Cara Menginstal dan Menggunakan DataTables

Cara Menginstal dan Menggunakan DataTables
Pasti teman-teman yang membaca tutorial ini sudah sering mendengar tentang plugin jquery datatables. plugin datatables adalah plugin yang di bangun dari jquery untuk menampilkan data dalam bentuk table dan sudah terintegrasi search form/form pencarian dan pagination untuk penomoran data pada table. sehingga kita tidak perlu lagi membuat form pencarian pada data. dan juga kita tidak perlu lagi membuat pagination secara manual. karena kelebihan dari datatables ini adalah dia telah mengintegrasikan pagination dan form pencarian pada table data kita. Cara Menginstal dan Menggunakan DataTables
Tentu saja akan sangat menghemat waktu kita jika kita menggunakan plugin jquery datatabes. kita tidak perlu lagi repot-repot membuat search form dan pagination pada table. kita tinggal menghubungkan file dengan plugin datatables dan kemudian memanggilnya dengan fungs datatables. baiklah Pada tutorial kali ini saya akan share tentang cara menginstal dan cara menggunakan datatable.
Cara Menginstal Plugin jQuery DataTables
Tahap awal yang harus kita lakukan untuk mulai menggunakan plugin datatables adalah download dulu plugin datatables di situs resminya di sini. karena plugin jquery datatables di bangun menggunakan jquery maka kita juga memerlukan library jquery. tapi kita tidak perlu lagi mendownload jquery nya. karena library jquery nya sudah di sediakan juga di dalam folder js pada directory datatables.
Baca Juga : Pengertian dan cara menggunakan jquery
Untuk bisa menggunakan plugin datatables kita harus menghubungkan dulu dengan file library jquery dan plugin datatables nya. ohya di tutorial ini saya juga menggunakan bootstrap agar tampilan dari table yang kita buat lebih menarik.
|
1 2 3 4 5 |
<script type="text/javascript" src="assets/DataTables/media/js/jquery.js"></script> <script type="text/javascript" src="assets/DataTables/media/js/jquery.dataTables.js"></script> <link rel="stylesheet" type="text/css" href="assets/css/bootstrap.css"> <link rel="stylesheet" type="text/css" href="assets/DataTables/media/css/jquery.dataTables.css"> <link rel="stylesheet" type="text/css" href="assets/DataTables/media/css/dataTables.bootstrap.css"> |
pastikan file-file yang teman-teman hubungkan sudah benar letaknya ya, kalau gak, gak bakalan work.
Cara Menggunakan DataTables
Setelah selesai menghubungkan file-file yang kita perlukan seperti bootstrap, jquery dan plugin jquery datatables. kemudian kita tinggal membuat table yang berisi data. data nya di sini saya buat asal-asalan aja asal udah berbentuk. format struktur penulisan element table html yang di baca oleh datatables harus menggunakan tag <thead> untuk table bagian kepala. dan tag <tbody> untuk table bagian body. Cara Menginstal dan Menggunakan DataTables
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 |
<!DOCTYPE html> <html> <head> <title>Cara Menggunakan Datatables | Malas Ngoding</title> <script type="text/javascript" src="assets/DataTables/media/js/jquery.js"></script> <script type="text/javascript" src="assets/DataTables/media/js/jquery.dataTables.js"></script> <link rel="stylesheet" type="text/css" href="assets/css/bootstrap.css"> <link rel="stylesheet" type="text/css" href="assets/DataTables/media/css/jquery.dataTables.css"> <link rel="stylesheet" type="text/css" href="assets/DataTables/media/css/dataTables.bootstrap.css"> </head> <body> <center> <h1>Menampilkan data dengan datatables | Malas Ngoding</h1> </center> <br/> <br/> <div class="container"> <table class="table table-striped table-bordered data"> <thead> <tr> <th>Nama</th> <th>Alamat</th> <th>Pekerjaan</th> <th>Usia</th> <th>Status</th> </tr> </thead> <tbody> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Malas Ngoding</td> <td>Bandung</td> <td>Web Developer</td> <td>26</td> <td>Aktif</td> </tr> <tr> <td>Malas Ngoding</td> <td>Bandung</td> <td>Web Developer</td> <td>26</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> </tbody> </table> </div> </body> </html> |
setelah selesai membuat table nya selanjutnya adalah kita berikan fungsi datatables nya
|
1 2 3 4 5 |
<script type="text/javascript"> $(document).ready(function(){ $('.data').DataTable(); }); </script> |
yang harus di perhatikan saat menggunakan datatables adalah nama class yang kita buat. di sini pada table saya membuat class dengan nama “data”.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 |
<!DOCTYPE html> <html> <head> <title>Cara Menggunakan Datatables | Malas Ngoding</title> <script type="text/javascript" src="assets/DataTables/media/js/jquery.js"></script> <script type="text/javascript" src="assets/DataTables/media/js/jquery.dataTables.js"></script> <link rel="stylesheet" type="text/css" href="assets/css/bootstrap.css"> <link rel="stylesheet" type="text/css" href="assets/DataTables/media/css/jquery.dataTables.css"> <link rel="stylesheet" type="text/css" href="assets/DataTables/media/css/dataTables.bootstrap.css"> </head> <body> <center> <h1>Menampilkan data dengan datatables | Malas Ngoding</h1> </center> <br/> <br/> <div class="container"> <table class="table table-striped table-bordered data"> <thead> <tr> <th>Nama</th> <th>Alamat</th> <th>Pekerjaan</th> <th>Usia</th> <th>Status</th> </tr> </thead> <tbody> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Malas Ngoding</td> <td>Bandung</td> <td>Web Developer</td> <td>26</td> <td>Aktif</td> </tr> <tr> <td>Malas Ngoding</td> <td>Bandung</td> <td>Web Developer</td> <td>26</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> <tr> <td>Andi</td> <td>Jakarta</td> <td>Web Designer</td> <td>21</td> <td>Aktif</td> </tr> </tbody> </table> </div> </body> <script type="text/javascript"> $(document).ready(function(){ $('.data').DataTable(); }); </script> </html> |
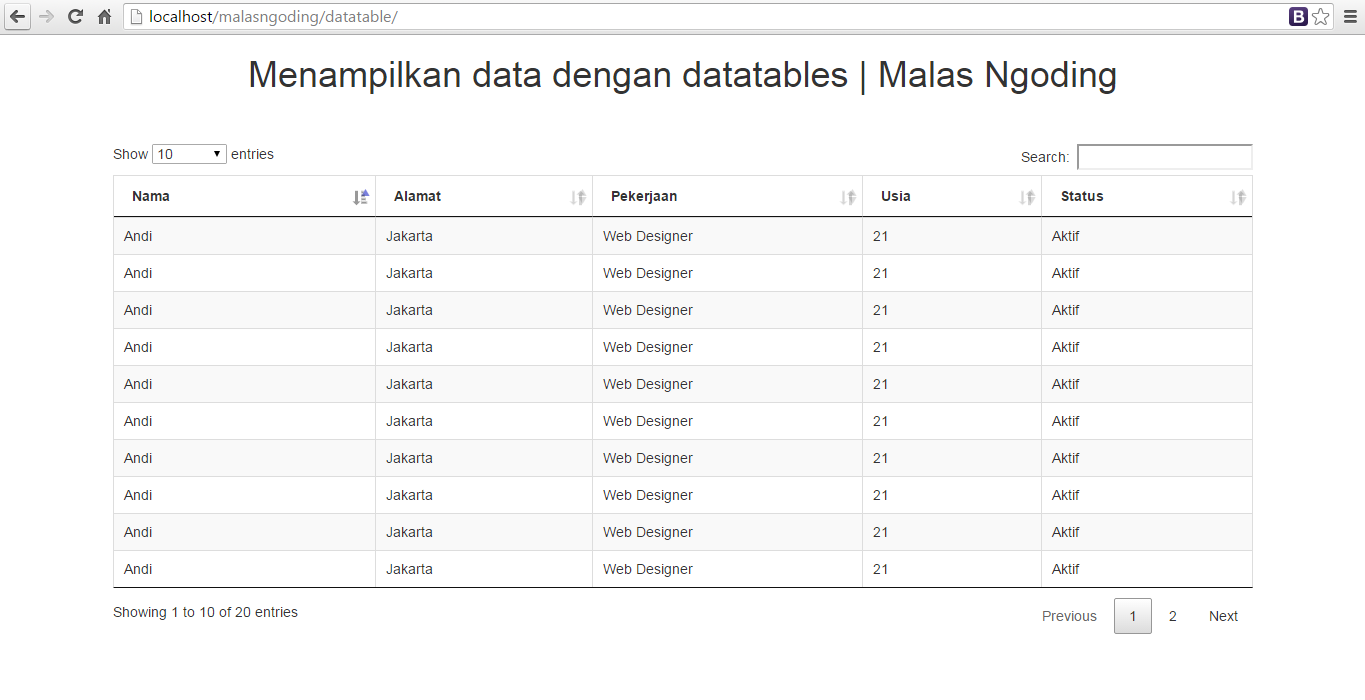
maka hasilnya Cara Menginstal dan Menggunakan DataTables

cara menginstal dan menggunakan datatables
datatables pun siap. sudah terdapat form pencarian dan pagination yang dapat teman-teman gunakan langsung. untuk pengaturn lebih lanjutnya teman-teman bisa melihat dan mencoba nya pada panduan penggunaan plugin jquery datatables yang telah di sediakan pada situs resminya. https://www.datatables.net/examples/index
See the Pen Cara menginstal dan menggunakan datatables by Malas Ngoding (@malasngoding) on CodePen.0
