Foundation Part 4 – Membuat Form Dengan Foundation

Foundation Part 4 – Membuat Form Dengan Foundation – Halo selamat datang di tutorial Framework Foundation Part 4. pada tutorial Foundation Part 4 – Membuat Form Dengan Foundation ini kita akan membahas tentang cara membuat form dengan foundation framework.
BACA JUGA : Tutorial Bootstrap Part 13 : Membuat Form Dengan Bootstrap
Foundation Part 4 – Membuat Form Dengan Foundation
Framework foundation menyediakan beberapa jenis form yang bisa kita gunakan. dengan kebutuhan dan keinginan kita masing-masing seperti apa form yang ingin kita buat.
Ada beberapa jenis materi tentang form Foundation Framework. yang akan kita pelajari secara bertahap yaitu :
Yuk kita bahas dan buat contohnya 1 per 1 dari jenis-jenis form yang ada pada foundation framework.
Menghubungkan HTML dengan Foundation Framework
Pertama, jangan lupa untuk menghubungkan dulu file html/php kita dengan file css,js framework foundation dan jquery. seperti yang sudah di jelaskan pada tutorial foundation framework part 2 cara menggunakan framework foundation yang udah di jelasin caranya.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!doctype html> <html class="no-js" lang="en"> <head> <meta charset="utf-8" /> <meta http-equiv="x-ua-compatible" content="ie=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Tutorial GRID SYSTEM Foundation - www.malasngoding.com</title> <link rel="stylesheet" href="css/foundation.css" /> </head> <body> <script src="js/vendor/jquery.js"></script> <script src="js/vendor/what-input.js"></script> <script src="js/vendor/foundation.min.js"></script> <script> $(document).foundation(); </script> </body> </html> |
Form Basic Foundation Framework
Form basic adalah jenis form dasar yang sederhana. yang di sediakan oleh developer framework foundation. jenis form ini tentu yang paling sering kita buat pada aplikasi atau website yang kita kembangkan. tergantung selera design masing-masing. Foundation Part 4 – Membuat Form Dengan Foundation
Cara membuat form basic/dasar dengan menggunakan foundation framework sangat mudah.
Disini kita akan mencoba membuat form sederhana dengan menggunakan framework foundation, adapun form yang akan kita buat di antaranya adalah form input text, form select option, form radio button atau checkbox, dan form fieldset.
Cara nya sangat mudah, pertama buatlah tag label. dan kemudian tag form yang ingin di buat bisa di letakkan di dalam tag label yang sudah di buat tadi. contohnya :
|
1 2 |
<!-- Membuat inputan text biasa --> <label>Name :<input type = "text"></label> |
syntax di atas adalah cara membuat form inputan biasa. di mana di sini kita berpura-pura ingin membuat form input nama sebagai contohnya. begitu juga dengan form inputan lainnya.
full source code form inputan.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
<!doctype html> <html class="no-js" lang="en"> <head> <meta charset="utf-8" /> <meta http-equiv="x-ua-compatible" content="ie=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Tutorial GRID SYSTEM Foundation - www.malasngoding.com</title> <link rel="stylesheet" href="css/foundation.css" /> </head> <body> <center><h1>TUTORIAL FOUNDATION FRAMEWORK<br/> WWW.MALASNGODING.COM</h1></center> <div class="row"> <h4>Form Basic</h4> <form> <!-- Membuat inputan text biasa --> <label>Name :<input type = "text"></label> <!-- Membuat inputan jam/waktu --> <label>Input time <input type = "time"></label> <!-- Membuat inputan tanggal --> <label>Input Date <input type = "date"></label> <!-- Membuat inputan angka --> <label>Number <input type = "number"></label> <!-- Membuat inputan nomor telepon --> <label>Telephone <input type = "tel"></label> <!-- Membuat inputan bulan --> <label>Month <input type = "month"></label> <!-- Membuat inputan link url --> <label>Input url <input type = "url"></label> <!-- Membuat inputan minggu --> <label>Input week <input type = "week"></label> <!-- Membuat inputann password --> <label>Password <input type = "password"></label> <!-- Membuat inputann textarea --> <label>Textarea <textarea>Hi .. This is from textarea.....</textarea> </label> </form> </div> <script src="js/vendor/jquery.js"></script> <script src="js/vendor/what-input.js"></script> <script src="js/vendor/foundation.min.js"></script> <script> $(document).foundation(); </script> </body> </html> |
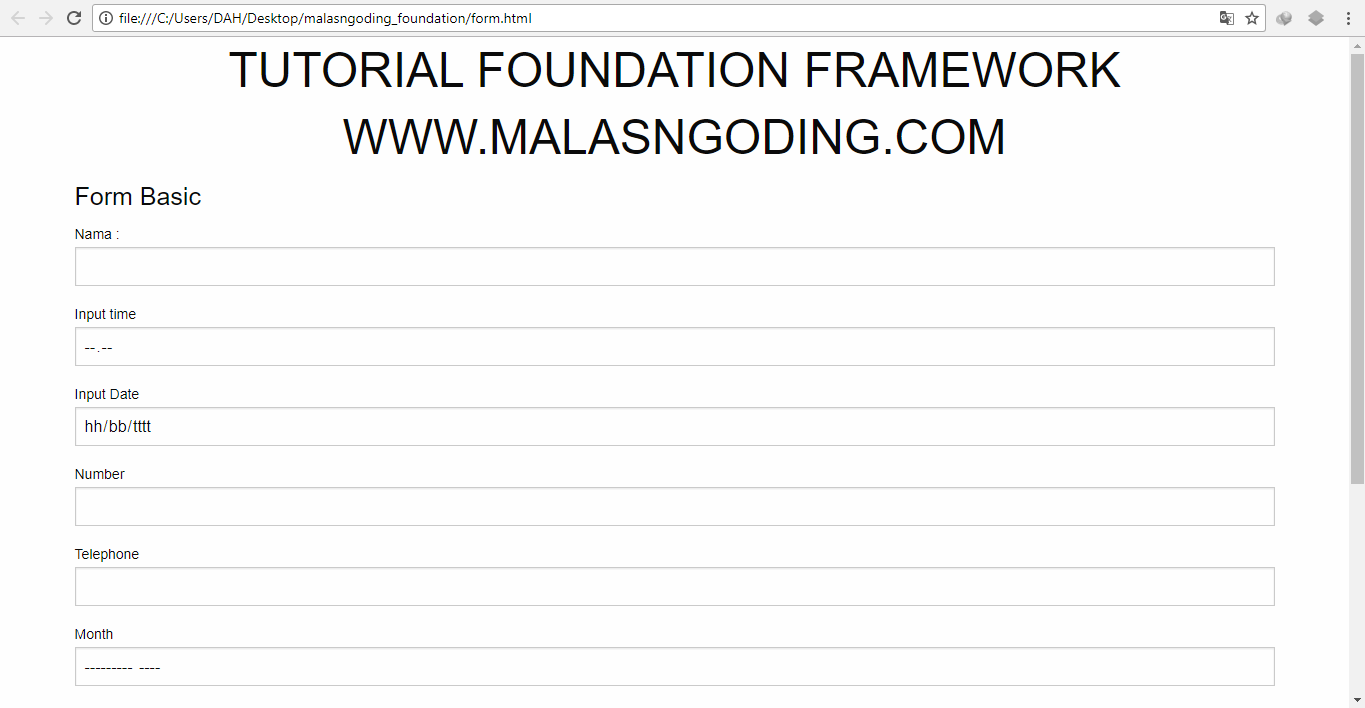
dan hasilnya bisa teman-teman lihat pada gambar di bawah. Foundation Part 4 – Membuat Form Dengan Foundation.
pada tutorial ini kita hanya belajar cara membuat formnya. jadi di sini form yang kita buat belum responsive. untuk tutorial membuat form responsive dengan menggunakan framework foundation akan kita pelajari pada tutorial framework foundation part selanjutnya.

Membuat form input sederhana dengan framework foundation
Form Select Option(Dropdown) pada Framework Foundation
Membuat form inputan berupa select option juga sangat mudah, tidak ada penambahan tag khusus seperti bootstrap. untuk tutorial membuat form pada html teman-teman bisa membaca tutorial html dari malasngoding.com tentang cara membuat form pada html.
|
1 2 3 4 5 6 7 8 9 |
<form> Makanan Kesukaan <select> <option value = "Bakso">Bakso</option> <option value = "Nasi Goreng">Nasi Goreng</option> <option value = "Ayam Bakar">Ayam Bakar</option> <option value = "Mie Aceh">Mie Aceh</option> </select> </form> |
dan hasilnya

foundation part 4 membuat form dengan framework foundation
Form checkbox dan radio button Framework Foundation
Cara membuat form radio button dan checkbox dengan framework foundation dapat teman-teman perhatikan pada contoh berikut. di sini kita mencoba membuat form inputan jenis kelamin dan jus kesukaan sebagai contoh.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<form> Jenis Kelamin<br/> <input type = "radio" name = "jk" value = "jk" id = "jk"> <label for = "pria">Pria</label> <input type = "radio" name = "jk" value = "jk" id = "jk"> <label for = "wanita">Wanita</label> <br/> Jus Kesukaan<br/> <input id = "mangga" type = "checkbox"> <label for = "mangga">Mangga</label> <input id = "jeruk" type = "checkbox"> <label for = "jeruk">Jeruk</label> <input id = "sirsak" type = "checkbox"> <label for = "sirsak">Sirsak</label> </form> |
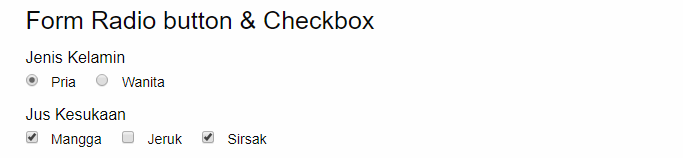
hasilnya

form radio button dan checkbox framework foundation
Membuat Form Menggunakan Fieldset
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<form> <fieldset class = "fieldset"> <legend>Silahkan isi hobi</legend> <input id = "sepak bola" type = "checkbox"> <label for = "sepak bola">Sepak Bola</label> <input id = "membaca" type = "checkbox"> <label for = "membaca">Membaca</label> <input id = "ngoding" type = "checkbox"> <label for = "ngoding">Ngoding</label> <input id = "makan" type = "checkbox"> <label for = "makan">Makan</label> </fieldset> </form> |
dan hasilnya seperti gambar di bawah ini.

Foundation Part 4 – Membuat Form Dengan Foundation
Membuat form yang wajib di isi pada Framework Foundation
Tinggal menambahkan required pada tag pembuka.
contohnya
|
1 |
<label>Name :<input type = "text" required></label> |
Full Source Code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 |
<!doctype html> <html class="no-js" lang="en"> <head> <meta charset="utf-8" /> <meta http-equiv="x-ua-compatible" content="ie=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Tutorial GRID SYSTEM Foundation - www.malasngoding.com</title> <link rel="stylesheet" href="css/foundation.css" /> </head> <body> <center><h1>TUTORIAL FOUNDATION FRAMEWORK<br/> WWW.MALASNGODING.COM</h1></center> <div class="row"> <h4>Form Basic</h4> <form> <!-- Membuat inputan text biasa --> <label>Name :<input type = "text"></label> <!-- Membuat inputan jam/waktu --> <label>Input time <input type = "time"></label> <!-- Membuat inputan tanggal --> <label>Input Date <input type = "date"></label> <!-- Membuat inputan angka --> <label>Number <input type = "number"></label> <!-- Membuat inputan nomor telepon --> <label>Telephone <input type = "tel"></label> <!-- Membuat inputan bulan --> <label>Month <input type = "month"></label> <!-- Membuat inputan link url --> <label>Input url <input type = "url"></label> <!-- Membuat inputan minggu --> <label>Input week <input type = "week"></label> <!-- Membuat inputann password --> <label>Password <input type = "password"></label> <!-- Membuat inputann textarea --> <label>Textarea <textarea>Hi .. This is from textarea.....</textarea> </label> <br/> <h4>Form Select Option(Dropdown)</h4> Makanan Kesukaan <select> <option value = "Bakso">Bakso</option> <option value = "Nasi Goreng">Nasi Goreng</option> <option value = "Ayam Bakar">Ayam Bakar</option> <option value = "Mie Aceh">Mie Aceh</option> </select> <br/> <h4>Form Radio button & Checkbox</h4> Jenis Kelamin<br/> <input type = "radio" name = "jk" value = "jk" id = "jk"> <label for = "pria">Pria</label> <input type = "radio" name = "jk" value = "jk" id = "jk"> <label for = "wanita">Wanita</label> <br/> <br/> Jus Kesukaan<br/> <input id = "mangga" type = "checkbox"> <label for = "mangga">Mangga</label> <input id = "jeruk" type = "checkbox"> <label for = "jeruk">Jeruk</label> <input id = "sirsak" type = "checkbox"> <label for = "sirsak">Sirsak</label> <br/> <br/> <h4>Form Fieldset</h4> <fieldset class = "fieldset"> <legend>Silahkan isi hobi</legend> <input id = "sepak bola" type = "checkbox"> <label for = "sepak bola">Sepak Bola</label> <input id = "membaca" type = "checkbox"> <label for = "membaca">Membaca</label> <input id = "ngoding" type = "checkbox"> <label for = "ngoding">Ngoding</label> <input id = "makan" type = "checkbox"> <label for = "makan">Makan</label> </fieldset> </form> </div> <script src="js/vendor/jquery.js"></script> <script src="js/vendor/what-input.js"></script> <script src="js/vendor/foundation.min.js"></script> <script> $(document).foundation(); </script> </body> </html> |
Demonya bisa teman-teman lihat di bawah ini
See the Pen gRJGap by Malas Ngoding (@malasngoding) on CodePen.0
Mungkin sekian dulu tutorial framework Foundation Part 4 – Membuat Form Dengan Foundation. kelanjutannya akan kita lanjutkan pada tutorial foundation part selanjutnya.
Tutorial Menarik Lainnya

Foundation Part 5 : Visibility Classes Pada Framework Foundation


Foundation Part 3 : Grid System Framework Foundation


Foundation Part 2 : Cara Menggunakan Framework Foundation


