Tutorial Bootstrap 4 #15 : Button Group Bootstrap 4

Button Group Bootstrap 4 – Selamat datang kembali di seri tutorial bootstrap 4 lengkap di www.malasngoding.com.
Setelah sebelumnya pada tutorial bootstrap 4 bagian 15, dibahas tentang cara membuat tombol dengan bootstrap 4. maka di tutorial ini kita akan belajar tentang cara menggabungkan tombol atau button group.
Bootstrap 4 menyediakan fitur untuk menggabungkan tombol. bisa dikatakan bootstrap juga menyediakan komponen yang berbentuk tombol yang digabung.
Salah satu contoh penggabungan tombol biasanya dibuat di penomoran pada pagination halaman.
Button Group Bootstrap 4
Untuk teman-teman yang belum mempelajari cara pembuatan tombol bootstrap yang sudah dibahas pada tutorial sebelumnya, sangat disarankan untuk mempelajarinya terlebih dulu.
Karena jenis tombol dan cara pembuatan tombol atau button tidak lagi dijelaskan secara detail di tutorial button group ini.
Pada tutorial ini kita hanya akan fokus membuat komponen button group dari bootstrap 4.
Button Group Bootstrap 4
Untuk membuat button group kita bisa menggunakan class .btn-group. di elemen <div> .. </div>.
Kemudian didalam elemen tersebut buat tombol-tombol yang ingin digabungkan. dengan cara menggunakan class .btn seperti yang sudah dibahas pada tutorial sebelumnya.
Berikut adalah contoh cara membuat penggabungan tombol bootstrap paling sederhana.
|
1 2 3 4 5 6 7 |
<div class="btn-group"> <button type="button" class="btn btn-danger">Tombol 1</button> <button type="button" class="btn btn-warning">Tombol 2</button> <button type="button" class="btn btn-success">Tombol 3</button> <a href="#" class="btn btn-secondary">Tombol 4</a> <a href="#" class="btn btn-primary">Tombol 5</a> </div> |
Seperti yang sudah dijelaskan juga sebelumnya, untuk membuat tombol dengan bootstrap, kita bisa membuatnya pada element <button> .. </button>, atau elemen <a> .. </a>.
Jika kita jalankan maka hasilnya akan seperti berikut.

Button Group Bootstrap 4
Seperti yang terlihat pada gambar di atas, tombol atau button kini tampil dalam group (komponen tombol digabungkan menjadi sebuah group).
Ukuran Tombol Button Group
Untuk mengubah ukuran tombol yang ada di button group caranya sangat mudah. kita tinggal menggunakan salah satu class seperti berikut.
- .btn-group-sm
Untuk membuat tombol berukuran kecil - .btn-group-lg
Untuk membuat tombol berukuran besar
Letakkan class di atas beriringan dengan class .btn-group.
Perhatikan contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<h5>Tombol besar</h5> <div class="btn-group btn-group-lg"> <button type="button" class="btn btn-danger">Tombol 1</button> <button type="button" class="btn btn-warning">Tombol 2</button> <button type="button" class="btn btn-success">Tombol 3</button> <a href="#" class="btn btn-secondary">Tombol 4</a> <a href="#" class="btn btn-primary">Tombol 5</a> </div> <h5>Tombol sedang</h5> <div class="btn-group"> <button type="button" class="btn btn-danger">Tombol 1</button> <button type="button" class="btn btn-warning">Tombol 2</button> <button type="button" class="btn btn-success">Tombol 3</button> <a href="#" class="btn btn-secondary">Tombol 4</a> <a href="#" class="btn btn-primary">Tombol 5</a> </div> <h5>Tombol kecil</h5> <div class="btn-group btn-group-sm"> <button type="button" class="btn btn-danger">Tombol 1</button> <button type="button" class="btn btn-warning">Tombol 2</button> <button type="button" class="btn btn-success">Tombol 3</button> <a href="#" class="btn btn-secondary">Tombol 4</a> <a href="#" class="btn btn-primary">Tombol 5</a> </div> |
Dan hasilnya seperti berikut.

ukuran tombol button group
Tombol Button Group Dropdown
Bootstrap juga menyediakan komponen tombol yang memiliki fitur dropdown.
Untuk membuat tombol dropdown dengan bootstrap, berikut cara pembuatannya.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="btn-group"> <button type="button" class="btn btn-primary">Tombol 1</button> <button type="button" class="btn btn-primary"> Tombol 2</button> <div class="btn-group" role="group"> <button id="btnGroupDrop1" type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Tombol Dropdown </button> <div class="dropdown-menu" aria-labelledby="btnGroupDrop1"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> </div> </div> </div> |
Buat class btn-group di dalam .btn-group seperti contoh di atas. dan buat tombol dropdown seperti pada contoh di atas.
Di contoh ini kita membuat tiga buah tombol, yaitu tombol 1, tombol 2, dan tombol dropdown. tombol dropdown memiliki list link 1 dan link 2.

button dropdown bootstrap 4
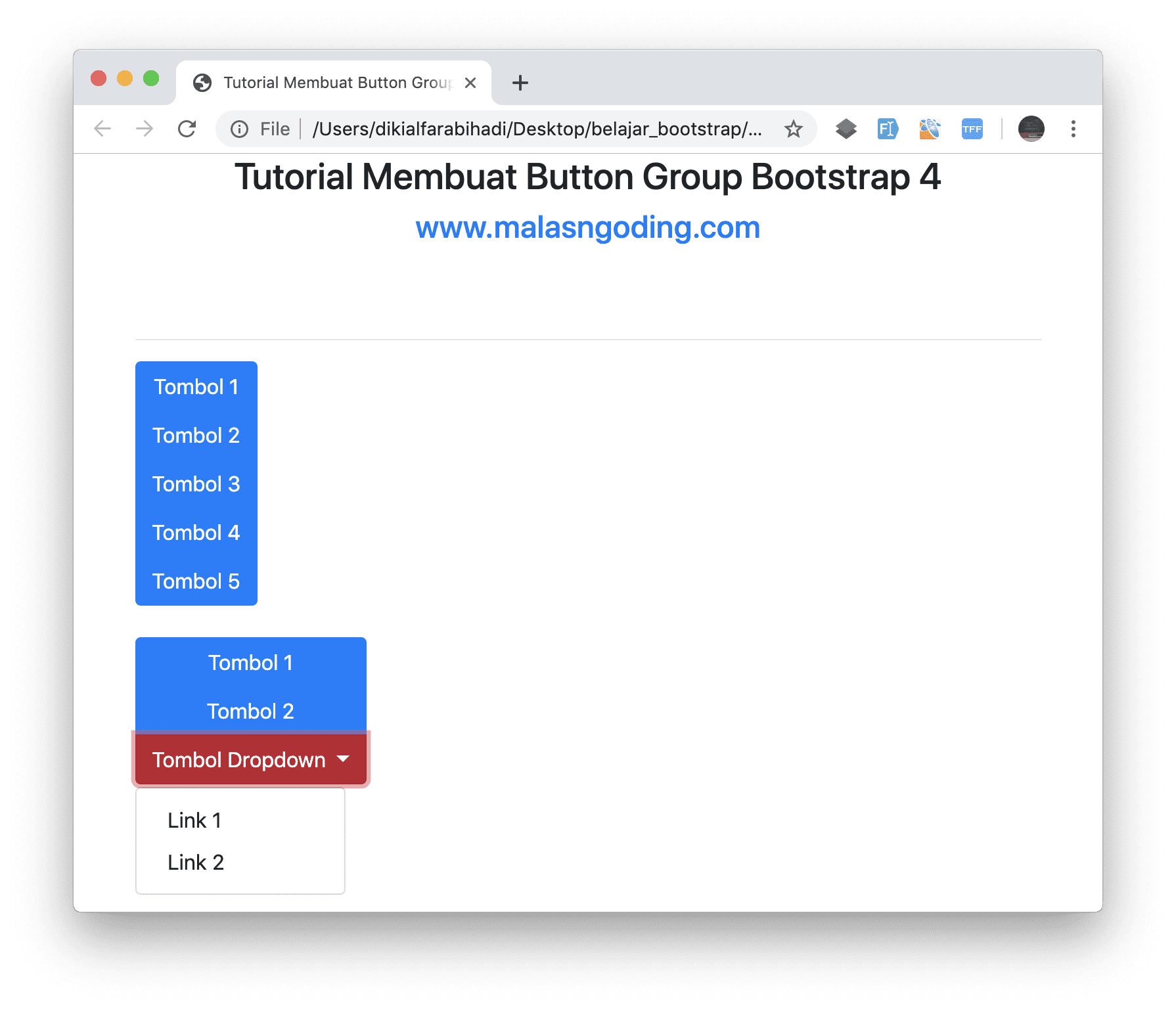
Tombol Button Group Vertikal
Ada satu komponen keren lagi dari button group bootstrap. jika dari contoh-contoh sebelumnya tombol yang dibuat berbentuk datar atau horizontal, maka kita jug bisa membuat tombol vertical.
Untuk membuat tombol vertical dengan bootstrap 4, kita bisa gunakan class .btn-group-vertical sebagai ganti class .btn-group.
Perhatikan contoh berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div class="btn-group-vertical"> <button type="button" class="btn btn-primary">Tombol 1</button> <button type="button" class="btn btn-primary"> Tombol 2</button> <button type="button" class="btn btn-primary"> Tombol 3</button> <button type="button" class="btn btn-primary"> Tombol 4</button> <button type="button" class="btn btn-primary"> Tombol 5</button> </div> <br/> <br/> <div class="btn-group-vertical"> <button type="button" class="btn btn-primary">Tombol 1</button> <button type="button" class="btn btn-primary"> Tombol 2</button> <div class="btn-group" role="group"> <button id="btnGroupDrop1" type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Tombol Dropdown </button> <div class="dropdown-menu" aria-labelledby="btnGroupDrop1"> <a class="dropdown-item" href="#">Link 1</a> <a class="dropdown-item" href="#">Link 2</a> </div> </div> </div> |
Maka hasilnya seperti berikut.

button group vertical bootstrap 4
Sip mantap.
Oke sampai di sini, selesai sudah materi tentang pembuatan group untuk button menggunakan class yang sudah disediakan oleh bootstrap.
Untuk melihat demo hasil jadinya, dan mendownload source code nya silahkan teman-teman buka link berikut.
Tutorial Menarik Lainnya

Tutorial Bootstrap 4 #35 : Border Bootstrap 4


Tutorial Bootstrap 4 #34 : Tooltips Bootstrap 4


Tutorial Bootstrap 4 #33 : Toasts Bootstrap 4



permisi, saya mau tanya, kenapa saat di klik dropdown menunya gak muncul ya? saya sudah ikutin semua codenya, bahkan copy paste codenya dari web ini, tapi gak mau muncul dropdownnya, apa dari webnya? tolong solusinya