JQuery UI Part 3 : Membuat Tombol dengan JQuery UI

JQuery UI Part 3 : Membuat Tombol dengan JQuery UI – Sebelumnya di tutorial jquery ui di www.malasngoding.com kita telah belajar tentang pengertian dan cara menggunakan jquery UI serta Membuat form inputan tanggal dengan jquery ui. dan pada tutorial jquery UI part 3 ini saya akan menjelaskan sebuah fitur widget button yang sudah di sediakan oleh jquery ui. fitur atau widget ini bisa di bilang sangat berguna ya. karena widget button jquery ui ini memungkinkan kita untuk membuat tombol. bukan sekedar tombol sih yang bisa kita buat dengan jquery UI. tapi tombol yang sudah terintegrasi dengan berbagai keperluan. berikut ini widget tombol yang bisa kita buat dengan jquery ui. JQuery UI Part 3 : Membuat Tombol dengan JQuery UI
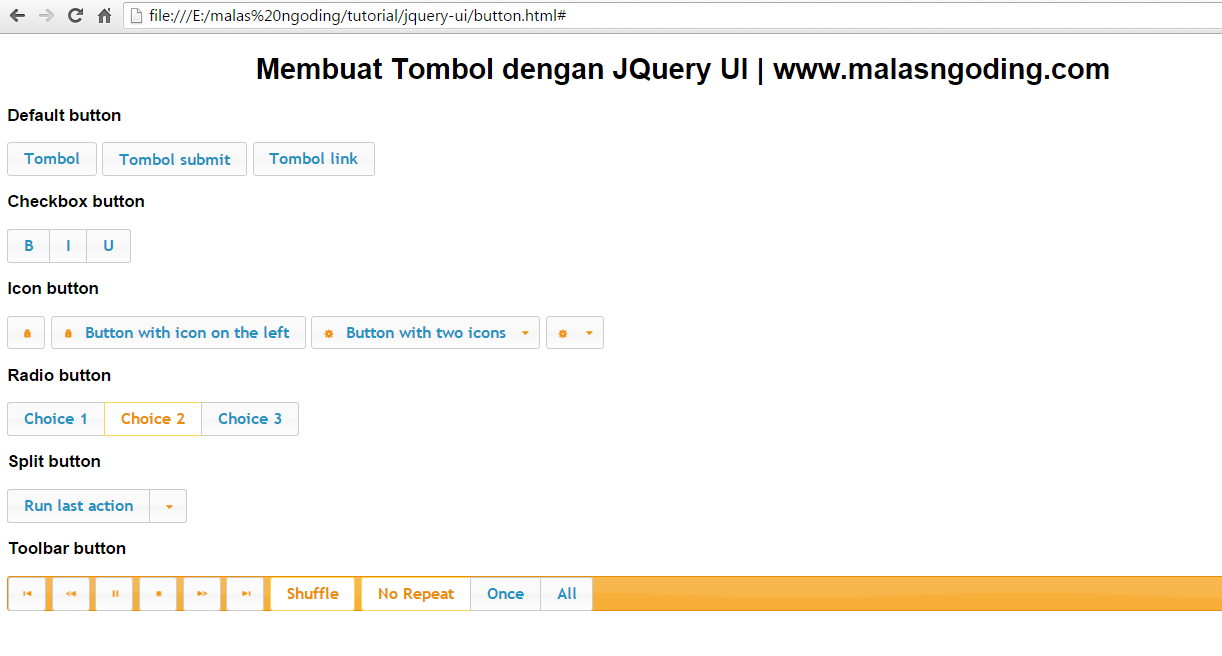
- Tombol biasa
jenis tombol ini berbentuk tombol sederhana biasa saja tanpa adanya ikon atau efek apapun. - Checkbox button
jenis tombol yang bisa kita gunakan sebagai checkbox pada form. - Tombol yang memiliki icon
jenis tombol ini memiliki icon yang tampil pada tombol untuk membuat tombol lebih menarik. - Radio button
jenis tombol radio button ini tombol yang berbentuk radio pada form. biasanya kita gunakan untuk memiliki jenis kelamin pria atau wanita pada form. JQuery UI Part 3 : Membuat Tombol dengan JQuery UI - Split button
Split button pada jquery ui adalah tombol yang memiliki beberapa menu opsi yang bisa kita buat. - Toolbar button
Jenis button ini adalah tombol yang berbentuk seperti toolbar.
JQuery UI Part 3 : Membuat Tombol dengan JQuery UI
JQuery UI sudah menyediakan panduan cara membuat widget tombol dengan jquery ui. teman-teman bisa melihat di situs resminya. klik di sini untuk melihat tutorial panduan cara membuat tombol dengan jquery ui dari situs resmi jquery ui. JQuery UI Part 3 : Membuat Tombol dengan JQuery UI
Di atas tadi sudah di jelaskan jenis-jenis dan bentuk tombol yang bisa kita buat dengan jquery ui. dan di sini kita akan mencoba membuat widget button jquery ui. cara pertama download dulu atau bisa teman-teman hubungkan dengan file onlinenya seperti yang sudah di jelaskan pada tutorial sebelumnya. baca cara menggunakan jquery ui dulu kalau teman-teman belum membacanya. oke kita anggap saya cara menghubungkan file jquery dan jquery ui udah clear ya. kita langsung lanjut aja ke cara menggunakan fitur widget button si jquery ui ini.
button.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 |
<!DOCTYPE html> <html> <head> <title>JQuery UI Part 3 : Membuat Tombol dengan JQuery UI</title> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery-ui/jquery-ui.js"></script> <link rel="stylesheet" type="text/css" href="js/jquery-ui/jquery-ui.css"> <link rel="stylesheet" type="text/css" href="style.css"> <script type="text/javascript"> $(document).ready(function(){ $('button,input[type="submit"],a').button(); $( "#format" ).buttonset(); $( ".checkbox-button-1" ).button({ icons: { primary: "ui-icon-locked" }, text: false }) $(".checkbox-button-2").button({ icons: { primary: "ui-icon-locked" } }) $(".checkbox-button-3").button({ icons: { primary: "ui-icon-gear", secondary: "ui-icon-triangle-1-s" } }) $(".checkbox-button-4").button({ icons: { primary: "ui-icon-gear", secondary: "ui-icon-triangle-1-s" }, text: false }); $( "#radio" ).buttonset(); $( "#rerun" ) .button() .click(function() { alert( "Running the last action" ); }) .next() .button({ text: false, icons: { primary: "ui-icon-triangle-1-s" } }) .click(function() { var menu = $( this ).parent().next().show().position({ my: "left top", at: "left bottom", of: this }); $( document ).one( "click", function() { menu.hide(); }); return false; }) .parent() .buttonset() .next() .hide() .menu(); $( "#beginning" ).button({ text: false, icons: { primary: "ui-icon-seek-start" } }); $( "#rewind" ).button({ text: false, icons: { primary: "ui-icon-seek-prev" } }); $( "#play" ).button({ text: false, icons: { primary: "ui-icon-play" } }) .click(function() { var options; if ( $( this ).text() === "play" ) { options = { label: "pause", icons: { primary: "ui-icon-pause" } }; } else { options = { label: "play", icons: { primary: "ui-icon-play" } }; } $( this ).button( "option", options ); }); $( "#stop" ).button({ text: false, icons: { primary: "ui-icon-stop" } }) .click(function() { $( "#play" ).button( "option", { label: "play", icons: { primary: "ui-icon-play" } }); }); $( "#forward" ).button({ text: false, icons: { primary: "ui-icon-seek-next" } }); $( "#end" ).button({ text: false, icons: { primary: "ui-icon-seek-end" } }); $( "#shuffle" ).button(); $( "#repeat" ).buttonset(); }); </script> <style> .ui-menu { position: absolute; width: 100px; } </style> </head> <body> <h1>Membuat Tombol dengan JQuery UI | www.malasngoding.com</h1> <h3>Default button</h3> <button>Tombol</button> <input type="submit" value="Tombol submit"> <a href="#">Tombol link</a> <h3>Checkbox button</h3> <div id="format"> <input type="checkbox" id="check1"><label for="check1">B</label> <input type="checkbox" id="check2"><label for="check2">I</label> <input type="checkbox" id="check3"><label for="check3">U</label> </div> <h3>Icon button</h3> <button class="checkbox-button-1">Button with icon only</button> <button class="checkbox-button-2">Button with icon on the left</button> <button class="checkbox-button-3">Button with two icons</button> <button class="checkbox-button-4">Button with two icons and no text</button> <h3>Radio button</h3> <div id="radio"> <input type="radio" id="radio1" name="radio"><label for="radio1">Choice 1</label> <input type="radio" id="radio2" name="radio" checked="checked"><label for="radio2">Choice 2</label> <input type="radio" id="radio3" name="radio"><label for="radio3">Choice 3</label> </div> <h3>Split button</h3> <div> <div> <button id="rerun">Run last action</button> <button id="select">Select an action</button> </div> <ul> <li>Open...</li> <li>Save</li> <li>Delete</li> </ul> </div> <h3>Toolbar button</h3> <div id="toolbar" class="ui-widget-header ui-corner-all"> <button id="beginning">go to beginning</button> <button id="rewind">rewind</button> <button id="play">play</button> <button id="stop">stop</button> <button id="forward">fast forward</button> <button id="end">go to end</button> <input type="checkbox" id="shuffle"><label for="shuffle">Shuffle</label> <span id="repeat"> <input type="radio" id="repeat0" name="repeat" checked="checked"><label for="repeat0">No Repeat</label> <input type="radio" id="repeat1" name="repeat"><label for="repeat1">Once</label> <input type="radio" id="repeatall" name="repeat"><label for="repeatall">All</label> </span> </div> </body> </html> |
style.css
|
1 2 3 4 5 6 7 |
body{ font-family: sans-serif; } h1{ text-align: center; } |

JQuery UI Part 3 Membuat Tombol dengan JQuery UI
dapat teman-teman pelajari pada contoh di atas. berikan class atau id nya lalu eksekusi dengan memberikan fungsi jquery ui yang sudah di sediakan untuk membuat jenis-jenis widget button jquery ui. sekian lah tutorial JQuery UI Part 3 : Membuat Tombol dengan JQuery UI
See the Pen Membuat Tombol dengan JQuery UI by Malas Ngoding (@malasngoding) on CodePen.0
Tutorial Menarik Lainnya

JQuery UI Part 15 : Interaksi Selectable dan Sortable di JQuery UI


JQuery UI Part 14 : Membuat Resizable Dengan JQuery UI


JQuery Part 13 : Membuat Interaksi Droppable Dengan JQuery UI


