Tutorial Bootstrap 4 #13 : Breadcrumb Bootstrap 4

Breadcrumb Bootstrap 4 – Masih di seri tutorial bootstrap lengkap bahasa indonesia. pada tutorial bootstrap 4 kali ini kita akan membahas sebuah komponen keren lagi yang sudah disediakan di bootstrap. yaitu breadcrumb.
Jika teman-teman mungkin ada yang belum mengetahui apa itu breadcrumb, maka pada tutorial ini akan kita bahas.
Breadcrumb adalah sebuah komponen pada website yang berguna sebagai penanda lokasi user sekarang ini pada website anda. Dengan adanya breadcrumb membuat website lebih terasa familiar bagi user atau pengguna.
Karena segala sesuatu yang dilakukan oleh user di website kita menjadi lebih terarah dan tidak membingungkan user.
Untuk mengikuti tutorial cara membuat breadcrumb ini, teman-teman wajib sudah mengerti cara menghubungkan dan menggunakan bootstrap.
Selangkapnya tentang penggunaan dan contoh breadcrumb akan kita bahas pada penjelasan berikut.
Breadcrumb Bootstrap 4
Seperti komponen-komponen bootstrap lainnya, bootstrap telah menyediakan banyak sekali class-class yang tinggal kita gunakan saja. Termasuk untuk membuat breadcrumb dengan mudah.
Cara Membuat Breadcrumb
berikut adalah contoh cara pembuatan breadcrumb di bootstrap 4.
|
1 2 3 4 5 6 7 |
<nav aria-label="breadcrumb"> <ol class="breadcrumb"> <li class="breadcrumb-item"><a href="#">Home</a></li> <li class="breadcrumb-item"><a href="#">Data Siswa</a></li> <li class="breadcrumb-item active" aria-current="page">Input Data Siswa</li> </ol> </nav> |
Perhatikan contoh breadcrumb di atas. untuk membuat breadcrumb dengan bootstrap, kita tinggal menuliskan class .breadcrumb pada tag <ol> .. </ol>. atau tag <ul> .. </ul> juga bisa.
Selanjutnya tulis class .breadcrumb-item pada item-item breadcrumb nya yang ada pada elemen atau tag <li> .. </li>.
Tergantung berapa item yang ingin teman-teman buat, tinggal menambahkan element <li> nya lagi, sesuai jumlah yang diinginkan.
Oh ya, pada item breadcrumb nya ada 2 jenis item yang bisa dibuat, kita bisa membuat hyperlink yang mengarahkan ke halaman lain pada saat diklik, dan satunya lagi item aktif, biasanya item aktif ini bertujuan untuk memberitahukan user posisi halamannya sekarang. yang diberikan class .active.
Contoh Breadcrumb
Kita lihat beberapa contohnya sekaligus berikut.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="assets/css/bootstrap.css"> <title>Tutorial Membuat Breadcrumb Dengan Bootstrap 4 - www.malasngoding.com</title> </head> <body> <div class="container"> <center> <h3>Tutorial Membuat Breadcrumb Dengan Bootstrap 4</h3> <h4><a href="https://www.malasngoding.com/breadcrumb-bootstrap-4/">www.malasngoding.com</a></h4> </center> <br/> <br/> <h5>Contoh 1</h5> <nav aria-label="breadcrumb"> <ol class="breadcrumb"> <li class="breadcrumb-item active" aria-current="page">Home</li> </ol> </nav> <br/> <h5>Contoh 2</h5> <nav aria-label="breadcrumb"> <ol class="breadcrumb"> <li class="breadcrumb-item"><a href="#">Home</a></li> <li class="breadcrumb-item active" aria-current="page">Data Siswa</li> </ol> </nav> <br/> <h5>Contoh 3</h5> <nav aria-label="breadcrumb"> <ol class="breadcrumb"> <li class="breadcrumb-item"><a href="#">Home</a></li> <li class="breadcrumb-item"><a href="#">Data Siswa</a></li> <li class="breadcrumb-item active" aria-current="page">Input Data Siswa</li> </ol> </nav> </div> <script src="assets/js/jquery.js"></script> <script src="assets/js/popper.js"></script> <script src="assets/js/bootstrap.js"></script> </body> </html> |
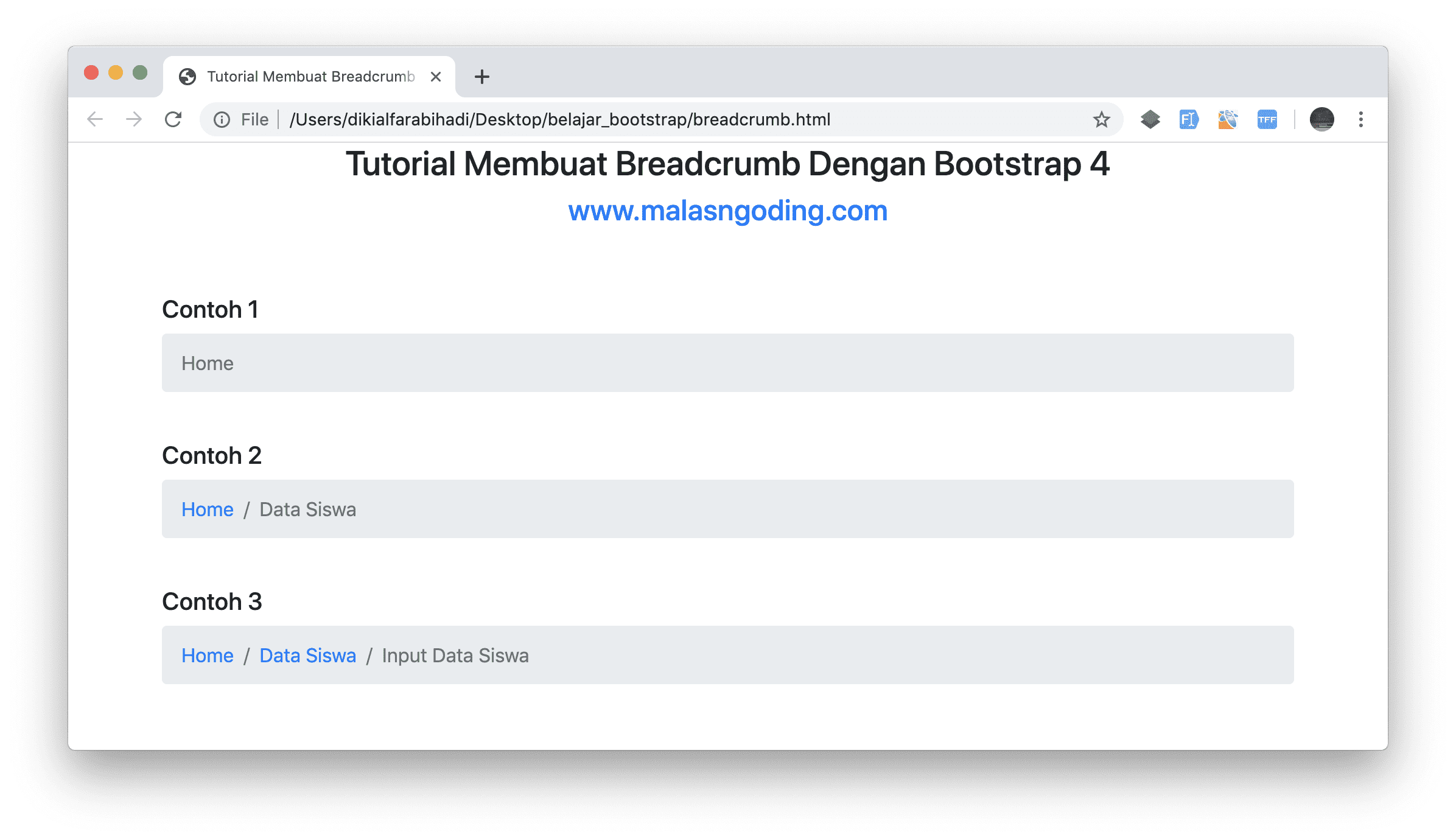
Dan hasilnya seperti berikut.

Breadcrumb Bootstrap 4
Seperti yang terlihat pada gambar di atas, breadcrumb yang kita buat dengan bootstrap telah berhasil.
Oke sekian tutorial cara membuat breadcrumb, sampai jumpa di tutorial selanjutnya.
Pada tutorial selanjutnya kita akan membahas komponen bootstrap 4 lainnya.
🙂
Tutorial Menarik Lainnya

Tutorial Bootstrap 4 #35 : Border Bootstrap 4


Tutorial Bootstrap 4 #34 : Tooltips Bootstrap 4


Tutorial Bootstrap 4 #33 : Toasts Bootstrap 4


