JQuery UI Part 4 : Membuat Widget Accordion Dengan JQuery UI

Membuat Widget Accordion Dengan JQuery UI – untuk pengertian accordion sendiri tidak ada ketentuan pasti. widget accordion merupakan widget yang berbentuk navigasi. biasanya accordion di gunakan untuk membuat navigasi yang berisi informasi masing-masing. di tutorial jquery ui part 4 ini kita akan belajar membuat widget accordion dengan jquery ui. silahkan simak langsung penjelasan berikut ini tentang cara membuat widget accordion dengan jquery ui. jquery ui sudah menyediakan fungsi untuk membuat menu accordion dengan sangat mudah. kita tinggal menggunakan fungsi accordion() untuk membuat nya. simak penjelasan berikut. Membuat Widget Accordion Dengan JQuery UI
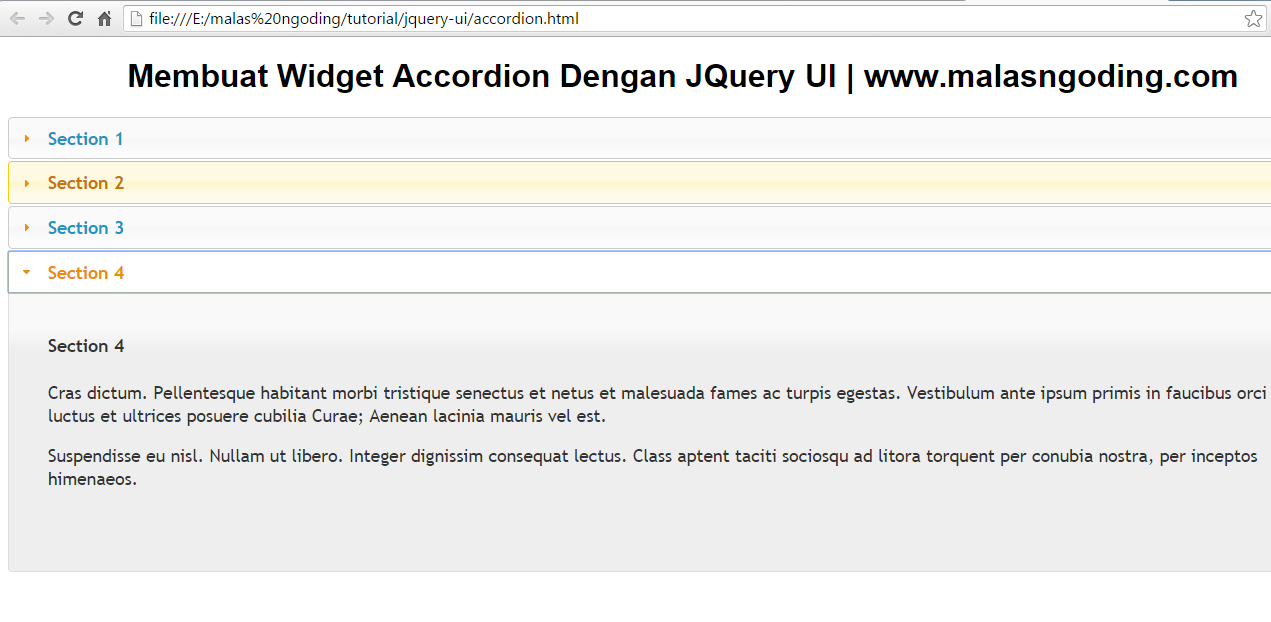
Membuat Widget Accordion Dengan JQuery UI
Setelah mengetahui pengertian dasar aja dari accordion langsung saja kita langsung membuat widget accordion dengan jquery ui.
accordion.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
<!DOCTYPE html> <html> <head> <title>JQuery UI Part 4 : Membuat Widget Accordion Dengan JQuery UI</title> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery-ui/jquery-ui.js"></script> <link rel="stylesheet" type="text/css" href="js/jquery-ui/jquery-ui.css"> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Membuat Widget Accordion Dengan JQuery UI | www.malasngoding.com</h1> <div id="widget-accordion"> <h3>Section 1</h3> <div> <p> <h4>Section 1</h4> Ini section 1 - Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure JQuery UI Part 4 : Membuat Widget Accordion Dengan JQuery UI dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> <h3>Section 2</h3> <div> <p> <h4>Section 2</h4> dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla JQuery UI Part 4 : Membuat Widget Accordion Dengan JQuery UI pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborumLorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure. </p> </div> <h3>Section 3</h3> <div> <p> <h4>Section 3</h4> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco JQuery UI Part 4 : Membuat Widget Accordion Dengan JQuery UI laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> <ul> <li>List item one</li> <li>List item two</li> <li>List item three</li> </ul> </div> <h3>Section 4</h3> <div> <p> <h4>Section 4</h4> Cras dictum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. JQuery UI Part 4 : Membuat Widget Accordion Dengan JQuery UI Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aenean lacinia mauris vel est. </p> <p> Membuat widget accordion dengan jquery ui. </p> </div> </div> </body> <script type="text/javascript"> $(document).ready(function(){ $( "#widget-accordion" ).accordion(); }); </script> </html> |
style.css
|
1 2 3 4 5 6 7 |
body{ font-family: sans-serif; } h1{ text-align: center; } |
perhatikan pada contoh di atas. pertama kita hubungkan dulu file jquery, jquery ui dan css dari jquery ui. Membuat Widget Accordion Dengan JQuery UI
|
1 2 3 |
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery-ui/jquery-ui.js"></script> <link rel="stylesheet" type="text/css" href="js/jquery-ui/jquery-ui.css"> |
dan membuat kerangka dari accordion dengan format berikut
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<div id="widget-accordion"> <h3>Section 1</h3> <div> <p> <h4>Section 1</h4> Ini section 1 - Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </p> </div> <h3>Section 2</h3> <div> <p> <h4>Section 2</h4> dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborumLorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure. </p> </div> <h3>Section 3</h3> <div> <p> <h4>Section 3</h4> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborm. </p> <ul> <li>List item one</li> <li>List item two</li> <li>List item three</li> </ul> </div> <h3>Section 4</h3> <div> <p> <h4>Section 4</h4> Cras dictum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aenean lacinia mauris vel est. </p> <p> Membuat widget accordion dengan jquery ui. </p> </div> </div> |
dan terakit kita berikan fungsi accordion() untuk membuat accordion dengan jquery ui.
|
1 2 3 4 5 |
<script type="text/javascript"> $(document).ready(function(){ $( "#widget-accordion" ).accordion(); }); </script> |

membuat widget accordion dengan jquery ui
See the Pen JQuery UI Part 4 : Membuat Widget Accordion Dengan JQuery UI by Malas Ngoding (@malasngoding) on CodePen.0
Tutorial Menarik Lainnya

JQuery UI Part 15 : Interaksi Selectable dan Sortable di JQuery UI


JQuery UI Part 14 : Membuat Resizable Dengan JQuery UI


JQuery Part 13 : Membuat Interaksi Droppable Dengan JQuery UI


