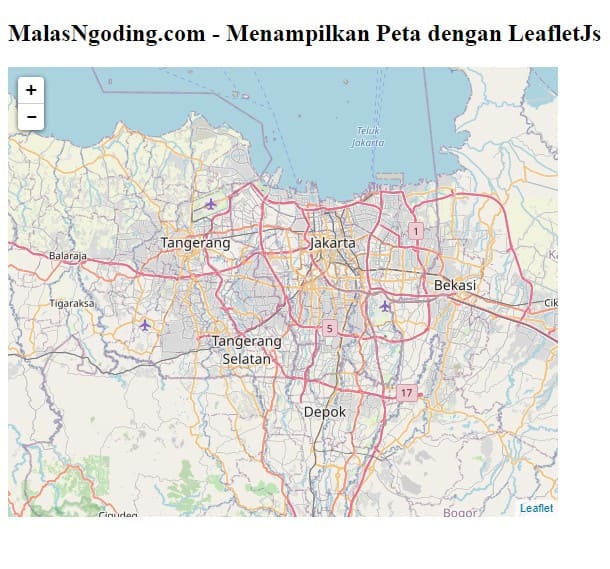
Untuk kodingan selengkapnya dapat Anda perhatikan pada kode berikut ini
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html> <head> <title>Menampilkan Peta dengan LeafletJs</title> <link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/> <script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script> </head> <body> <div id = "map" style = "width: 550px; height: 450px"></div> <script> var mapOptions = { center: [-6.2293796, 106.6647002], zoom: 10 } var map = new L.map('map', mapOptions); var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png'); map.addLayer(layer); </script> </body> </html> |

Kesimpulan
Dari Materi diatas dapat disimpulkan bahwa leafletJs adalah salah satu library yang terbuka untuk umum dalam hal proses maping. Meskupun tidak sehabat google map leafletJs ini mampu mencukupi kebutuhan developer dalam membantu menyelesaikan project.
Tutorial Menarik Lainnya

