Bootstrap Part 15 : Membuat Modal Dengan Bootstrap

Membuat Modal Dengan Bootstrap
Modal adalah sebuah kotak dialog atau sering di sebut dengann popup yang menampilkan pesan atau konfirmasi untuk suatu aksi, anda bisa membuat promosi dengan modal, membuat persetujuan untuk suatu aksi, misalnya anda membuat aksi untuk menghapus suatu data maka anda bisa menggunakan modal untuk membuat pertanyaan konfirmasi seperti misalnya “apakah anda yakin ingin menghapus data ini ?”. banyak lagi kegunaan dari modal karena anda juga bisa menampilkan data dalam bentuk modal.
Bootstrap menyediakan sebuah plugin modal yang bisa di gunakan dengan sangat mudah. membuat modal dengan bootstrap caranya sangat mudah. perhatikan penjelasan modal bootstrap berikut ini.
Cara membuat modal dengan bootstrap
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html> <html> <head> <title>Bootstrap Part 15 : Membuat Modal dengan Bootstrap</title> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> </head> <body> <div class="container"> <center><h1>Membuat Modal dengan Bootstrap | www.malasngoding.com</h1></center> <br/> <!-- Tombol untuk menampilkan modal--> <button type="button" class="btn btn-info btn-lg" data-toggle="modal" data-target="#myModal">Buka Modal</button> <!-- Modal --> <div id="myModal" class="modal fade" role="dialog"> <div class="modal-dialog"> <!-- konten modal--> <div class="modal-content"> <!-- heading modal --> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title">Bagian heading modal</h4> </div> <!-- body modal --> <div class="modal-body"> <p>bagian body modal.</p> </div> <!-- footer modal --> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Tutup Modal</button> </div> </div> </div> </div> </div> </body> </html> |
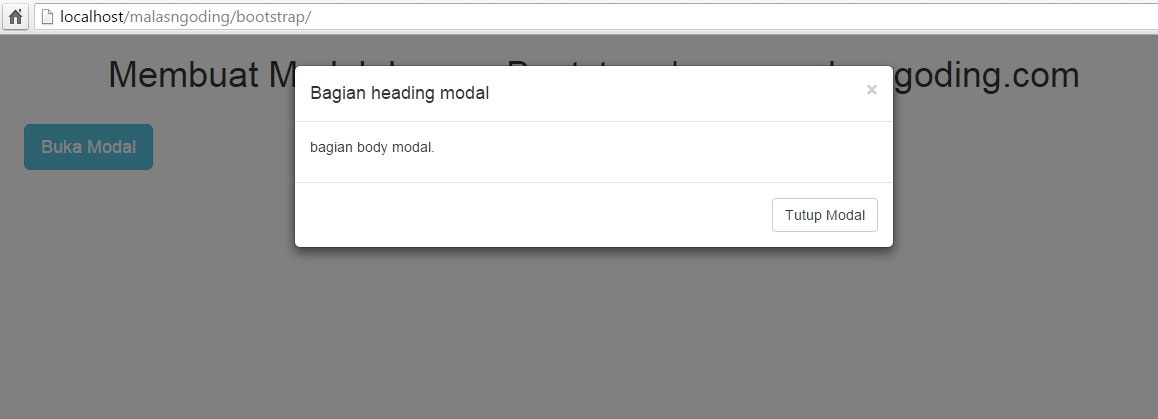
Dan hasilnya saat tombol di klik

membuat modal dengan bootstrap
penjelasan contoh membuat modal di atas, perhatikan pada atribut
|
1 |
data-target="#myModal" |
pada tombol, isi dari atribut tersebut menentukan id modal yang akan di munculkan jika tombol tersebut di klik. perhatikan pada contoh modal di atas
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div id="myModal" class="modal fade" role="dialog"> <div class="modal-dialog"> <!-- konten modal--> <div class="modal-content"> <!-- heading modal --> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title">Bagian heading modal</h4> </div> <!-- body modal --> <div class="modal-body"> <p>bagian body modal.</p> </div> <!-- footer modal --> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Tutup Modal</button> </div> </div> </div> </div> |
class “fade” di atas berfungsi untuk memberi efek fade atau memudar pada saar pemunculan dan penutupan modal.
|
1 |
data-dismiss="modal" |
atribut data-dismiss seperti di atas berfungsi untuk menutup modal. kemudian lagi modal memiliki bagian kepala atau heading, body dan footer.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title">Bagian heading modal</h4> </div> <!-- body modal --> <div class="modal-body"> <p>bagian body modal.</p> </div> <!-- footer modal --> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Tutup Modal</button> </div> |
Untuk mengatur ukuran modal yang ingin di tampilkan anda bisa menambahkan class “modal-sm” untuk menampilkan modal dengan ukuran kecil pada element modal-dialog. dan tambahkan class “modal-lg” untuk menampilkan modal dengan ukuran besar.
See the Pen BjRWxa by Malas Ngoding (@malasngoding) on CodePen.0
Sekian lah tutorial bootstrap part 15 : Membuat modal dengan bootstrap.
Tutorial Bootstrap Dasar Lainnya
Bootstrap Part 1 : Pengertian dan Cara Menggunakan Bootstrap
Bootstrap Part 2 : Membuat Table dengan Bootstrap
Bootstrap Part 3 : Tampilan Gambar dengan Bootstrap
Bootstrap Part 4 : Membuat Tombol dengan Bootstrap
Bootstrap Part 5 : Membuat Jumbotron dengan Bootstrap
Bootstrap Part 6 : Membuat Pesan Alert dengan Bootstrap
Bootstrap Part 7 : Cara Membuat Icon dengan Bootstrap
Bootstrap Part 8 : Pagination dan Breadcrumb dengan Bootstrap
Bootstrap Part 9 : Membuat List dengan Bootstrap
Bootstrap Part 10 : Membuat Panel dengan Bootstrap
Bootstrap Part 11 : Membuat Navigasi Tabs dan Pills dengan Bootstrap
Bootstrap Part 12 : Membuat Navigation Bar Bootstrap
Bootstrap Part 13 : Membuat Form dengan Bootstrap
Bootstrap Part 14 : Membuat Carousel dengan Bootstrap
Bootstrap Part 15 : Membuat Modal dengan Bootstrap
Bootstrap Part 16 : Mengenal System Grid Bootstrap
Tutorial Menarik Lainnya

Membuat Template Blog Sederhana Dengan Bootstrap


Bootstrap Part 16 : Mengenal Grid System Bootstrap


Bootstrap Part 14 : Membuat Carousel Dengan Bootstrap


