Tutorial Bootstrap 4 #24 : Media Object Bootstrap 4

Media Object Bootstrap 4 – Selamat datang kembali di seri tutorial bootstrap 4 terlengkap. pada tutorial ini kita akan belajar tentang salah satu komponen bootstrap lagi. yaitu media object atau objek media.
Media Object Bootstrap 4
Media object adalah komponen bootstrap untuk membuat komentar blog, tweet dan lain-lain.
Bentuk komponen ini seperti kolom komentar pada sebuah blog atau website. sehingga sangat cocok kita gunakan untuk membuat bagian kolom komentar pada artikel.
Berikut contoh cara pembuatan komponen media object ini.
Baca : Cara menghubngkan bootstrap dengan proyek html
Membuat Kolom Komentar Dengan Bootstrap 4
Seperti yang sudah disinggung sebelumnya, bahwa komponen objek media ini bisa kita gunakan untuk membuat kolom komentar pada artikel.
Karena memang bentuknya seperti kolom komentar.
Perhatikan contoh berikut. Oh ya pada contoh ini saya sudah menyediakan sebuah gambar dengan nama gambar4.jpg sebagai gambar contoh.
|
1 2 3 4 5 6 7 |
<div class="media"> <img src="gambar4.jpg" class="mr-3" alt="..." style="width: 100px"> <div class="media-body"> <h5 class="mt-0">Judul di sini</h5> Contoh isi konten media object. Media object bisa digunakan sebagai kolom komentar seperti pada contoh ini. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus. </div> </div> |
Perhatikan contoh kolom komentar yang kita buat dengan media object di atas, untuk membuat media object, kita bisa menggunakan class .media. dan didalamnya bisa kita tambahkan lagi class .media-body untuk membuat bagian body pada media.
Pada komponen media di atas juga sudah kita hubungkan ke file gambar yang bernama gambar4.jpg.
Lihat hasilnya.

Media Object Bootstrap 4
Contoh di atas hanya menggunakan satu buah media object, silahkan teman-teman buat menjadi beberapa komponen agar menyerupai kolom komentar.
Nesting
Maksud dari istilah nesting ini adalah komponen media object yang memiliki sistem parent-child. atau bahasa mudahnya adalah membuat media object (komentar) di dalam media object (komentar).
Perhatikan coontoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="media"> <img src="gambar4.jpg" class="mr-3" alt="..." style="width: 100px"> <div class="media-body"> <h5 class="mt-0">Media heading</h5> Contoh isi konten media object. Media object bisa digunakan sebagai kolom komentar seperti pada contoh ini. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus. <div class="media mt-3"> <a class="mr-3" href="#"> <img src="gambar4.jpg" class="mr-3" alt="..." style="width: 100px"> </a> <div class="media-body"> <h5 class="mt-0">Media heading</h5> Contoh isi konten media object. Media object bisa digunakan sebagai kolom komentar seperti pada contoh ini. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus. </div> </div> </div> </div> |
dan hasilnya.

membuat kolom komentar dengan bootstrap
Perhatikan contoh di atas, untuk membuat media object di dalam media object, kita tinggal membuat media object nya lagi di dalam bagian body dari media.
Posisi Gambar
Kita juga bisa mengubah posisi dari gambar yang ada pada kolom komentar yang kita buat seperti pada contoh di atas tadi. biasanya pada bagian gambar kita menampilkan gambar dari foto profil pengguna yang membuat komentar.
Nah gambar tersebut bisa kita atur posisi dengan sangat mudah. caranya kita bisa menggunakan class berikut pada elemen gambar ( tag <img> ).
- align-self-start untuk membuat posisi gambar berada pada bagian awal atau bagian atas.
- align-self-center untuk membuat posisi gambar berada tepat di tengah-tengah.
- align-self-end untuk membuat posisi gambar pada bagian terakhir atau bagian paling bawah.
Perhatikan contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
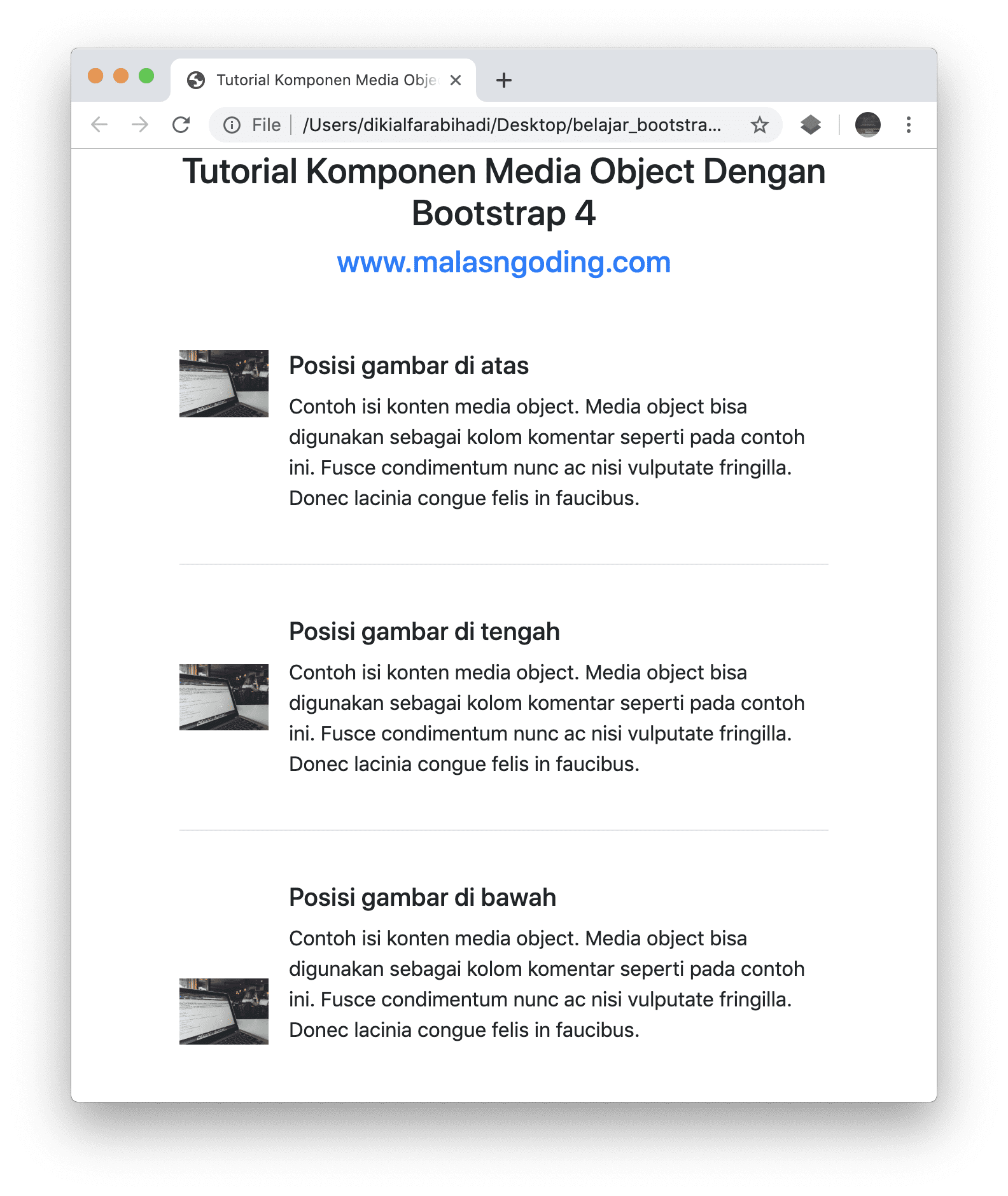
<div class="media"> <img src="gambar4.jpg" class="align-self-start mr-3" alt="..." style="width: 70px"> <div class="media-body"> <h5 class="mt-0">Posisi gambar di atas</h5> Contoh isi konten media object. Media object bisa digunakan sebagai kolom komentar seperti pada contoh ini. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus. </div> </div> <br/> <hr> <br> <div class="media"> <img src="gambar4.jpg" class="align-self-center mr-3" alt="..." style="width: 70px"> <div class="media-body"> <h5 class="mt-0">Posisi gambar di tengah</h5> Contoh isi konten media object. Media object bisa digunakan sebagai kolom komentar seperti pada contoh ini. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus. </div> </div> <br/> <hr> <br> <div class="media"> <img src="gambar4.jpg" class="align-self-end mr-3" alt="..." style="width: 70px"> <div class="media-body"> <h5 class="mt-0">Posisi gambar di bawah</h5> Contoh isi konten media object. Media object bisa digunakan sebagai kolom komentar seperti pada contoh ini. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus. </div> </div> |
Dan lihat hasil berikut. posisi gambar pun berubah sesuai dengan class yang kita tentukan pada tag <img> masing-masing.

posisi gambar media object
Oke selesai.
Jika teman-teman ingin mengubah posisi gambarnya pada sebelah kanan atau sebelah kiri, tinggal memindahkan elemen gambar atau tag <img> nya masing-masing.
Pindahkan gambar ke bagian bawah konten jika ingin gambarnya ditampilkan pada sebelah kanan, dan biarkan elemen gambarnya di atas konten jika ingin gambar tampil di sebelah kiri seperti contoh sebelumnya.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
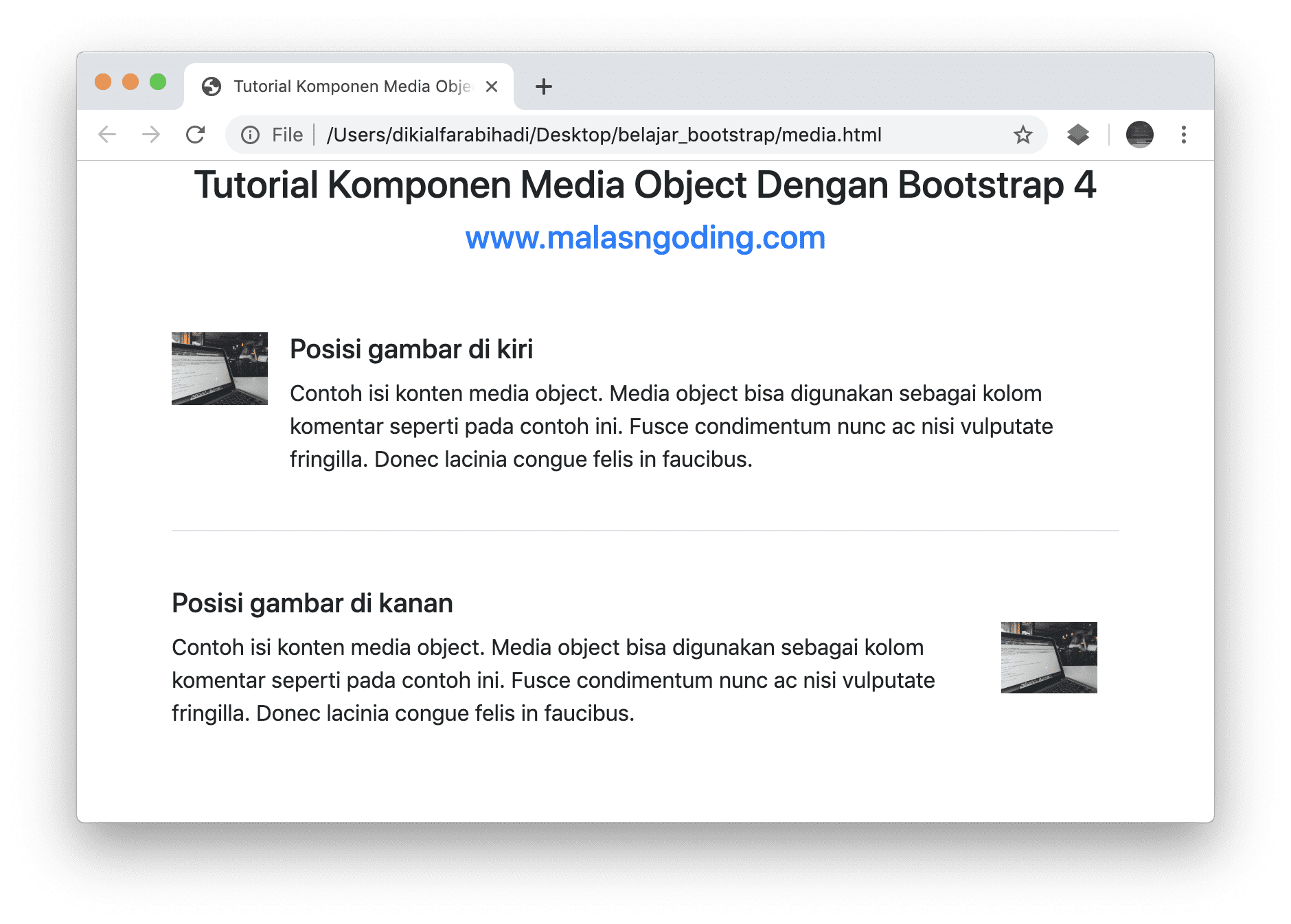
<div class="media"> <img src="gambar4.jpg" class="mr-3" alt="..." style="width: 70px"> <div class="media-body"> <h5 class="mt-0">Posisi gambar di kiri</h5> Contoh isi konten media object. Media object bisa digunakan sebagai kolom komentar seperti pada contoh ini. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus. </div> </div> <br/> <hr> <br> <div class="media"> <div class="media-body"> <h5 class="mt-0">Posisi gambar di kanan</h5> Contoh isi konten media object. Media object bisa digunakan sebagai kolom komentar seperti pada contoh ini. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus. </div> <img src="gambar4.jpg" class="mr-3" alt="..." style="width: 70px"> </div> |
Maka hasilnya akan seperti pada gambar berikut.

membuat komentar menggunakan bootstrap
Media List
Pada sub judul media list ini kita akan belajar membuat beberapa media object yang berurutan seperti beberapa kolom komentar.
Untuk membuat media list, kita bisa menggunakan elemen <ul> dan <li>, seperti membuat list biasa pada HTML.
Perhatikan contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<ul class="list-unstyled"> <li class="media"> <img src="gambar4.jpg" class="mr-3" alt="..." style="width: 80px"> <div class="media-body"> <h5 class="mt-0 mb-1">Komentar 1</h5> contoh media list. pura-pura nya ini adalah kolom komentar pertama dari user. belajar bootstrap 4 di www.malasngoding.com </div> </li> <li class="media my-4"> <img src="gambar4.jpg" class="mr-3" alt="..." style="width: 80px"> <div class="media-body"> <h5 class="mt-0 mb-1">Komentar 2</h5> contoh media list. pura-pura nya ini adalah kolom komentar kedua dari user. belajar bootstrap 4 di www.malasngoding.com </div> </li> <li class="media"> <img src="gambar4.jpg" class="mr-3" alt="..." style="width: 80px"> <div class="media-body"> <h5 class="mt-0 mb-1">Komentar 3</h5> contoh media list. pura-pura nya ini adalah kolom komentar ketiga dari user. belajar bootstrap 4 di www.malasngoding.com </div> </li> <li class="media my-4"> <img src="gambar4.jpg" class="mr-3" alt="..." style="width: 80px"> <div class="media-body"> <h5 class="mt-0 mb-1">Komentar 4</h5> contoh media list. pura-pura nya ini adalah kolom komentar keempat dari user. belajar bootstrap 4 di www.malasngoding.com </div> </li> </ul> |
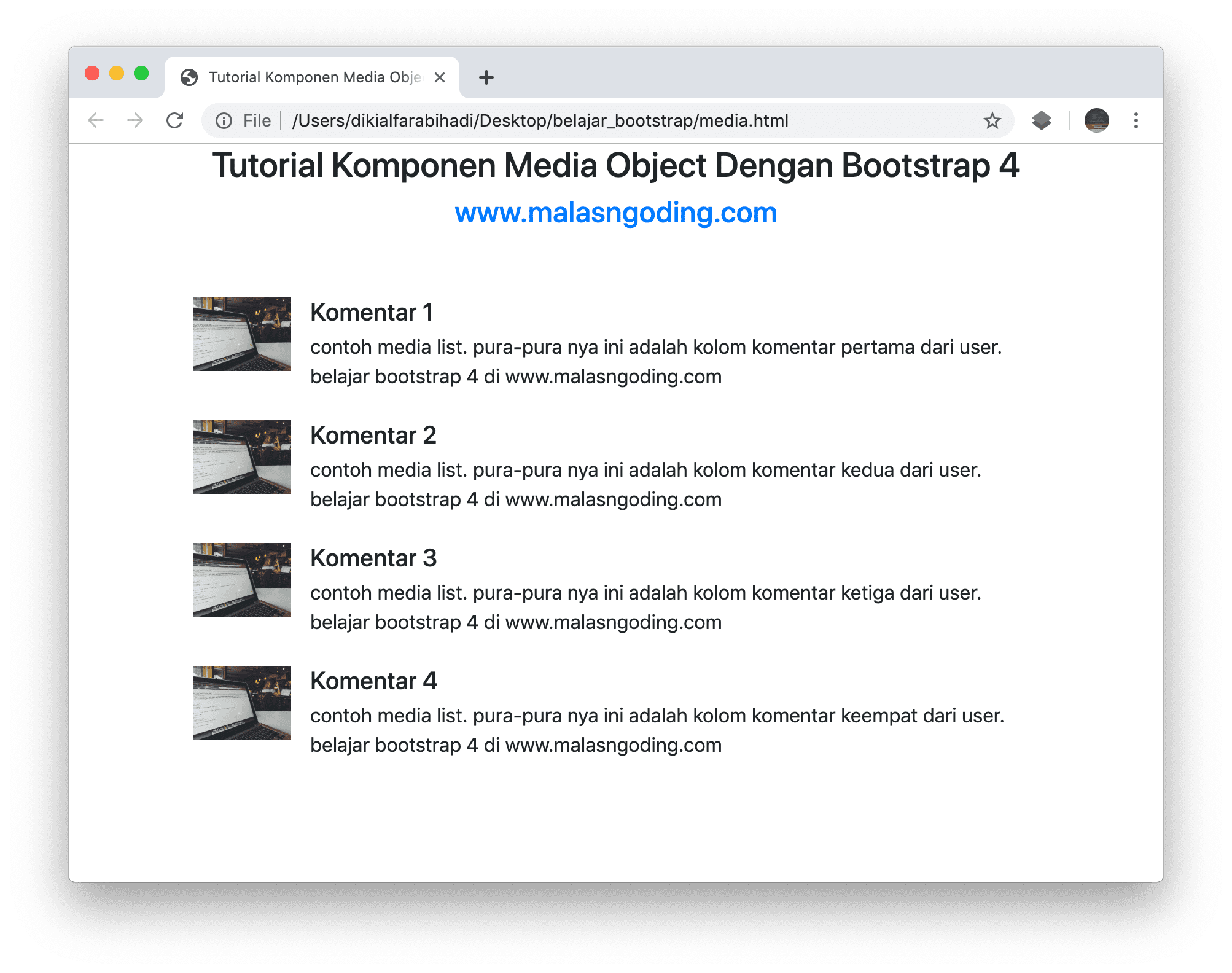
Dan berikut hasilnya.

contoh kolom komentar dengan bootstrap 4
Oke selesai sudah teman-teman materi tentang objek media bootstrap 4.
Jika teman-teman merasa bingung, silahkan teman-teman lihat demo dan download source code jadi nya pada link berikut.
Tutorial Menarik Lainnya

Tutorial Bootstrap 4 #35 : Border Bootstrap 4


Tutorial Bootstrap 4 #34 : Tooltips Bootstrap 4


Tutorial Bootstrap 4 #33 : Toasts Bootstrap 4


