Tutorial Bootstrap 4 #9 : Membuat Table Dengan Bootstrap 4

Membuat Table Dengan Bootstrap 4 – Selamat datang di tutorial cara membuat desain table dengan bootstrap 4. pada tutorial ini kita akan belajar tentang cara membuat desain table yang menarik dengan menggunakan bootstrap.
Tanpa harus menulis kode css secara manual, kita bisa langsung menggunakan banyak class-class yang sudah disediakan oleh bootstrap.
Dengan menggunakan bootstrap, kita tidak hanya bisa membuat satu model desain table. tapi kita bisa membuat banyak model desain sesuai keinginan.
Karena bootstrap sudah menyediakan banyak sekali class-class yang bisa langsung kita gunakan seperti pada saat membuat komponen-komponen yang sudah kita pelajari di tutorial bootstrap 4 di www.malasngoding.com sebelumnya.
Untuk teman-teman yang belum belajar membuat table dengan HTML, silahkan baca dulu tutorial cara membuat table dengan HTML di malasngoding.com.
Membuat Table Dengan Bootstrap 4
Table merupakan salah satu elemen paling penting pada sebuah aplikasi. karena biasanya data yang ada pada aplikasi atau sistem informasi ditampilkan dalam sebuah table.
Sehingga desain table yang menarik dan rapi akan membuat data-data yang ditampilkan pada table menjadi lebih enak dilihat. karena terstruktur dengan rapi dan tampil menggunakan warna yang bersih.
Oke, langsung saja kita mulai belajar mengenal class-class bootstrap 4 untuk membuat table.
Oh ya, teman-teman yang belum membaca tentang cara instalasi bootstrap 4, silahkan baca terlebih dulu tutorial berikut, karena di tutorial ini tidak dijelaskan lagi tentang cara menghubungkan proyek dengan bootstrap 4.
Wajib Baca :
- Tutorial Bootstrap 4 #1 : Pengenalan Bootstrap 4
- Tutorial Bootstrap 4 #2 : Cara Menggunakan Bootstrap
Membuat Table Dengan Bootstrap 4
Kita mulai dengan cara membuat table sederhana dengann bootstrap 4. untuk membuat table menggunakan bootstrap 4, kita bisa menggunakakan class .table pada tag <table>.
Berikut ini adalah contoh syntax membuat table sederhana dengan HTML.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<table> <thead> <tr> <th>No</th> <th>Nama</th> <th>Email</th> <th>Alamat</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Jhony Ahmad</td> <td>jhony@malasngoding.com</td> <td>Jakarta</td> </tr> <tr> <td>2</td> <td>Rafrafil Jumadil</td> <td>rafrafil@malasngoding.com</td> <td>Bandung</td> </tr> <tr> <td>3</td> <td>Diki Alfarabi Hadi</td> <td>diki@malasngoding.com</td> <td>Jakarta</td> </tr> <tr> <td>3</td> <td>Ma'un Syah</td> <td>diki@malasngoding.com</td> <td>Medan</td> </tr> </tbody> </table> |
Sehingga jika kita tambahkan class .table pada tag <table>, maka hasilnya menjadi <table class=”table”> contohnya seperti berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<table class="table"> <thead> <tr> <th>No</th> <th>Nama</th> <th>Email</th> <th>Alamat</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Jhony Ahmad</td> <td>jhony@malasngoding.com</td> <td>Jakarta</td> </tr> <tr> <td>2</td> <td>Rafrafil Jumadil</td> <td>rafrafil@malasngoding.com</td> <td>Bandung</td> </tr> <tr> <td>3</td> <td>Diki Alfarabi Hadi</td> <td>diki@malasngoding.com</td> <td>Jakarta</td> </tr> <tr> <td>3</td> <td>Ma'un Syah</td> <td>diki@malasngoding.com</td> <td>Medan</td> </tr> </tbody> </table> |
Coba kita lihat hasilnya. contoh table ini saya simpan dalam file table.html. dalam folder belajar_bootstrap yang sudah kita buat pada tutorial sebelumnya. dan sudah dihubungkan juga ke bootstrap.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Tutorial Membuat Table Dengan Bootstrap 4 - www.malasngoding.com</title> <link rel="stylesheet" href="assets/css/bootstrap.css"> </head> <body> <div class="container"> <center> <h3>Tutorial Membuat Table Dengan Bootstrap 4</h3> <h4><a href="https://www.malasngoding.com/membuat-table-dengan-bootstrap-4/">www.malasngoding.com</a></h4> </center> <br/><br/> <table class="table"> <thead> <tr> <th>No</th> <th>Nama</th> <th>Email</th> <th>Alamat</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Jhony Ahmad</td> <td>jhony@malasngoding.com</td> <td>Jakarta</td> </tr> <tr> <td>2</td> <td>Rafrafil Jumadil</td> <td>rafrafil@malasngoding.com</td> <td>Bandung</td> </tr> <tr> <td>3</td> <td>Diki Alfarabi Hadi</td> <td>diki@malasngoding.com</td> <td>Jakarta</td> </tr> <tr> <td>3</td> <td>Ma'un Syah</td> <td>diki@malasngoding.com</td> <td>Medan</td> </tr> </tbody> </table> </div> <script src="assets/js/jquery.js"></script> <script src="assets/js/popper.js"></script> <script src="assets/js/bootstrap.js"></script> </body> </html> |
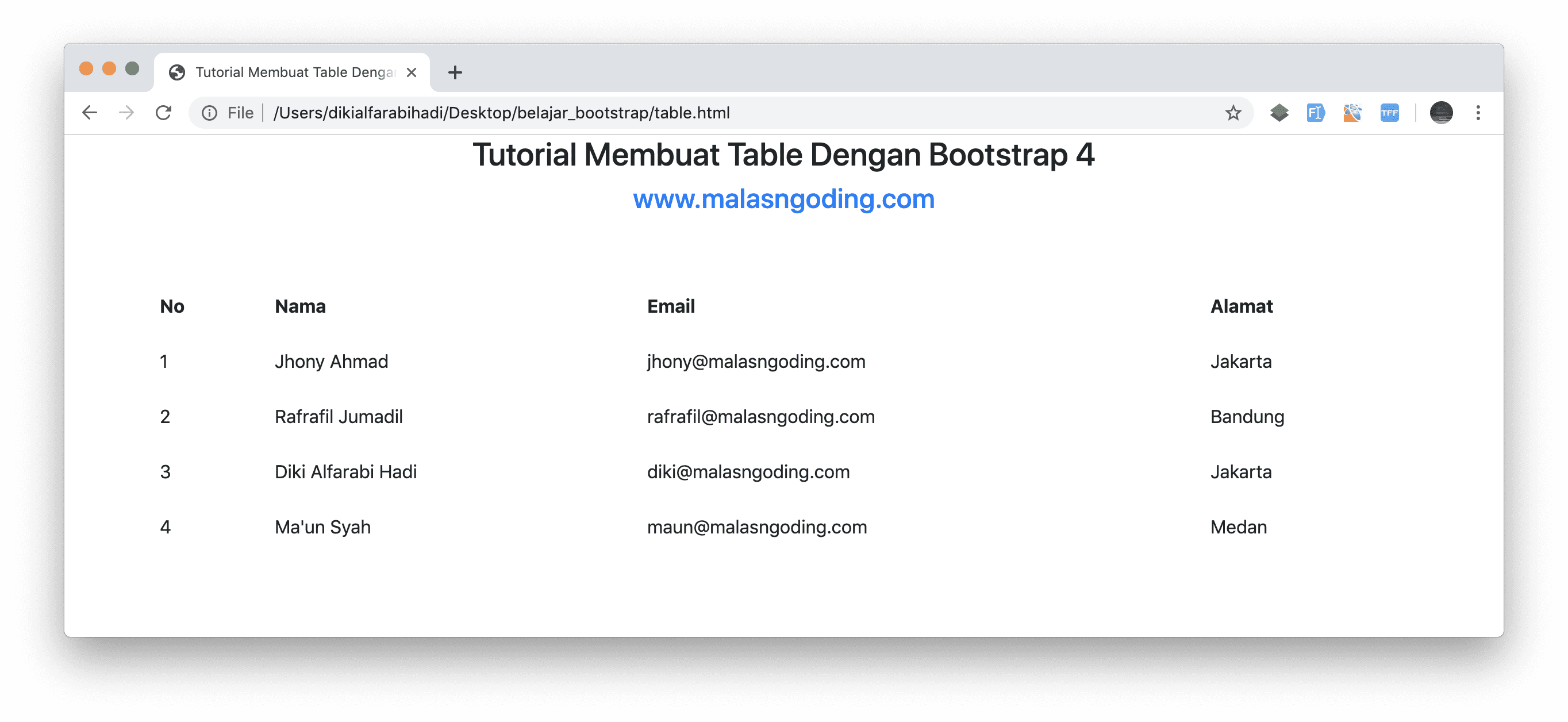
Dan jika kita jalankan, maka hasilnya akan seperti berikut.

membuat table dengan bootstrap 4
Gambar di atas adalah contoh tampilann table sederhana menggunakan class .table dari bootstrap.
Cukup mudah kan teman-teman, kita tinggal menghubungkan proyek dengan bootstrap, selanjutnya hanya tinggal menuliskan class .table pada tag table nya, maka desain table sederhana pun jadi.
Membuat Table Bergaris Dengan Bootstrap 4
Jika teman-teman perhatikan pada table sederhana di atas tadi, tampilan tablenya benar-benar sederhana, sehingga tidak memiliki garis samping.
Kita bisa membuat garis pada table dengan sangat mudah. kita hanya perlu menambahkan class .table-bordered pada tag <table>.
Contoh
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<table class="table table-bordered"> <thead> <tr> <th>No</th> <th>Nama</th> <th>Email</th> <th>Alamat</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Jhony Ahmad</td> <td>jhony@malasngoding.com</td> <td>Jakarta</td> </tr> <tr> <td>2</td> <td>Rafrafil Jumadil</td> <td>rafrafil@malasngoding.com</td> <td>Bandung</td> </tr> <tr> <td>3</td> <td>Diki Alfarabi Hadi</td> <td>diki@malasngoding.com</td> <td>Jakarta</td> </tr> <tr> <td>4</td> <td>Ma'un Syah</td> <td>maun@malasngoding.com</td> <td>Medan</td> </tr> </tbody> </table> |
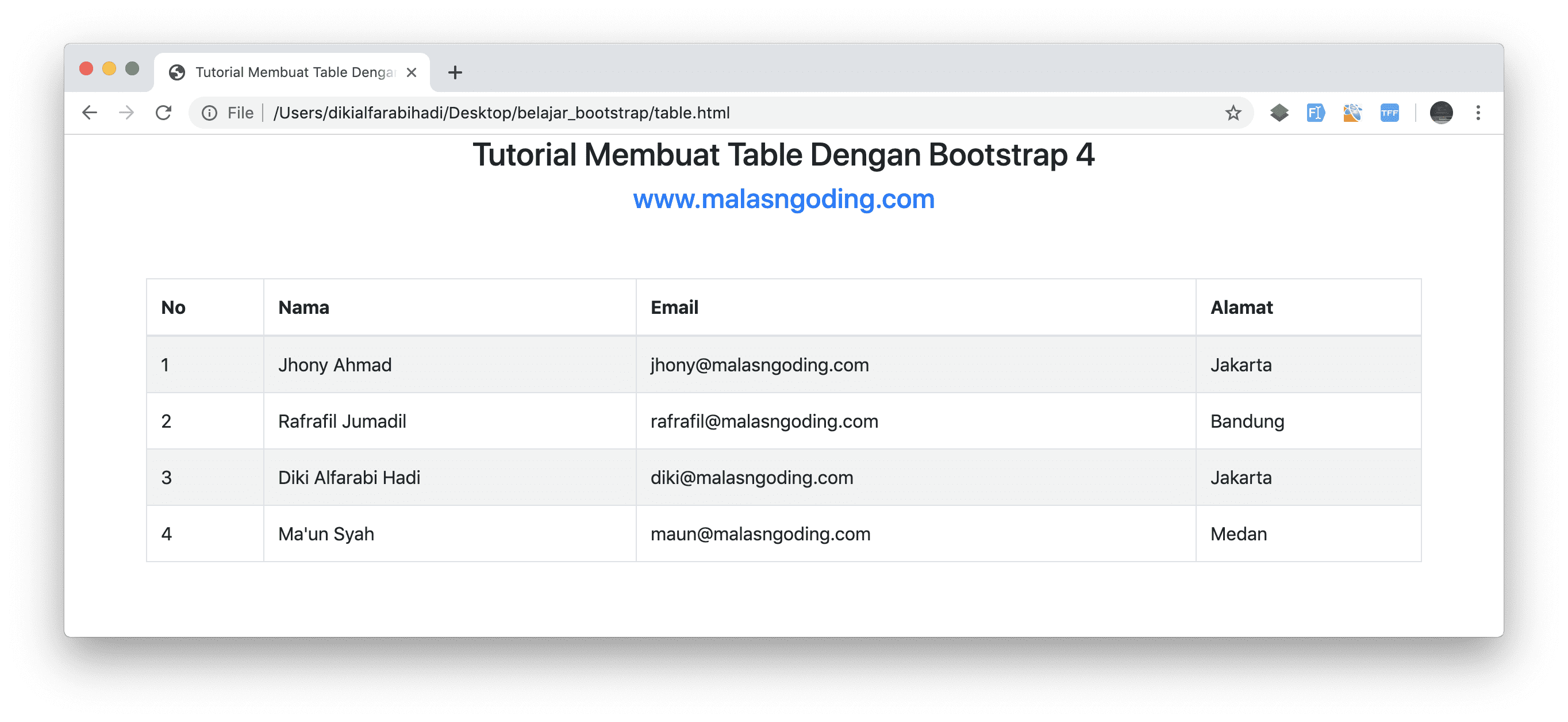
Maka hasilnya akan seperti berikut.

membuat table bergaris dengan bootstrap 4
Nah, Table kita sudah memiliki garis sekarang. perhatikan pada syntax di atas tadi. untuk membuat table yang memiliki garis seperti pada gambar di atas, kita tinggal menambahkan class .table-bordered pada tag <table>.
|
1 |
<table class="table table-bordered"> |
Sangat mudah kan 🙂 .
Membuat Table Tanpa Garis Dengan Bootstrap 4
Jika tadi kita belajar cara membuat table yang memiliki garis, sekarang kita belajar cara membuat table yang tidak memiliki table sama sekali.
Untuk membuat table yang tidak memiliki garis, kita bisa menuliskan class .table-borderless pada tag <table>.
Perhatikan contoh berikut.
|
1 |
<table class="table table-borderless"> |
Maka hasilnya akan menjadi seperti berikut.

membuat table tanpa garis dengan bootstrap 4
Table yang tidak memiliki garis pun selesai kita buat.
Membuat Table Striped (belang) Dengan Bootstrap 4
Table striped adalah table yang memiliki warna belang atau selang-seling antar 1 baris dengan baris table lainnya. untuk membuat table striped atau table belang ini kita bisa gunakan class .table-striped . letakkan pada tag <table> seperti biasa.
|
1 |
<table class="table table-striped"> |
Atau kita juga bisa mengkombinasikan dengan class table lain juga, misalnya selain belang, kita juga ingin table kita memiliki garis. maka contohnya seperti berikut.
|
1 |
<table class="table table-bordered table-striped"> |
Maka hasilnya seperti berikut.

membuat table striped belang dengan bootstrap 4
Sungguh menarik tampilan table yang kita buat sekarang.
Table Hover Dengan Bootstrap 4
Table hover adalah table yang baris tablenya bisa berubah warna ketika diletakkan cursor mouse di atasnya. tentu class yang satu ini akan bisa membuat tampilan table kita menjadi lebih interaktif dan keren.
Cara nya kita bisa tuliskan class .table-hover pada tag <table>.
|
1 |
<table class="table table-hover"> |
Atau juga bisa kita kombinasikan dengan class table yang lain, misalnya kita ingin tablenya belang, bergaris, dan memiliki efek ketika diletakkan cursor mouse di atasnya (hover), maka contohnya seperti berikut.
|
1 |
<table class="table table-bordered table-striped table-hover"> |
Jika kita jalankan, maka hasilnya table kita akan seperti berikut.

membuat table hover dengan bootstrap 4
Table Gelap Dengan Bootstrap 4
Kita juga bisa mengubah warna table. entah itu mengubah warna kepala table, atau badan table. kita bisa langsung menggunakan class .table-dark.
Tuliskan class .table-dark pada tag <table> jika teman-teman ingin seluruh bagian table berwarna gelap.
Tuliskan class .table-dark pada tag <thead> jika teman-teman ingin kepala table menjadi berwarna gelap.
Tuliskan class .table-dark pada tag <tbody> jika teman-teman ingin badan table menjadi berwarna gelap.
Berikut contoh penggunaannya. untuk membuat gelap seluruh bagian table.
|
1 |
<table class="table table-dark"> |
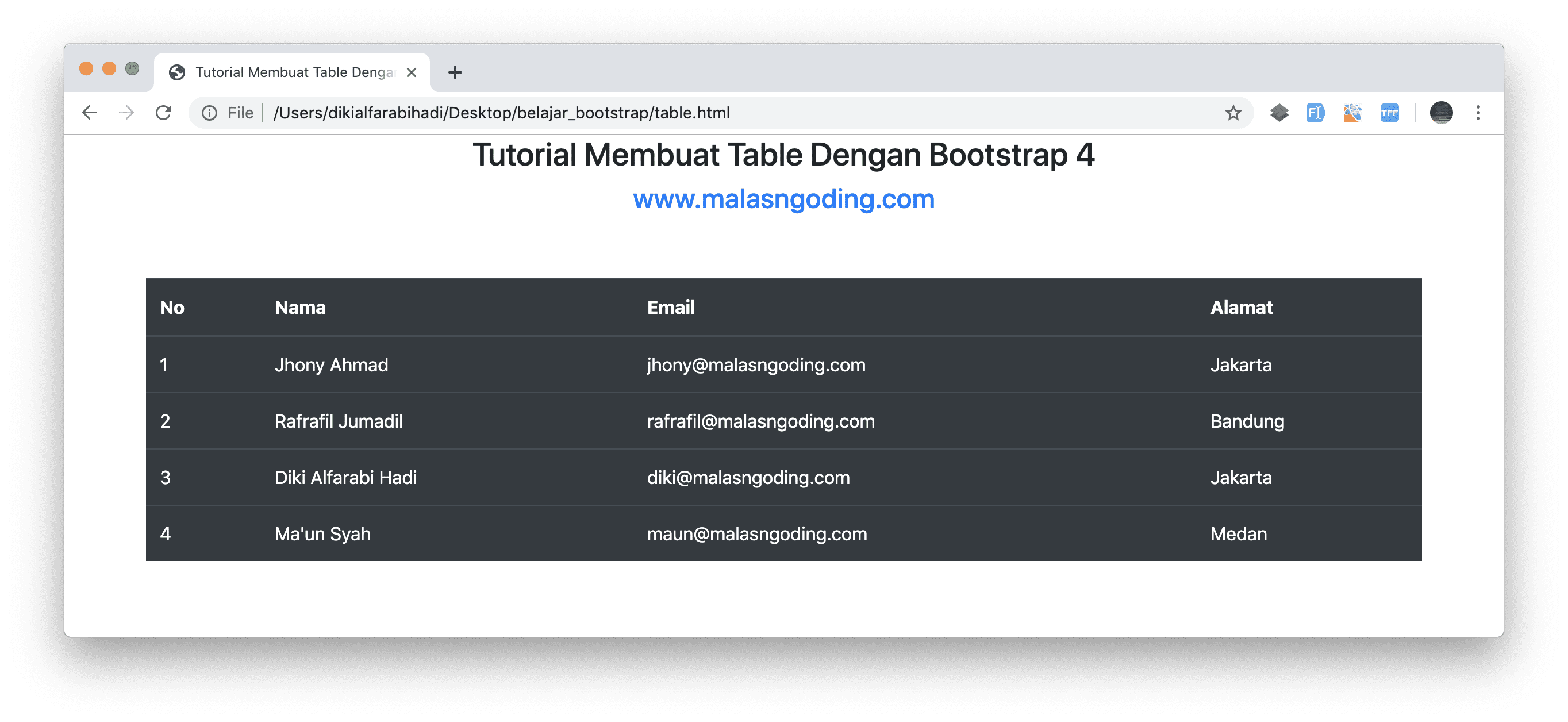
Maka hasilnya seperti berikut.

membuat table gelap dengan bootstrap 4
dan berikut contoh penggunaan class .table-dark pada kepala table.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<table class="table"> <thead class="table-dark"> <tr> <th>No</th> <th>Nama</th> <th>Email</th> <th>Alamat</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Diki Alfarabi Hadi</td> <td>diki@malasngoding.com</td> <td>Jakarta</td> </tr> <tr> <td>2</td> <td>Rafrafil Jumadil</td> <td>rafrafil@malasngoding.com</td> <td>Bandung</td> </tr> </tbody> </table> |
dan berikut contoh untuk membuat gelap badan table saja.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<table class="table"> <thead> <tr> <th>No</th> <th>Nama</th> <th>Email</th> <th>Alamat</th> </tr> </thead> <tbody class="table-dark"> <tr> <td>1</td> <td>Diki Alfarabi Hadi</td> <td>diki@malasngoding.com</td> <td>Jakarta</td> </tr> <tr> <td>2</td> <td>Rafrafil Jumadil</td> <td>rafrafil@malasngoding.com</td> <td>Bandung</td> </tr> </tbody> </table> |
Untuk class .table-dark ini juga bisa kita kombinasikan dengan class table yang sebelumnya sudah kita bahas, tapi ingat, khusus class table yang lain, penempatannya tetap pada tag <table> seperti contoh sebelumnya.
Membuat Table Berwarna Dengan Bootstrap 4
Tidak hanya bisa membuat table yang berwarna gelap, ada banyak pilihan warna yang bisa kita gunakan untuk diterapkan pada table.
Dan cara penggunaannya sama seperti contoh membuat table gelap dengan class .table-dark sebelumnya.
Berikut ini adalah class warna yang bisa kita gunakan untuk mengubah warna pada table.
- bg-primary
Untuk membuat warna biru - bg-success
Untuk membuat warna hijau - bg-warning
untuk membuat warna kuning - bg-danger
untuk membuat warna merah - bg-info
untuk membuat warna biru terang - bg-dark
untuk membuat warna gelap - bg-light
untuk membuat warna terang
Dan untuk penggunaannya tinggal kita tuliskan saja pada bagian mana ingin kita warnai.
Berikut contoh jika ingin memberi warna pada bagian baris table. tulis class pada bagian tag <tr>.
|
1 2 3 4 5 |
<tr class="bg-primary">...</tr> <tr class="bg-success">...</tr> <tr class="bg-warning">...</tr> <tr class="bg-danger">...</tr> <tr class="bg-info">...</tr> |
Dan berikut contoh jika ingin memberi warna pada bagian kolum table. tulis class pada bagian tag <th> atau tag <td>.
|
1 2 3 4 5 6 7 |
<tr> <td class="bg-primary">...</td> <td class="bg-success">...</td> <td class="bg-warning">...</td> <td class="bg-danger">...</td> <td class="bg-info">...</td> </tr> |
Berikut contoh lengkapnya.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<table class="table"> <thead> <tr class="bg-primary"> <th>No</th> <th>Nama</th> <th>Email</th> <th>Alamat</th> </tr> </thead> <tbody> <tr> <td class="bg-warning">1</td> <td class="bg-danger">Diki Alfarabi Hadi</td> <td class="bg-light">diki@malasngoding.com</td> <td class="bg-success">Jakarta</td> </tr> <tr> <td class="bg-primary">2</td> <td class="bg-dark">Rafrafil Jumadil</td> <td class="bg-warning">rafrafil@malasngoding.com</td> <td class="bg-info">Bandung</td> </tr> </tbody> </table> |
Maka berikut adalah hasil dari contoh dari cara memberi warna pada table di atas.

membuat table berwarba dengan bootstrap 4
Mengubah Ukuran Table Dengan Bootstrap 4
Untuk mengubah ukuran dari table, teman-teman bisa menggunakan class .table-sm pada tag <table>, agar tampilan table menjadi lebih kecil.
|
1 |
<table class="table table-sm"> |
atau
|
1 |
<table class="table table-bordered table-sm"> |
Membuat Caption Judul Table Dengan Bootstrap 4
Untuk membuat caption pada table, bootstrap 4 juga sudah memudahkan kita. kita tinggal membuat tag <caption> .. </caption> di bawah tag <table>. berikut contoh penggunaannya.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<table class="table table-sm"> <caption>Data Pengguna</caption> <thead> <tr> <th>No</th> <th>Nama</th> <th>Email</th> <th>Alamat</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Diki Alfarabi Hadi</td> <td>diki@malasngoding.com</td> <td>Jakarta</td> </tr> <tr> <td>2</td> <td>Rafrafil Jumadil</td> <td>rafrafil@malasngoding.com</td> <td>Bandung</td> </tr> </tbody> </table> |
Dan hasil nya seperti berikut.

membuat caption table
Seperti yang terlihat pada contoh gambar di atas, tulisan caption pun tampil dengan sempurna 🙂 .
Membuat Table Responsive Dengan Bootstrap 4
Setelah banyak mempelajari class table pada bootstrap, belum lengkap jika kita belum belajar cara membuat table yang responsive dengan bootstrap 4.
Karena seperti yang kita ketahui, bootstrap identik dengan fitur responsive nya.
Nah, cara membuatnya pun sangat mudah. kita tinggal membuat sebuah elemen <div> .. </div> di luar elemen table. dan dalam tag <div> tersebut tulis class .table-responsive.
Perhatikan contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<div class="table-responsive"> <table class="table table-bordered table-striped"> <caption>Data Pengguna</caption> <thead> <tr> <th>No</th> <th>Nama</th> <th>Email</th> <th>Alamat</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Diki Alfarabi Hadi</td> <td>diki@malasngoding.com</td> <td>Jakarta</td> </tr> <tr> <td>2</td> <td>Rafrafil Jumadil</td> <td>rafrafil@malasngoding.com</td> <td>Bandung</td> </tr> </tbody> </table> </div> |
Dengan begitu, table kita akan responsive pada saat di akses dari berbagai ukuran device, baik itu tablet, smartphone dan lain-lain.
Akan muncul scroll otomatis pada table, agar tampilan table tidak rusak dan responsive. 🙂
Kesimpulan
Dengan bootstrap, khususnya bootstrap versi 4, kita bisa menggunakan class yang sudah disediakan oleh bootstrap untuk mendesain sebuah table.
Banyak model table yang bisa kita desain menggunakan bootstrap, sesuai seperti yang dijelaskan di atas tadi. ada table yang berbentuk sederhana, table bergaris, tanpa garis, striped, hover dan memberi warna pada table. sampai table yang responsive.
Dan semua class tersebut bisa kita kombinasikan dengan menggunakannya secara bersama-sama.
Untuk membaca dokumentasi dari bootstrap tentang table, teman-teman bisa membacanya di sini.
Tutorial Menarik Lainnya

Tutorial Bootstrap 4 #35 : Border Bootstrap 4


Tutorial Bootstrap 4 #34 : Tooltips Bootstrap 4


Tutorial Bootstrap 4 #33 : Toasts Bootstrap 4


