Menampilkan Marker Pada Map Leaflet

Halo sobat MalasNgoding.com Pada meteri ini saya ingin melanjutkan pembahasan mengenai pembuatan peta atau map menggunakan Leaflet. Materi sebelumnya membahasa bagaimana kita menampilkan peta, namun pada tutorial ini pembahasannya mengenai cara menampilkan marker pada map leaflet.
Menampilkan Marker Pada Map
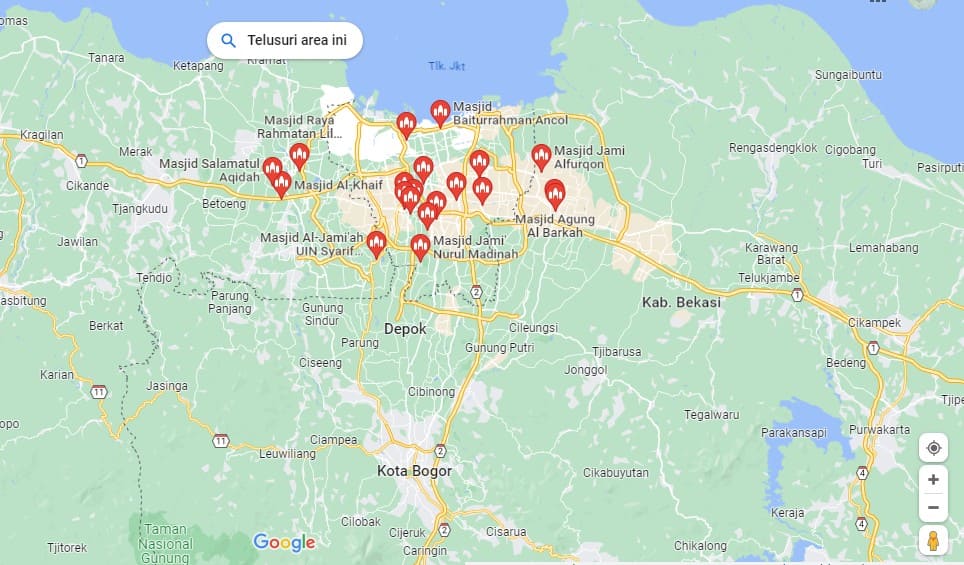
Apa itu marker ? Jika diartikan marker artinya penanda. Marker pada map adalah penanda yang digunakan untuk menandakan lokasi pada map. Contohnya jika kamu mencari sesutu lokasi pada map maka lokasi tersebut ditandai dengan tanda marker. Contohnya seperti gambar berikut.

Pada gambar diatas dapat dilihat banyak sekali marker atau penanda lokasi dengan objek masjid. Seperti itulah yang namanya marker. Selanjutnya bagaimana sih cara menampilkan marker pada map menggunakan LeafleatJs ? Simak materima tutorial ini dengan lengkap.
Untuk lebih memudahkan kamu dalam mempelajari cara menampilkan marker, Saya berharap kamu sudah terlebih dahulu memperlaja materi sebelumnya Menampilkan Peta dengan LeafletJs.
Dalam proses menampilkan marker sebenarnya sangatlah mudah. Hanya menambahkan satu baris kodingan kedalam script mapnya. Contohya seperti potingan koding berikut ini.
|
1 |
var marker = L.marker([-6.232228, 106.847793]).addTo(map); |
Sebagai contoh perhatikan kodingan lengkap berikut mengenai cara menampilkan penanda pada map Leafletjs.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html> <head> <title>Menampilkan Marker Pada Map</title> <link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/> <script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script> </head> <body> <h2>MalasNgoding.com - Menampilkan Marker Pada Map</h2> <div id = "map" style = "width: 650px; height: 450px"></div> <script> var mapOptions = { center: [-6.2293796, 106.6647002], zoom: 10 } var map = new L.map('map', mapOptions); var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png'); map.addLayer(layer); var marker = L.marker([-6.232228, 106.847793]).addTo(map); </script> </body> </html> |

Pada kodingan diatas dapat dilihat bahwasanya untuk menampilkan marker pada map sangatlah sederhana dan singkat.
Menampilkan Marker Pada Map
Apakah marker bisa diganti dengan icon yang lain ? jawaban dari pertanyaan ini ada bisa. Marker yang ada pada map bisa Kita ganti dengan icon lain sesuai dengan keinginan sendiri. Caranya perhatikan kode berikut :
|
1 2 3 |
var markerSendiri = L.icon({ iconUrl: "marker.png", }); |
Potongan kode diatas dapat dilihat bahwa untuk membuat marker kita terlebih dahulu mendefinisikan marker tersebut. Jadi nantikan kita tinggal memanggil variabel yang menyimpan identitas dari marker yang kita inginkan. Selain menyimpan gambar marker kita bisa setukuran dan masih banyak lagi menggunakan atura penulisan JavaScript.
Untuk kode selengkapnya dapat dilihat pada kodingan berikut ini.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html> <head> <title>Menampilkan Marker Pada Map</title> <link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/> <script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script> </head> <body> <h2>MalasNgoding.com - Menampilkan Marker Pada Map</h2> <div id = "map" style = "width: 650px; height: 450px"></div> <script> var mapOptions = { center: [-6.2293796, 106.6647002], zoom: 10 } var markerSendiri = L.icon({ iconUrl: "marker.png", }); var map = new L.map('map', mapOptions); var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png'); map.addLayer(layer); var marker = L.marker([-6.232228, 106.847793], { icon: markerSendiri }).addTo(map); </script> </body> </html> |

Kesimpulan
Kesimpulan pada materi Menampilkan Marker Pada Map ini adalah leaflet map memiliki banyak sekali fitur yang bisa dipergunakan dalam penanganan kasus map atau pemetaan. Dokumentasi yang disediakan sudah lengkap tinggal sering-sering membaca dan juga mencari informasi pelengkap.
Oke sobar malasngoding.com sekian dulu materi tutorialnya, Komentar dibawah untuk kekurangan ataupun meu merequest materi yang mau dibahas.
Tutorial Menarik Lainnya

