Tutorial Bootstrap 4 #21 : Input Group Bootstrap 4

Input Group Bootstrap 4 – Selamat datang kembali di seri tutorial bootstrap 4 dari malasngoding.com. Pada tutorial ini kita masih akan belajar tentang cara pembuatan form menggunakan bootstrap.
Jika pada tutorial sebelumnya kita telah belajar tentang cara membuat form (komponen form) menggunakan bootstrap 4, maka pembahasan kali ini akan lebih spesifik, kita akan belajar tentang komponen input group.
Input Group Bootstrap 4
Komponen Input Group memungkinkan kita untuk menggabungkan form input, select option, textarea dan lain-lain dengan text, tombol atau button group.
Intinya dengan komponen input group ini kita bisa membuat form yang digabung dengan text, tombol dan lain-lain secara mudah.
Input Group Sederhana
Berikut contoh input group pada form input dan textarea sederhana.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<div class="input-group mb-3"> <div class="input-group-prepend"> <span class="input-group-text" id="basic-addon1">@</span> </div> <input type="text" class="form-control" placeholder="Username" aria-label="Username" aria-describedby="basic-addon1"> </div> <div class="input-group mb-3"> <input type="text" class="form-control" placeholder="Nama Email" aria-label="Nama Email" aria-describedby="basic-addon2"> <div class="input-group-append"> <span class="input-group-text" id="basic-addon2">@malasngoding.com</span> </div> </div> <label for="basic-url">URL Channel Youtube</label> <div class="input-group mb-3"> <div class="input-group-prepend"> <span class="input-group-text" id="basic-addon3">https://youtube.com/c/</span> </div> <input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3"> </div> <div class="input-group mb-3"> <div class="input-group-prepend"> <span class="input-group-text">Rp.</span> </div> <input type="text" class="form-control" aria-label="Amount (to the nearest dollar)"> <div class="input-group-append"> <span class="input-group-text">,-</span> </div> </div> <div class="input-group"> <div class="input-group-prepend"> <span class="input-group-text">Dengan textarea</span> </div> <textarea class="form-control" aria-label="Dengan textarea"></textarea> </div> |
dan hasilnya seperti berikut.

form input group bootstrap 4
Seperti yang terlihat pada gambar contoh input group di atas, pada contoh di atas, kita bisa membuat penggabungan form input dengan text.
Tidak hanya dengan text, kita juga bisa menggabungkan form input dengan tombol atau tombol dropdown yang juga sudah kita pelajari pada tutorial bootstrap 4 sebelumnya.
Ukuran Input Group
Seperti pada form biasa yang sudah kita pelajari pada tutorial sebelumnya, bootstrap juga menyediakan class untuk mengatur ukuran dari form yang ingin kita buat.
Perhatikan contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div class="input-group input-group-sm mb-3"> <div class="input-group-prepend"> <span class="input-group-text" id="inputGroup-sizing-sm">Input Group Kecil</span> </div> <input type="text" class="form-control" aria-label="Sizing example input" aria-describedby="inputGroup-sizing-sm"> </div> <div class="input-group mb-3"> <div class="input-group-prepend"> <span class="input-group-text" id="inputGroup-sizing-default">Input Group Sedang (default)</span> </div> <input type="text" class="form-control" aria-label="Sizing example input" aria-describedby="inputGroup-sizing-default"> </div> <div class="input-group input-group-lg"> <div class="input-group-prepend"> <span class="input-group-text" id="inputGroup-sizing-lg">Input Group Besar</span> </div> <input type="text" class="form-control" aria-label="Sizing example input" aria-describedby="inputGroup-sizing-lg"> </div> |
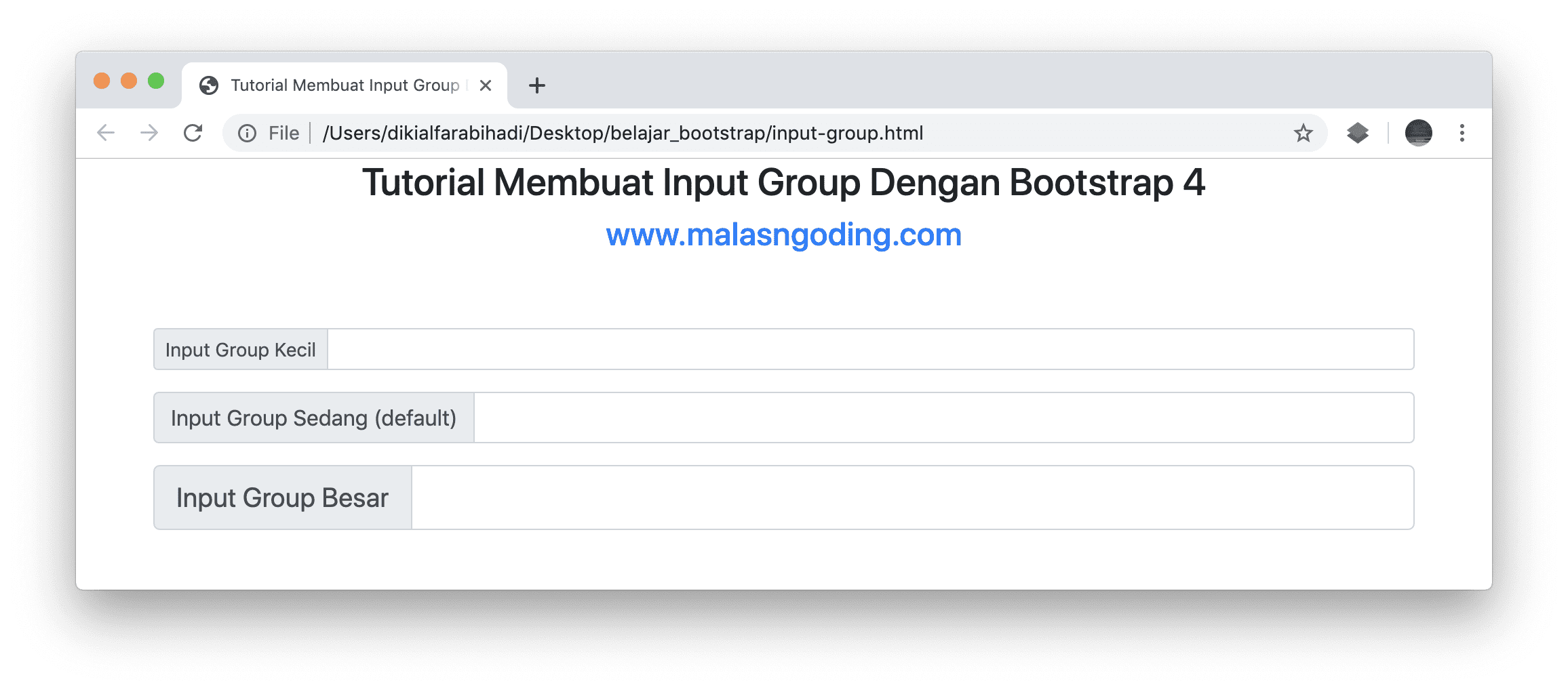
Untuk membuat form input group yang berukuran kecil, kita bisa gunakan class .input-group-sm, untuk membuat form input group berukuran besar kita bisa menggunakan class .input-group-lg.

ukuran input group bootstrap 4
Input Group Checkbox dan Radio Button
Input Group juga bisa diterapkan pada form checkbox dan radio button. perhatikan contoh penerapan form input group pada checkbox dan radio button berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div class="input-group mb-3"> <div class="input-group-prepend"> <div class="input-group-text"> <input type="checkbox" aria-label="Checkbox pada form inputan"> </div> </div> <input type="text" class="form-control" aria-label="Form Inputan Menggunakan Checkbox"> </div> <div class="input-group"> <div class="input-group-prepend"> <div class="input-group-text"> <input type="radio" aria-label="Radio button pada form inputan"> </div> </div> <input type="text" class="form-control" aria-label="Form Inputan Menggunakan Radio Button"> </div> |
Dan hasilnya seperti berikut.

form input group checkbox dan radio button
Multiple Input Group
Kita juga bisa membuat form input ganda, atau addon ganda, perhatikan contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div class="input-group"> <div class="input-group-prepend"> <span class="input-group-text">Nama Depan & Belakang</span> </div> <input type="text" aria-label="First name" class="form-control"> <input type="text" aria-label="Last name" class="form-control"> </div> <br/> <div class="input-group mb-3"> <div class="input-group-prepend"> <span class="input-group-text">$</span> <span class="input-group-text">0.00</span> </div> <input type="text" class="form-control" aria-label="Dollar amount (with dot and two decimal places)"> </div> <div class="input-group"> <input type="text" class="form-control" aria-label="Dollar amount (with dot and two decimal places)"> <div class="input-group-append"> <span class="input-group-text">$</span> <span class="input-group-text">0.00</span> </div> </div> |
Ada contoh form inputan ganda yang kita buat di atas, ada juga contoh addon yang ganda.

multiple form input group
Oke sekian dulu tutorial tentang form input group pada bootstrap 4. kita bisa menggabungkan form inputan dengan text, tombol dan lain-lain.
Jika teman-teman ingin membaca panduan lengkap tentang input group pada bootstrap ini teman-teman bisa baca di
https://getbootstrap.com/docs/4.3/components/input-group
Tutorial Menarik Lainnya

Tutorial Bootstrap 4 #35 : Border Bootstrap 4


Tutorial Bootstrap 4 #34 : Tooltips Bootstrap 4


Tutorial Bootstrap 4 #33 : Toasts Bootstrap 4


